 悩む人
悩む人エンジニアになるにはポートフォリオが必須って聞くけど、どのくらいのレベルのポートフォリオならいいの?
とお悩みの方へ向けた記事になります。
先日のツイートです。
【IT転職では、ポートフォリオにこだわりすぎるのもNG】
— モリ|フリーランスWebライター (@MockRoll) April 10, 2023
ポートフォリオで大切なのは、技術力よりも「テーマ」や「独自性」
しかしポートフォリオより大切なのが、面接における「コミュニケーション」や「人柄」#駆け出しエンジニアと繋がりたい #エンジニア転職
【IT転職では、ポートフォリオにこだわりすぎるのもNG】
ポートフォリオで大切なのは、技術力よりも「テーマ」や「独自性」
しかしポートフォリオより大切なのが、面接における「コミュニケーション」や「人柄」
- 最低限のポートフォリオのレベルがわかり、ムダを軽減できます。
- 必要なものをサクッと作って、早い段階でエンジニアになれます。
エンジニアに求められるポートフォリオのレベルは?制作のコツも紹介


エンジニアになるはポートフォリオが必要とは言うものの、「具体的にどのレベルならポートフォリオといえるか」は、わからない方は多いと思います。
今回の記事では、未経験者・経験者ともに求められるポートフォリオのレベルについてご紹介します。
また効果の高いポートフォリオ制作におけるポイントや具体例もご紹介していますので、参考にしてください。
求められるポートフォリオのレベル【実務未経験がない方】


じつは実務未経験の方には、ポートフォリオに技術的なレベルは求められません。
言い方はよくないですが、未経験者が作るポートフォリオのレベルはたかが知れているからです。
実際の現場では、その道でご飯を食べているプロたちが複数人で共同でシステムを作ります。
それに慣れている人たちからすれば、経験のない人がひとりで作ったポートフォリオなんて、しょぼくて当たり前。
強いて言うなら、以下の項目をしっかり面接で話せるポートフォリオを作るのがいいでしょう。
- そもそも、そのポートフォリオを作った理由
- その開発環境や外観を選んだ理由
- こだわった・苦労したポイント
求められるポートフォリオのレベル【実務経験がある方】


実務経験のある方が求められるポートフォリオのレベルは、以下のとおりです。
- 現場で培った知識やスキルを存分に取り入れたもの
- これからのキャリアで役立つ言語や技術を盛り込んだもの
実務経験があるなら、その知識とスキルを証明できるものは盛り込むべきです。
Gitをはじめとするバージョン管理ツール、APIの実装、支払い機能などなど、現場で覚えた技術やスキルを惜しみなく取り入れましょう。
また、これから目指すキャリアで役立つ言語や技術を勉強し、盛り込むのが理想です。
たとえばスキルアップ転職でポートフォリオが必要なら、転職先の企業で用いている言語や技術を取り入れる、といった具合です。
「効果のあるポートフォリオ」に仕上げるコツ


効果を生むポートフォリオに仕上げるには、以下のコツが必要です。
その①:問題解決を目的に作成する
その②:独自性にこだわる
その③:CRUD機能を盛り込ませる
その④:GitHubでソースコードを公開する
その⑤:こだわった点や大変だった点を話せるようにしておく
その⑥:ポートフォリオ作成支援のついたスクールを利用する
それぞれ解説します。
その①:問題解決を目的に作成する


ポートフォリオは、問題解決を目的に作るのがおすすめです。
世の中のすべてのIT企業は、何らかの問題を解決することが存在意義となっているためです。
「問題」はどんなものでも構いません。
自分にしか理解できないようなコアなものでもいいので、



〇〇の問題を解決するために作りました!
作ったことで、解決できました!
と、面接で言えるようにすることが大切です。
その②:独自性にこだわる


効果のあるポートフォリオを作るなら、独自性にこだわることも大切です。
「すでに世の中にありふれているもの」をがんばって制作しても、効果は薄いからです。
難しいことではありますが、「自分ならではの着眼点」を意識し、独自性の高いものを作りましょう。
その③:CRUD機能を盛り込ませる


ポートフォリオを作るなら最低限、CRUD機能を盛り込んだものがいいでしょう。
CRUD機能とは、以下のとおりです。
データ操作においてかならず必要になる4つの機能の頭文字のこと。
- Create(登録)
- Read(読み込み)
- Update(更新)
- Delete(削除)
一般的なIT企業では、CRUDの実装は技術的に必須といえます。
その④:GitHubでソースコードを公開する


ポートフォリオのソースコードは、GitHubで公開しておくのがおすすめです。
ソースコードを確認できれば、その人の技術レベルを把握できるからです。
また、ソースコードをしっかり見て採用を決めてくれる企業のほうが、スキルアップを図れることは間違いないでしょう。
ソースコードを公開しておくことに損はないので、ぜひやっておきたいところです。
その⑤:こだわった点や大変だった点を話せるようにしておく


ポートフォリオを作るにあたって、こだわった点や大変だった点は、しっかり話せるようまとめておきましょう。
採用担当者は、そのこだわりポイントを必ず見てくれるとは限らないためです。
あらかじめ自分から「苦労したところ」などを話しておくことで、見落とすことなくしっかり着目してもらえるでしょう。
その⑥:ポートフォリオ作成支援のついたスクールを利用する


ポートフォリオ作成支援のついたスクールを利用するのも、ひとつの手段です。
近年のプログラミングスクールは、受講生が作りたい、オリジナルのポートフォリオの支援を行ってくれます。
カリキュラムなどといった受講生共通のものではないので、被ることもなく面接での評価が落ちることもありません。
より効果的なポートフォリオをスピーディーに作りたいなら、検討してみるのもひとつです。
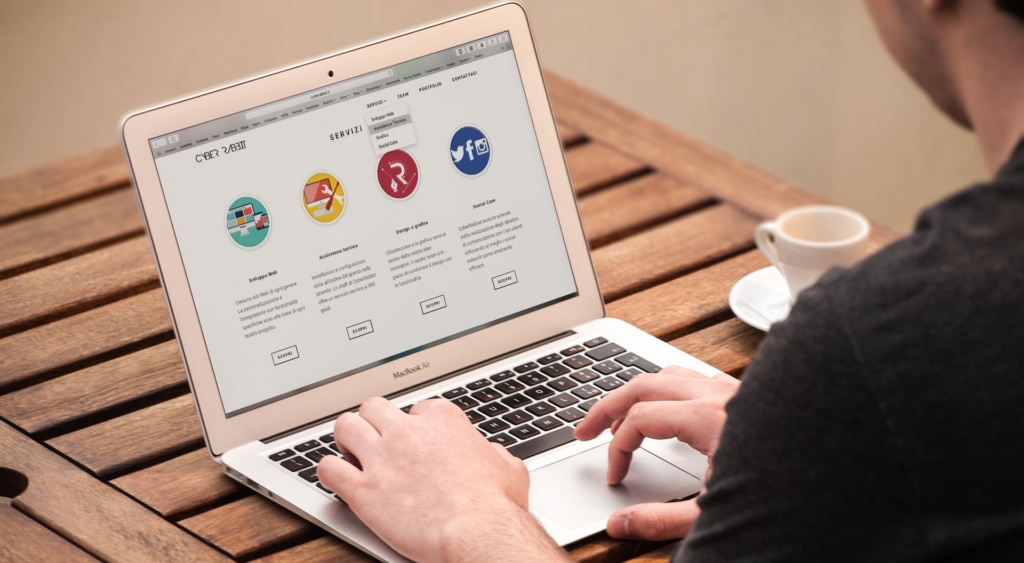
【具体例】簡単かつおしゃれなポートフォリオサイト


この章では、実装がそれほど複雑でないわりに、おしゃれなポートフォリオサイトを6つ紹介します。
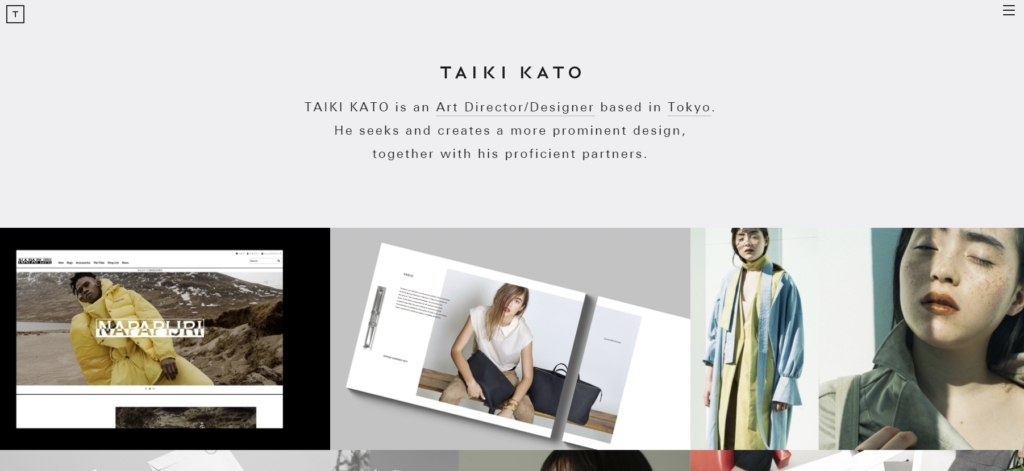
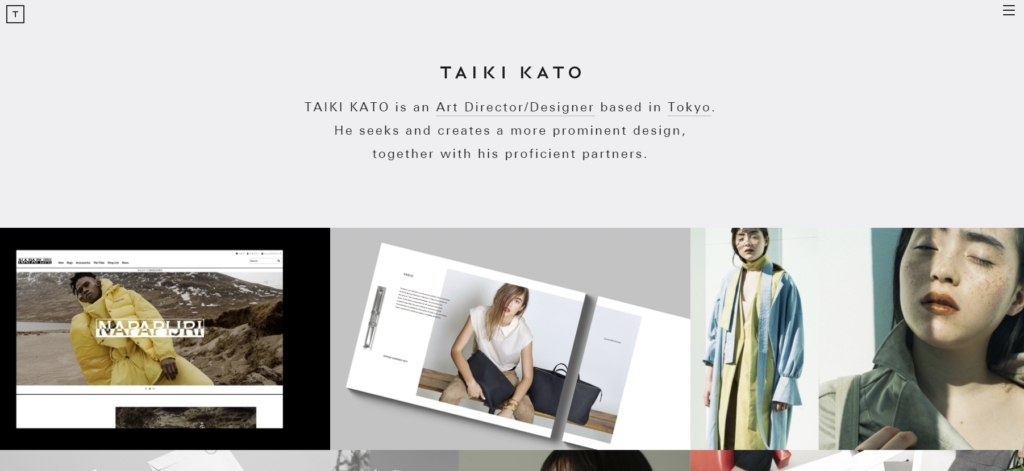
①Taiki Katoさんのポートフォリオサイト
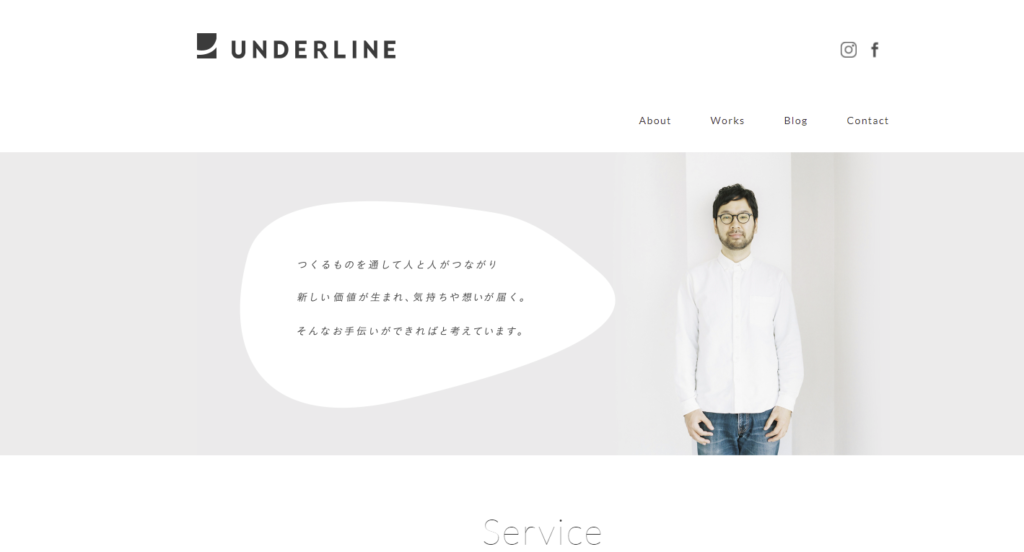
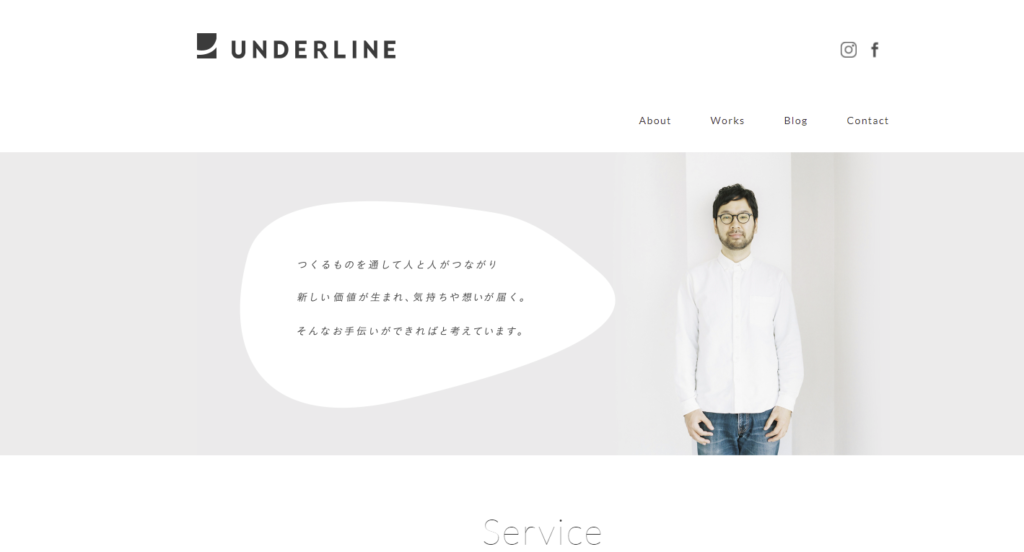
②徳田 優一さんのポートフォリオサイト
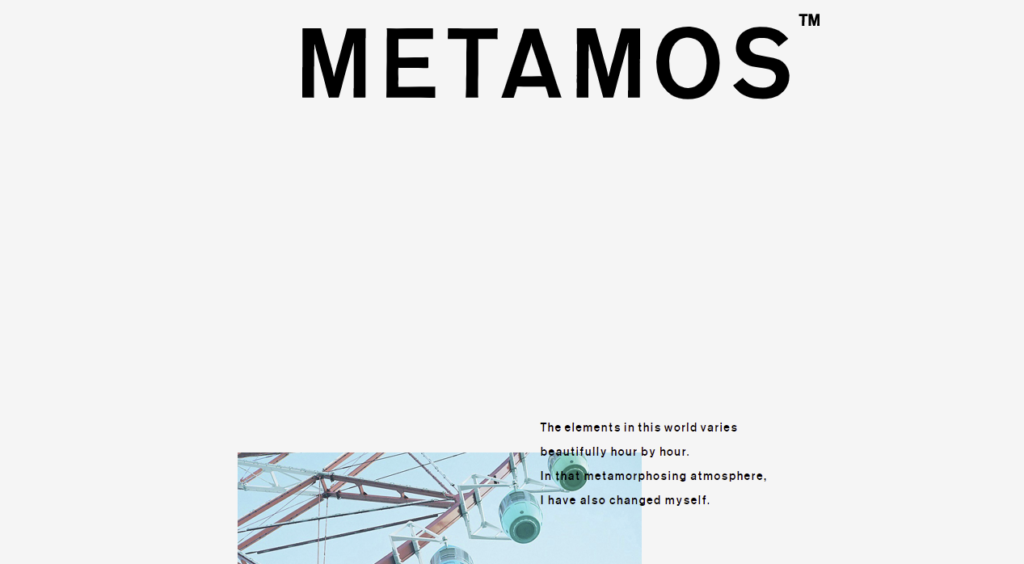
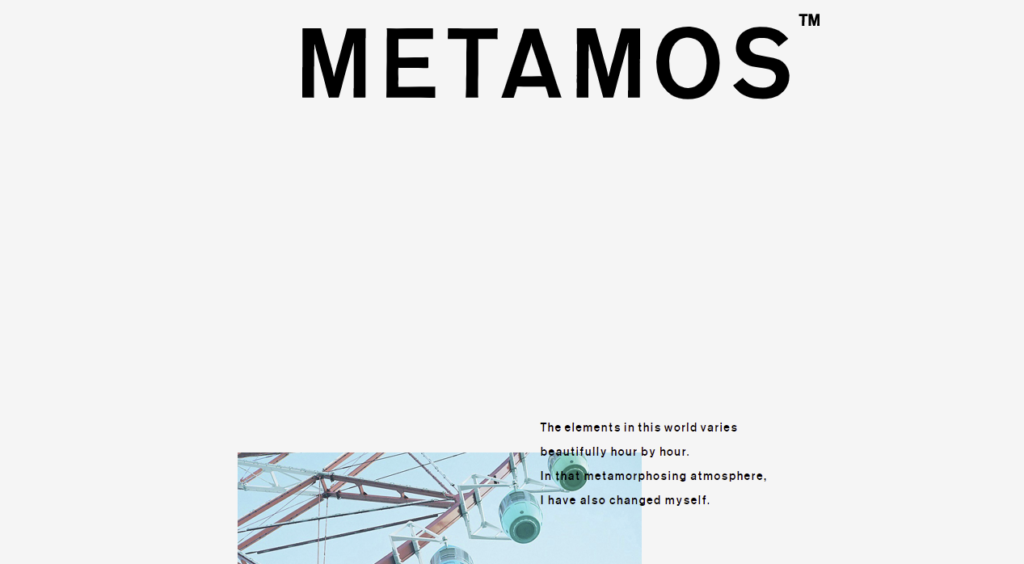
③櫻井 優樹さんのポートフォリオサイト
④わたなべみきさんのポートフォリオサイト
⑤丸岡 勇太さんのポートフォリオサイト
⑥CANOPUS公式サイト
①Taiki Katoさんのポートフォリオサイト


まず目を引くのは全幅で敷き詰められた画像です。
カーソルを当てるとカード型の情報が表れ、書体もおしゃれです。
②徳田 優一さんのポートフォリオサイト


信頼感、わかりやすさもありつつ、デザインもすっきりしていておしゃれ。
ポートフォリオサイトをつくるならまず参考にしたい、お手本的なサイトです。
③櫻井 優樹さんのポートフォリオサイト


余白の使い方が素晴らしいです。
フォントサイズの強弱でここまで雰囲気が変わることを実感させられます。
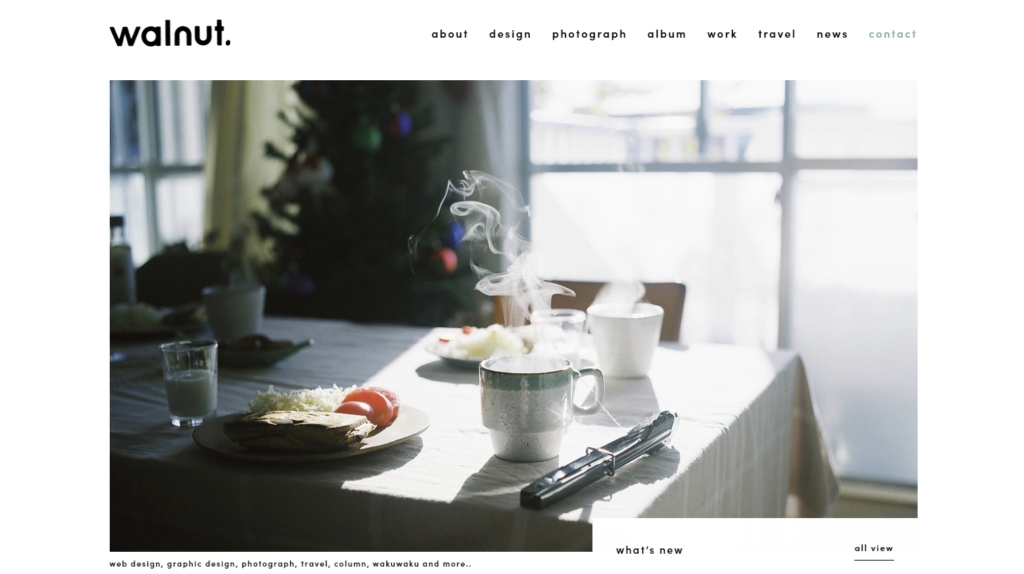
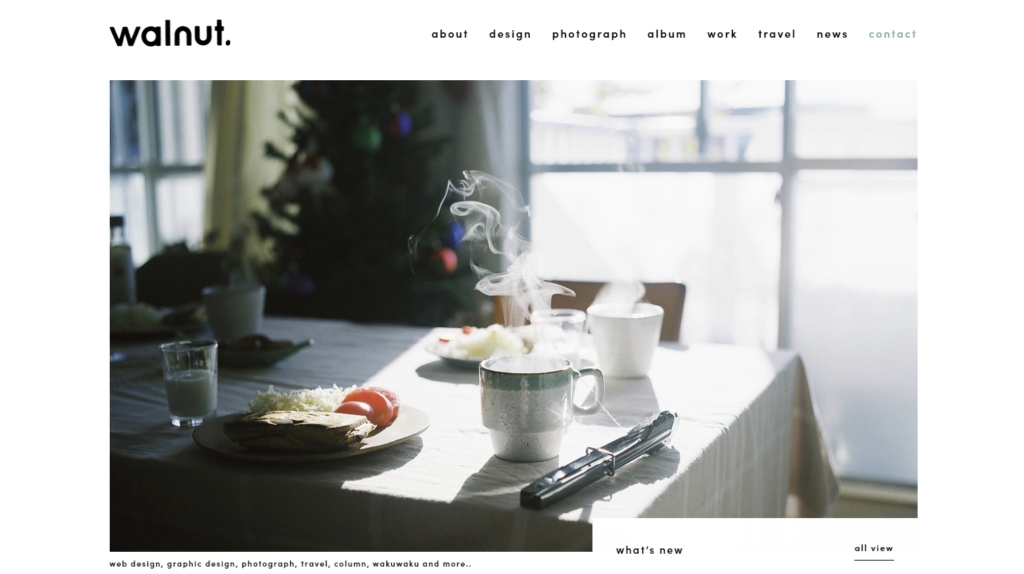
④わたなべみきさんのポートフォリオサイト


太めのフォント、セクションの継ぎ目のないデザインが印象的です。
下層ページトップの太い囲みも、雰囲気ピッタリです。
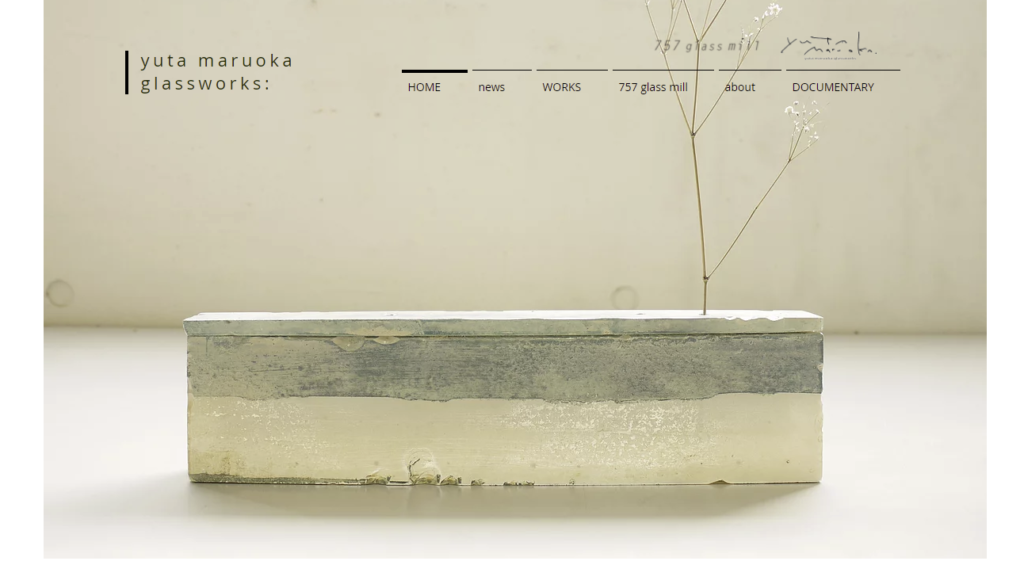
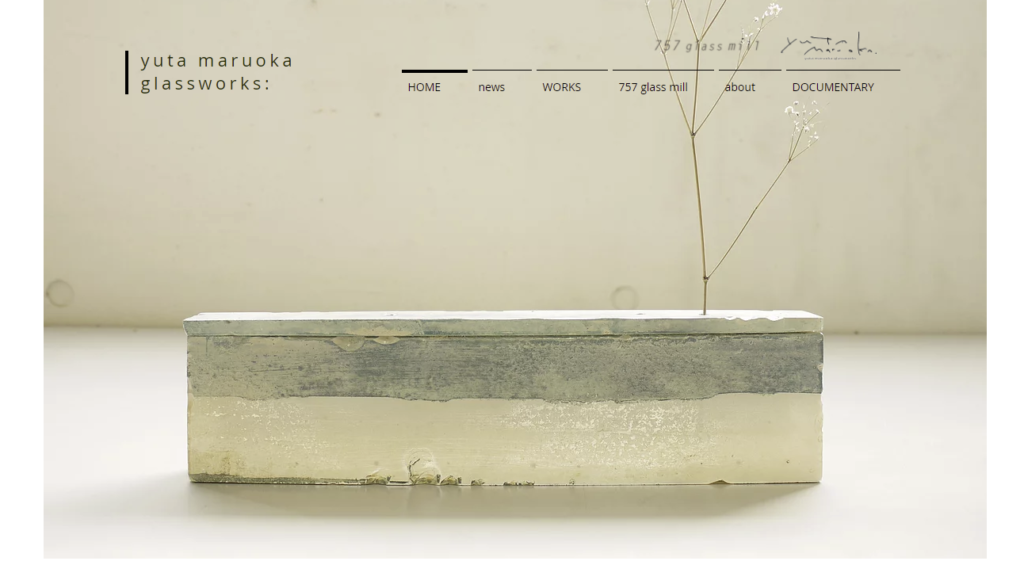
⑤丸岡 勇太さんのポートフォリオサイト


ありそうでないデザインのプルダウンメニューはシンプルでありながら存在感があります。
丸岡さんご自身が硝子作家であることからか、彩色少なめの透明感のあふれる仕上がりが見事です。
⑥CANOPUS公式サイト


トップページは全画面のランダム画像1枚でインパクトが強めです。
しかしそれ以上に
- 下層ページの会社
- メンバー紹介
- 実績ページの配置
- まとめ方
どれをとっても余白の使い方がたいへんキレイです。
読みやすく、見やすいサイトです。
【注意点】ポートフォリオにこだわりすぎないのも大切


ここまで、効果のあるポートフォリオの作り方について紹介してきました。
しかしIT業界に転職する場合は、ポートフォリオにこだわりすぎないことも大切です。
理由は、「技術ばかりに逃げている」とも捉えられるからです。
前述したように、未経験者のIT転職では、ポートフォリオのレベルは求められません。
どちらかというと、それ以外のところが重要視されています。
ポートフォリオ以外に大切なこと


IT転職において、ポートフォリオよりも重要視されるのが、以下のとおりです。
- 相手の目を見てハキハキ話せること
- 「自分の実力を、会社でどう活かせるか」を説明できること
- これから直面するであろう「壁」を乗り越える方法を考えていること
- 他人にはない、自分ならではの強みや付加価値を堂々と話せること
現代では技術以上に、円滑なコミュニケーションの可否や人間性を重視する企業が増えています。
ポートフォリオのクオリティばかりに注力しないよう、注意しましょう。
まとめ


以上、エンジニアになるためのポートフォリオのレベルについてご紹介してきました。
記事の内容をまとめると、以下のようになります。
- 実務経験がない人は、それほどポートフォリオのレベルは求められない。
- ポートフォリオは問題解決をテーマにし、独自性を意識すること。
- 最低限CRUD機能は実装し、GitHubなどで後悔すること。
- こだわって点や大変だったところは、面接でしっかり伝えておくこと。
- ポートフォリオばかりにこだわらず、面接ではコミュニケーションや人間性をアピール。
ポートフォリオを作る上で大切なのは、技術力よりもテーマや独自性。
さらにポートフォリオよりも大切なのが、面接におけるコミュニケーションや人柄です。
「ポートフォリオ」と「自分自身の人柄」、両方に磨きをかけ、エンジニア転職を成功させてほしいと思います。










1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。











