悩む人
悩む人コーディングしたHTMLサイトを、URLで公開して、誰でも見れる状態にしたい!
なんかサーバーにアップロードしなきゃいけないらしいけど、やり方わかんない。
といったことでお悩みの方へ向けた記事になります。
- あなたのサイトを一般公開し、URLで共有する方法がわかります。
- 画像つきでわかりやすく解説していますので、素早く理解できます。
【初心者向け】作成したHTMLをサーバーにアップロードする方法


この記事では、作成したHTMLをサーバーにアップロードする方法を紹介します。
やり方として、大きく下記の2つがあるので、それぞれ紹介します。
やり方①:FTPを使ったアップロード方法
やり方②:FTPを使わないアップロード方法(Xサーバー)
やり方①の方は、インストールやサーバーとの接続が面倒です。
しかし実際の業務でもよく使われる方法なので覚えておいて損はありません。
やり方②は大容量ファイルなどの転送には向かないようです。
しかしFTPソフトのインストールやサーバーとの接続の手間が省け、個人で使う分には十分です。
その前に、事前に準備しておくもの


ファイルの転送作業の前に、準備しておいてほしいものがあります。
下記3つです。
1つ目:FTP接続情報
2つ目:FTPソフト
3つ目:HTML・CSSファイル
1つ目:FTP接続情報
FTP接続情報は、サーバー契約時にサーバー会社からもらえる情報です。
サーバーとFTPソフトを紐付けする時に必要になります。
この情報は基本的に、メールで送られてくるはずです。
Xサーバーの場合、「【Xserver】■重要■ サーバーアカウント設定完了のお知らせ」という件名のメールの中に、FTP情報の記載があると思います。
そのメール中の以下3つを使用しますので、すぐ使えるよう控えててください。
- FTPホスト名(FTPサーバー名)
- FTPユーザー名(FTPアカウント名)
- FTPパスワード
ただ、FTPなしでの作業を考えている方は、準備しなくていいです。
2つ目:FTPソフト
続いて、FTPソフトをインストールしておいて下さい。
FTPソフトは様々なものがありますが、オススメは「FileZilla」というソフトです。
本記事では、FileZillaで作業していきたいと思います。
ただ、こちらもFTPなしでの作業を考えている方は、準備しなくていいです。
3つ目:HTML・CSSファイル
がんばってコーディングして作成した、HTMLファイルとCSSファイルをご用意下さい。
やり方①:FTPを使ったアップロード方法


手順①:FTPソフトとサーバーを紐付け
まずはFTPソフトとサーバーを紐付けします。
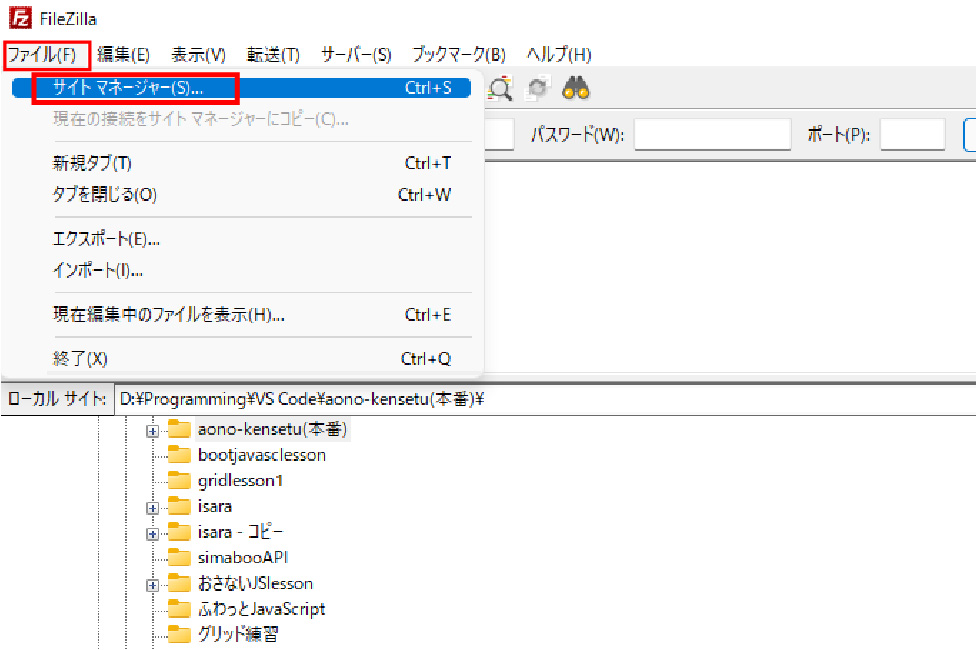
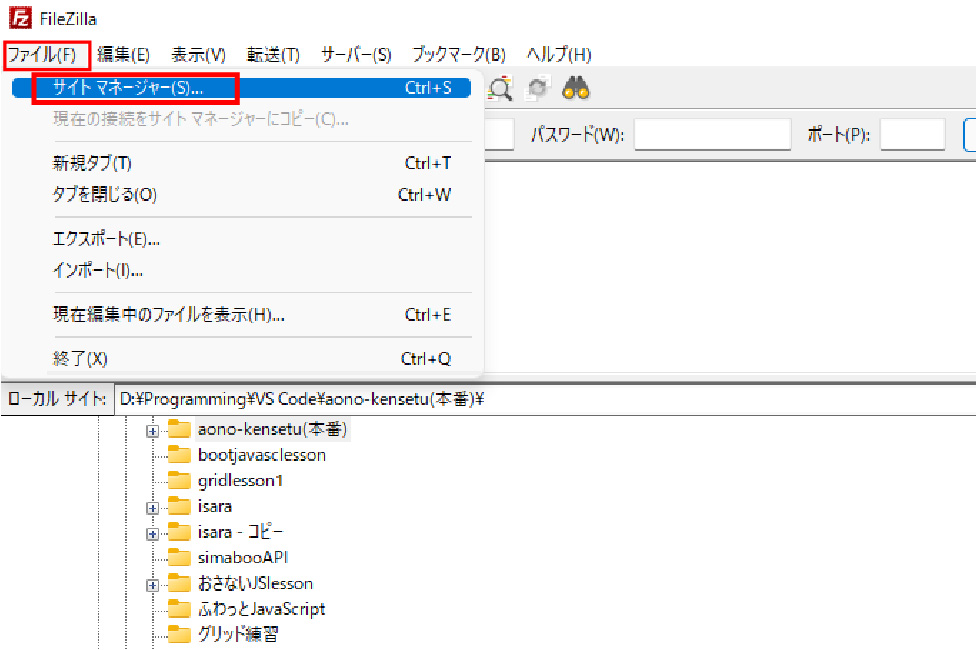
FTPソフト「FileZilla」を開き、左上「ファイル」→「サイトマネージャー」を選択。


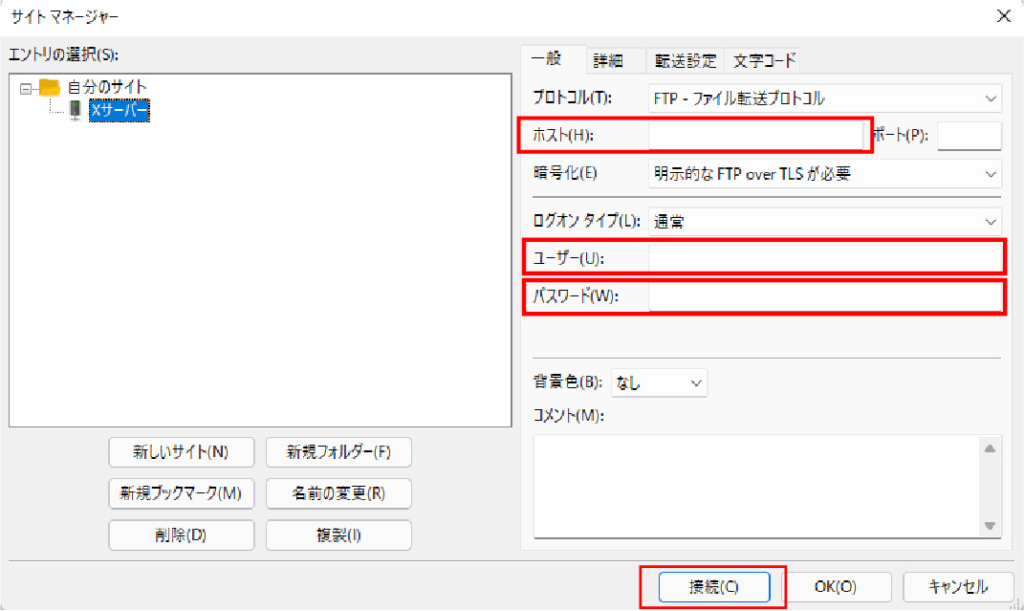
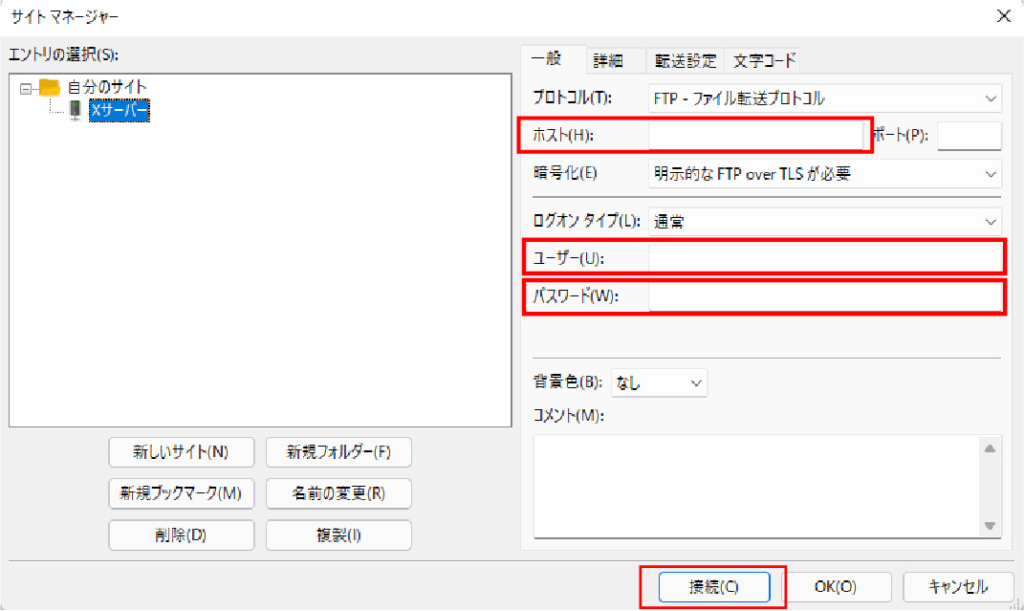
下記のような画面が出てきます。赤く囲んでいる部分に、下記情報を入力して下さい。
- FTPホスト名(FTPサーバー名)
- FTPユーザー名(FTPアカウント名)
- FTPパスワード
入力後、「接続」をクリックします。


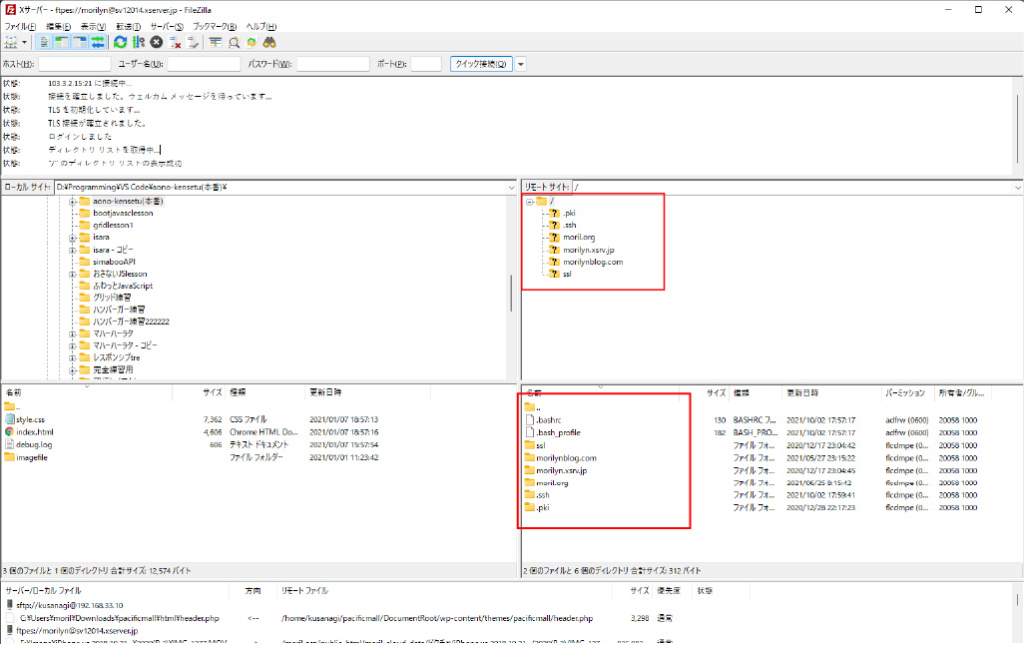
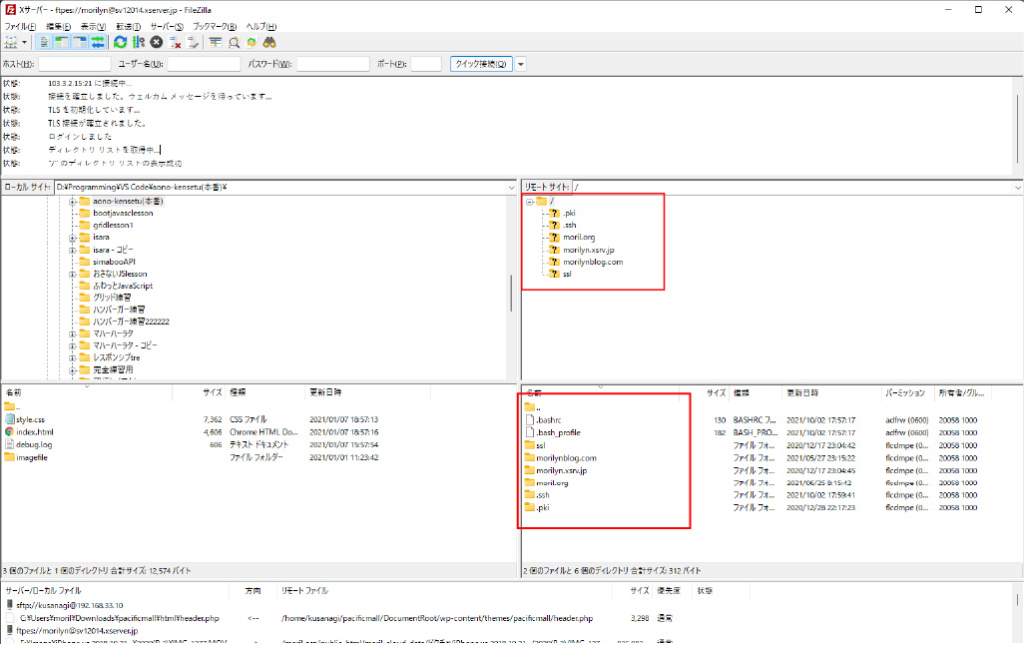
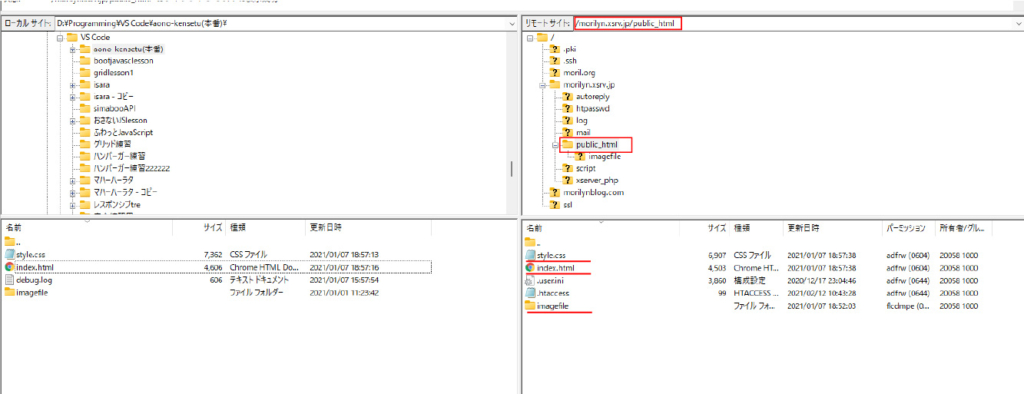
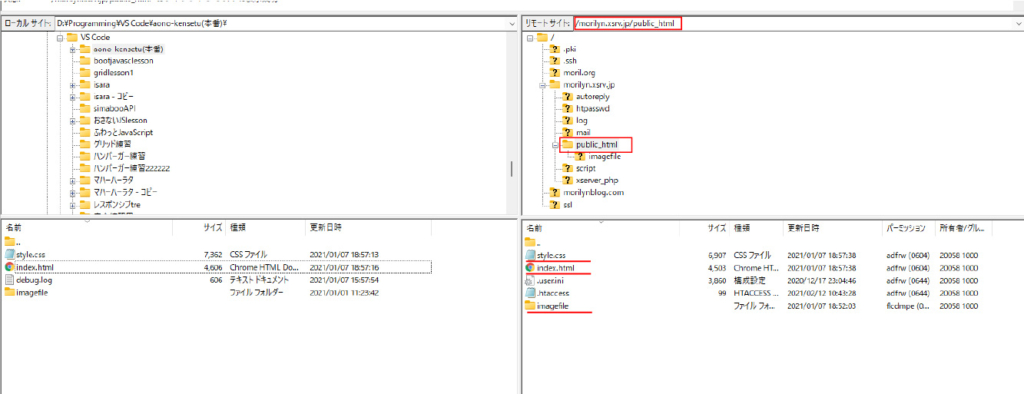
FileZillaの画面の右側に、フォルダが表示されたら接続成功です。
左側がローカルのフォルダ、赤く囲んだ右側がサーバー内のフォルダです。


手順②:指定の場所にアップロード
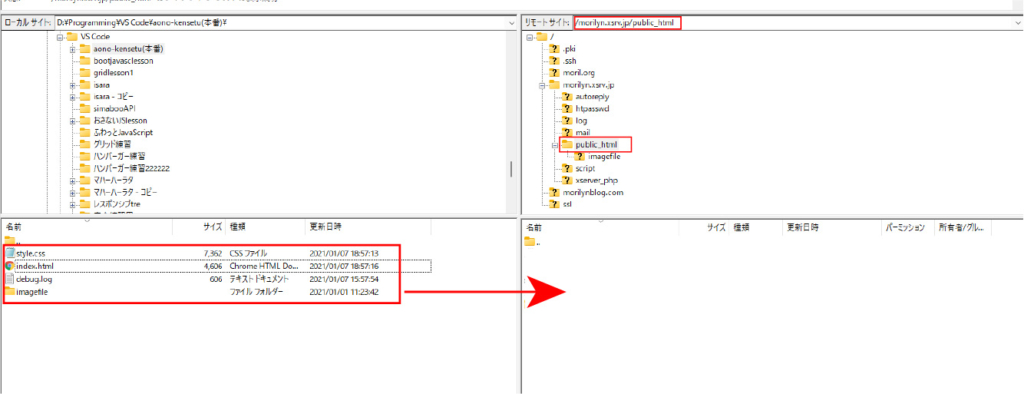
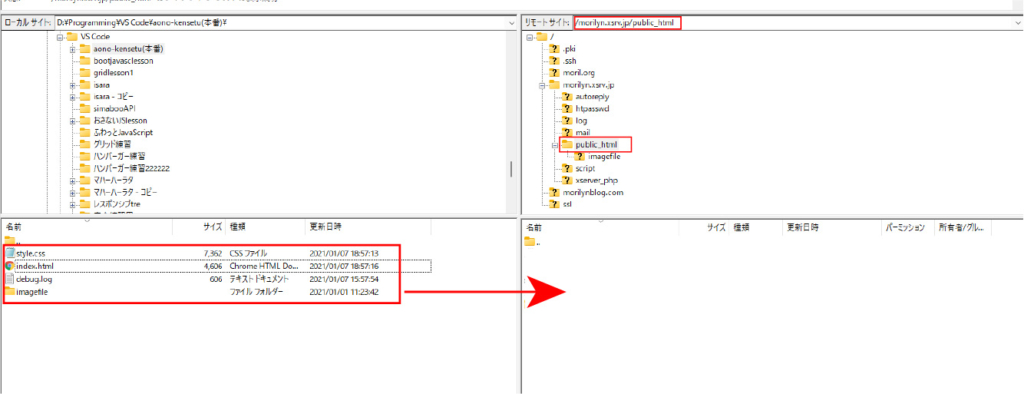
FTPソフトとサーバーの接続ができたら、あとは間違えないよう注意しながら、サーバー指定のフォルダにドラッグ&ドロップでアップロードしましょう。
サーバー指定のフォルダとは、下記の場所です。
任意のドメイン名/public_html
どういうことかというと、「あなた自身が任意で設定したドメイン名のフォルダ」の中に、「public_html」というフォルダがあります。
この「public_html」の中に、公開したいHMTL、CSS、画像ファイルなどをドラッグ&ドロップでアップロードしてください。


ここで紹介している「public_html」というのは、Xサーバー独自の「公開用フォルダ」のことです。
この「公開用フォルダ」にデータをアップロードすることで、URLとして一般公開できるようになります。
「公開用フォルダ」以外の場所にアップロードしても、公開できないのでご注意ください。
またこの「公開用フォルダ」、サーバー会社によって場所や名前が異なります。
あなたがお使いのサーバーの「公開用フォルダ」は、どこにある何という名前のフォルダなのかは、各自ご確認ください。
ここまでできたら、アップロード完了です。後述の「 アップロードが終わったら、確認しよう 」に進んでください。
やり方②:FTPを使わないアップロード方法(Xサーバー)


続いて、FTPを使わないアップロード方法です。FTPソフトを使う場合よりも簡単です。
Xサーバーと契約している前提で解説していきます。
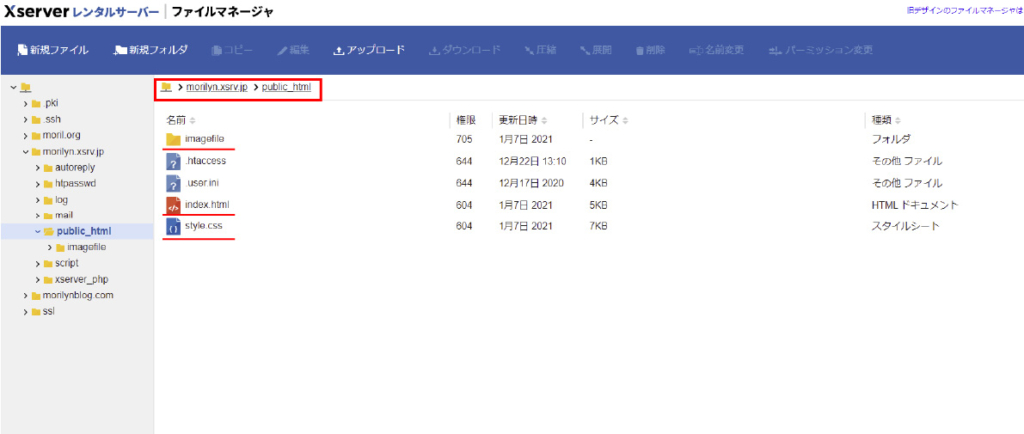
手順①:ファイルマネージャを開く
Xサーバーアカウントにログインし、「ファイル管理」をクリックします。


ファイルマネージャが起動します。


手順②:指定の場所にアップロード
ファイルマネージャを開いたら、あとは公開したいサイトのファイルを、サーバーの指定のフォルダにアップロードしましょう。
サーバー指定のフォルダとは、下記の場所です。
任意のドメイン名/public_html
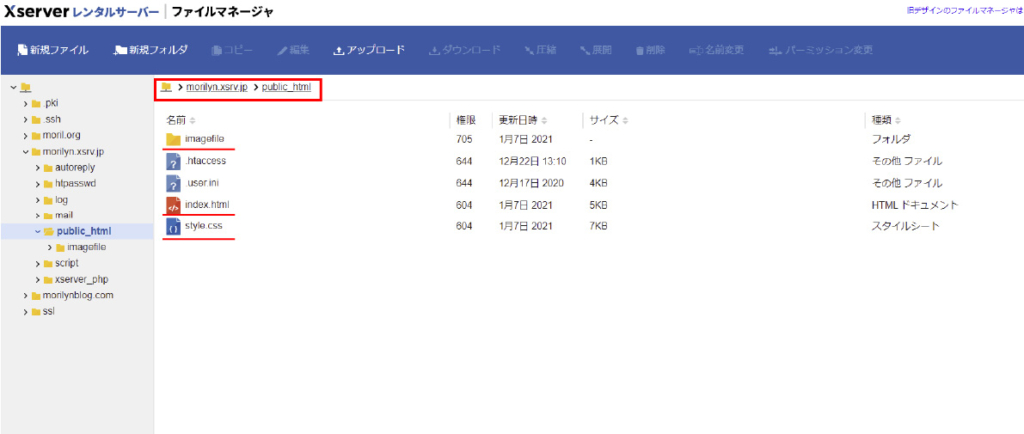
「あなた自身が任意で設定したドメイン名のフォルダ」の中に、「public_html」というフォルダがありますので、そちらを開いて下さい。


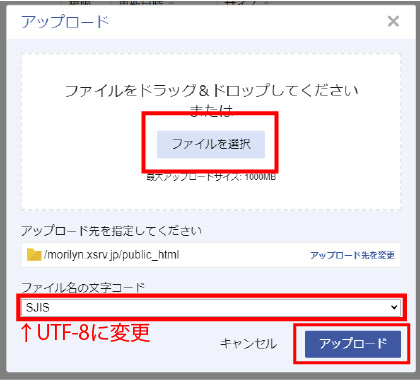
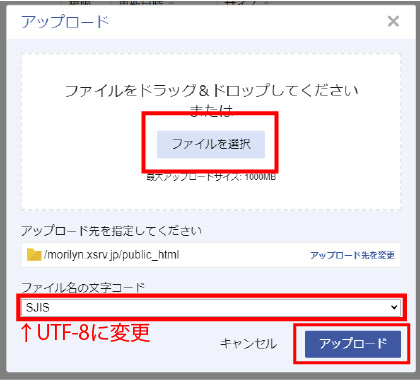
次に、画面上にある「アップロード」を選択。すると、下記の画面が出てきます。


ファイル名の文字コードは初期値はSJISとなってますが、「UTF-8」に変更してください。文字化けの原因となります。
「ファイルを選択」ボタンを押して、任意のファイルを選択し、「アップロード」をクリック。
もしくはExplorer(Finder)から、ドラッグ&ドロップで点線の箇所に配置してもアップロードできます。
下記のように選択したファイルが反映されていれば、アップロード完了です。


アップロードが終わったら、確認しよう


確認事項①:URLを確認する
アップロードができたら、ブラウザのプライベートモードでURLを確認してみましょう。
つくったHTMLファイルは「public_html」フォルダに配置しました。
URLは下記のようになります。
http://ドメイン名/
public_htmlみたいな文字列は、URLに含まれませんし、必要ありません。
ちなみに余談ですが、この「public_html」フォルダの中に「sub-site」というフォルダを作り、その中にアップロードするとURLは下記になります。
http://ドメイン名/sub-site/
こんな感じで、URLはシンプル。難しく考えることはありません。
確認事項②:CSSや画像を確認する
CSSがちゃんと効いていて、画像が表示されているか確認しましょう。
もし、
- CSSが効いていない
- 画像が表示されない
といった場合、ファイルパスを確認する必要があります。
ファイルパスについては、サーバーだからといって、特別な記述が必要になるわけではありません。
例えば、下記のような場合。




HMTL内、CSSのファイルパスは → <link href=”style.css” rel=”stylesheet”>
HMTL内、画像のファイルパスは → <image src = “imagefile/〇〇.png”>
↑この表記で、反映されます。
僕は以前、「ドメイン名/public_html/style.css」といった具合にムダに詳細なファイルパスを記述し、反映されずに困ってたことがあります。










1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。