 悩む人
悩む人未経験コーダーがポートフォリオ作るなら、何からやるべき?
事例とかあれば見てみたい。
といったお悩みの方へ向けた記事になります。
以下、先日のツイートです。
未経験コーダーのポートフォリオ
— モリ|Web系フリーランス (@MockRoll) September 2, 2022
見られる部分
・職務経歴
・スキルセット
・過去の実績
・表示崩れの有無
・顔写真
見られない部分
・ポートフォリオ自体(入れ物)のデザイン
・長ったらしい自己紹介やエピソード
入れ物より、中身
既存サービス使う方いいかも#駆け出しエンジニアと繋がりたい https://t.co/uc7ISZzeaB
未経験コーダーのポートフォリオ
見られる部分
・職務経歴
・スキルセット
・過去の実績
・表示崩れの有無
・顔写真見られない部分
・ポートフォリオ自体(入れ物)のデザイン
・長ったらしい自己紹介やエピソード入れ物より、中身
既存サービス使う方いいかも
- 就職や案件獲得に役立つポートフォリオが作れます。
- 未経験でもムダなく効率的にポートフォリオが作れます。
- 未経験者でもマネできそうなお手本もまとめてあるので、ライバルと差別化できます。
【お手本あり】コーダーのポートフォリオ制作手順と見られる箇所


未経験者向けのポートフォリオの作成方法を検索すると、非効率なやり方でポートフォリオをつくっている人がたくさんいます。
本記事では
- 未経験コーダーが就職するため
- またはコーディング案件を獲得するため
の、効率のいいポートフォリオの作り方を紹介します。
クライアントや採用担当に見られるポイントなどもまとめていますので、ぜひ参考にしてください。
大前提:ポートフォリオ=入れ物


作り方を紹介する前に、大前提の話をします。
以下のような勘違いをしている人がたくさんいます。
ポートフォリオ=「自己紹介サイト」とか、「自らが作った作品」
しかし本来、ポートフォリオ=入れ物という意味。
みなさんが頑張って作るべきなのはポートフォリオという箱ではなく、中身です。
ポートフォリオを「サンプルサイト」と勘違い(?)している人たちがいると聞いて衝撃を受けたのですが、Portfolioって「入れ物」って意味ですからね、、それ自身が作品になると思ったら本末転倒ですからね、、中身を作ろう。https://t.co/Ar4h5BbWXG
— たにぐち まこと/学ぶ。をちゃんと (@seltzer) August 15, 2019
ポートフォリオを「サンプルサイト」と勘違い(?)している人たちがいると聞いて衝撃を受けたのですが、Portfolioって「入れ物」って意味ですからね、、それ自身が作品になると思ったら本末転倒ですからね、、中身を作ろう。
ポートフォリオ自体の作成は、既存サービスでOK
前章で
ポートフォリオ=入れ物なので、注力すべきは中身。
と紹介しました。
しかしポートフォリオという入れ物に対し、強いこだわりをもつ方がいます(凝ったデザインなど)。
実際、ポートフォリオ自体のデザインにこだわる必要はありません。
以下のツイートをご覧ください。
ポートフォリオ自体をこだわって自作しても、場合によって減点されます。
そのため以下のような、既存のサービスを使う方が無難です。
4ステップ:ポートフォリオの中身を作る手順


この章では、ポートフォリオの中身(実績)の作り方を以下の4ステップでご紹介します。
ステップ①:目的を明確にする
ステップ②:デザインカンプからコーディングする
ステップ③:レンタルサーバーにアップロードする
ステップ④:URLをポートフォリオに掲載する
ステップ①:目的を明確にする


まずは以下を明確にしましょう。
何のためにポートフォリオを用意するのか?
転職のため、もしくはフリーランスとして仕事を取るため…
何かしら理由があって、ポートフォリオの作り方を検索しているはずです。
ます目的を明確にした後、それに必要となる情報やスキルを作るようにしましょう。
最初から目的があやふやだと時間もかかるうえ、まとまりのないポートフォリオとなってしまいます。
ステップ②:デザインカンプからコーディングする


ステップ①で定めた目的に合わせ、デザインカンプを決めましょう。
その後、これまでやってきたとおりにコーディングを行います。
注意点ですが、必ず実績としての掲載が認められているデザインカンプを選びましょう。
後にサーバーにアップロードし、ネット上で公開するためです。
掲載が認められてないサイトを模写してアップロードすれば、著作権問題が絡んでしまうので要注意です。
ステップ③:レンタルサーバーにアップロードする


デザインカンプのコーディングをしたら、レンタルサーバーにアップロードしましょう。
レンタルサーバーにアップロードすることで、URLとしてネット上に公開できます。
アップロード方法は以前の記事、【初心者向け】作成したHTMLをサーバーにアップロードする方法で詳しく紹介しています。
また、これからレンタルサーバーを選ぶ方は、王道ですが以下のいずれかがおすすめです。
エックスサーバー:国内人気No1。高スペックで通信速度・安定感ともに定評。
ConoHa WING:WordPress簡単セットアップに対応。通信速度と金額のバランス◎。
ロリポップ:WordPressとの相性抜群。価格も優しく個人利用には十分。
ステップ④:URLをポートフォリオに掲載する


サーバーにアップロード後、URLとして公開できたら、あとはそれをポートフォリオに掲載します。
ステップ②~④を繰り返し、ポートフォリオの中身を充実させましょう。
ポートフォリオの中身が充実しているほど、パッと見の印象が良くなるからです。
ポートフォリオで見られる箇所・見られない箇所


この章では、
- ポートフォリオでとくに見られる箇所
- とくに見られない箇所
を、それぞれご紹介します。
見られる箇所


ポートフォリオを提出した時に、とくに見られる箇所は以下です。
- 職務経歴
- スキルセット
- これまでの実績
- 表示崩れの有無
- 顔写真
まず最初に見られる箇所が、スキルセットと実績。
もはやポートフォリオは、これの証明のために作るようなものです。
なるべく中身を充実させて、ボリュームを増やすことです。
また顔写真ですが、できれば載せましょう。
人が真っ先に注目するのは、どんな美しいデザインや画像より、顔です。
見られない箇所


逆に、とくに見られていない箇所は以下です。
- ポートフォリオ自体(入れ物)のデザイン
- 長ったらしい自己紹介やエピソード
ポートフォリオ自体のデザインは見られてません。
見やすければOKなので、0から自分で作るより既存サービスを使ったほうが早いでしょう。
また、長ったらしい自己紹介やエピソードをポートフォリオに盛り込む方がいます。
じっくり読まれることはないと思っていただいて差し支えありません。
200~300文字程度の簡単な自己紹介と、職務経歴があれば十分です。
ポートフォリオ自作派の方へ:お手本9選


ポートフォリオはあくまで入れ物なので、既存サービスを使うのがいいと前述しました。
とはいえ、
- デザイナー希望でもあるので、自分でデザインを考えたい
- どうせ作るなら、愛着のあるポートフォリオにしたい
- 自分で考えて作ることが、ひとつの楽しみでもある
という方もいるでしょう。
そのような方に向け、お手本となりそうなポートフォリオ10選を以下のとおりご紹介します。
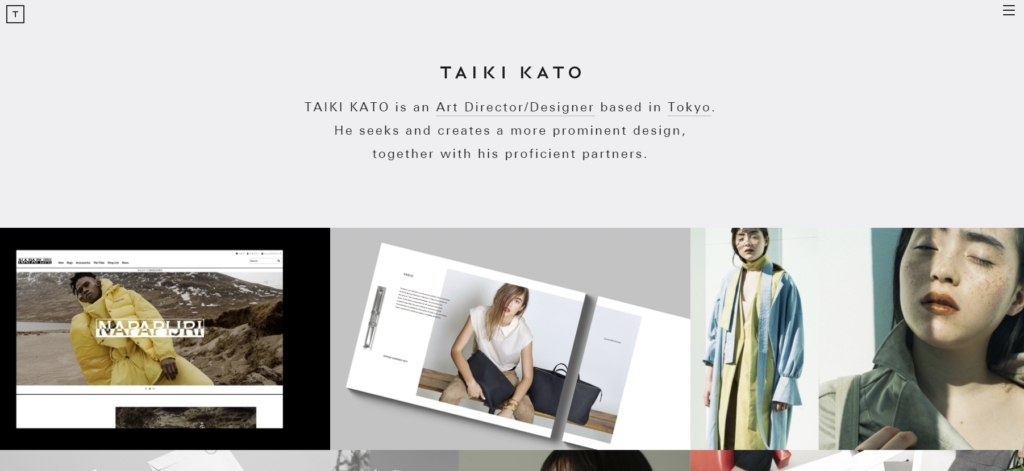
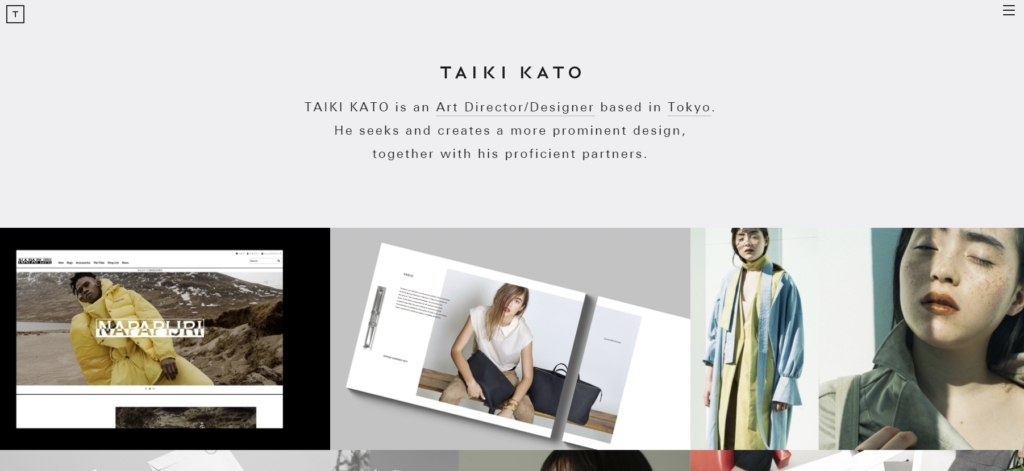
①Taiki Katoさんのポートフォリオサイト
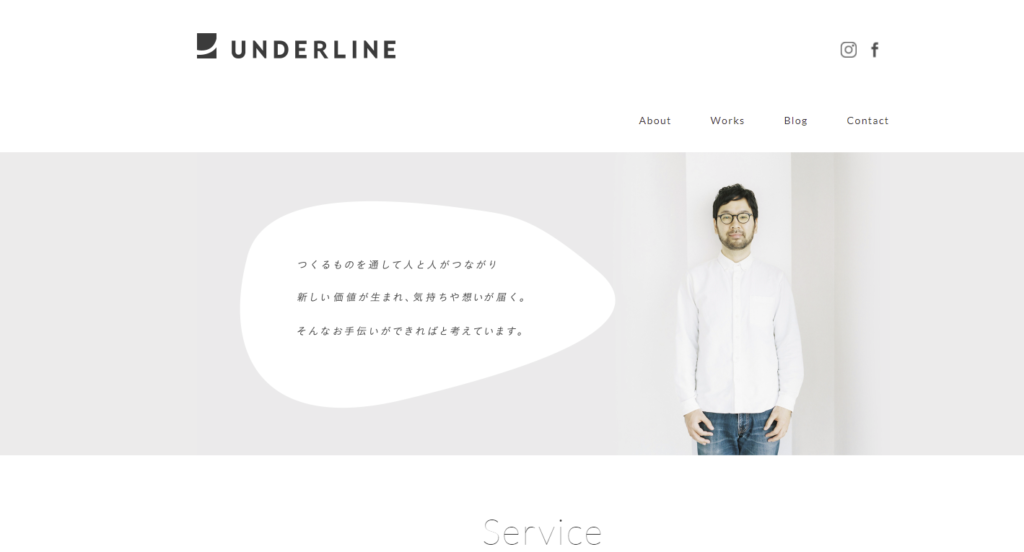
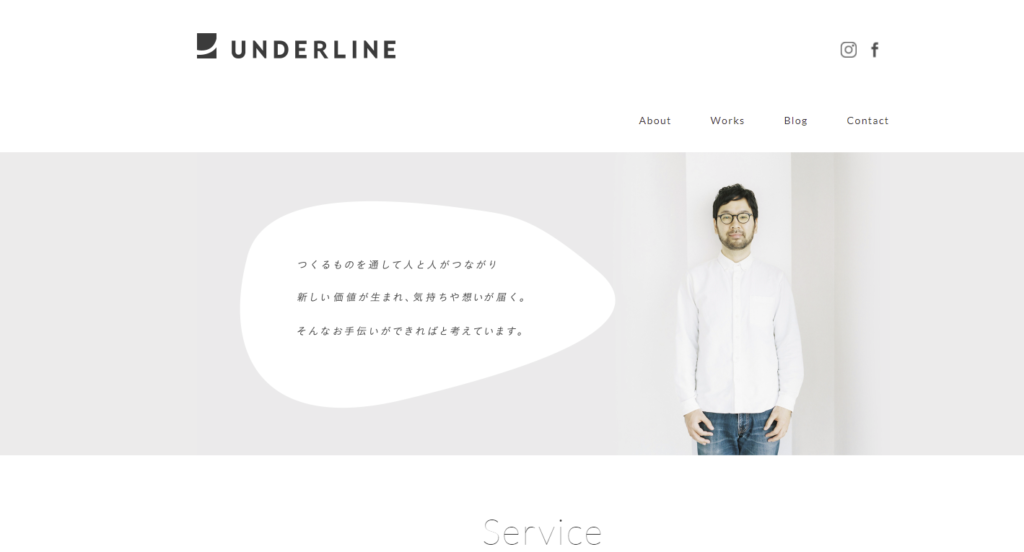
②徳田 優一さんのポートフォリオサイト
③櫻井 優樹さんのポートフォリオサイト
④わたなべみきさんのポートフォリオサイト
⑤丸岡 勇太さんのポートフォリオサイト
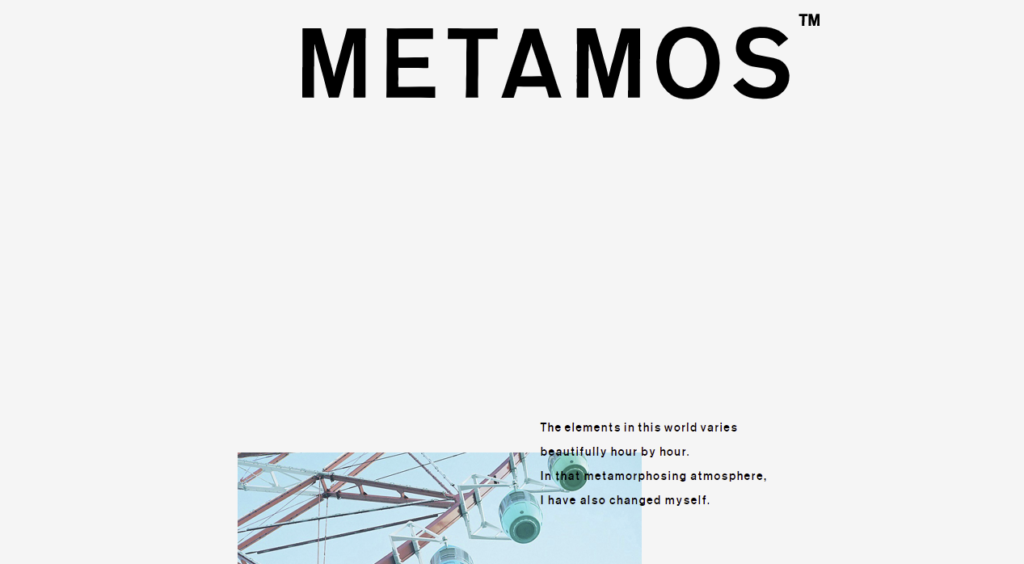
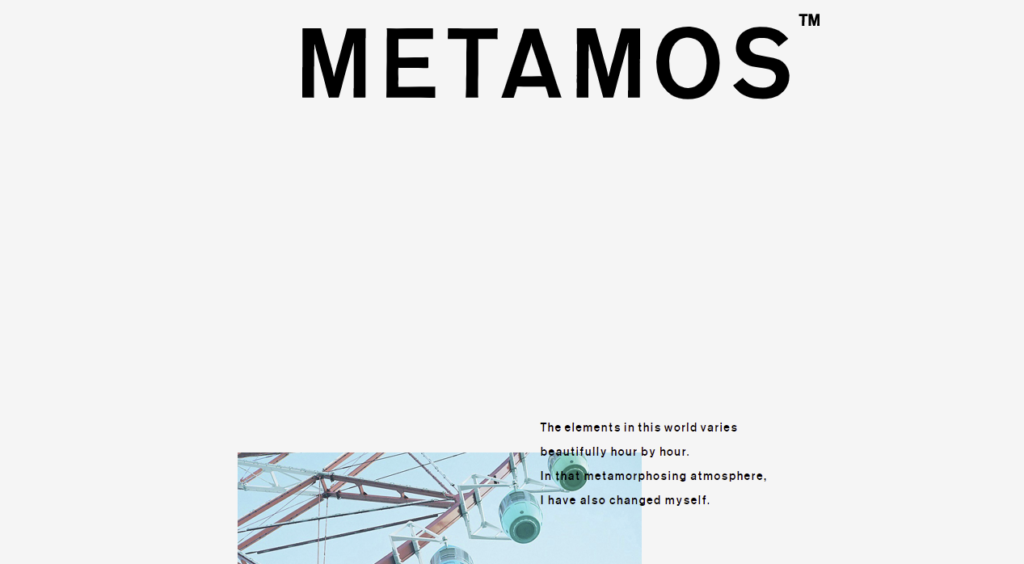
⑥CANOPUS公式サイト
⑦WordPressテーマ「Folclore」デモサイト
⑧WordPressテーマ「SCREEN」デモサイト
⑨WordPressテーマ「Write」デモサイト
①Taiki Katoさんのポートフォリオサイト


まず目を引くのは全幅で敷き詰められた画像。
カーソルを当てるとカード型の情報が表れます。
書体もおしゃれです。
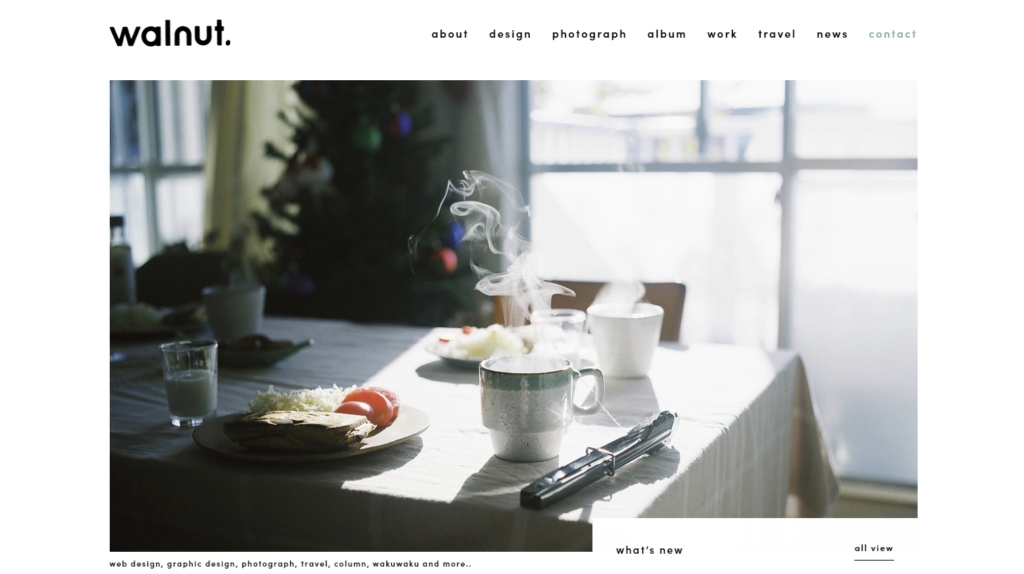
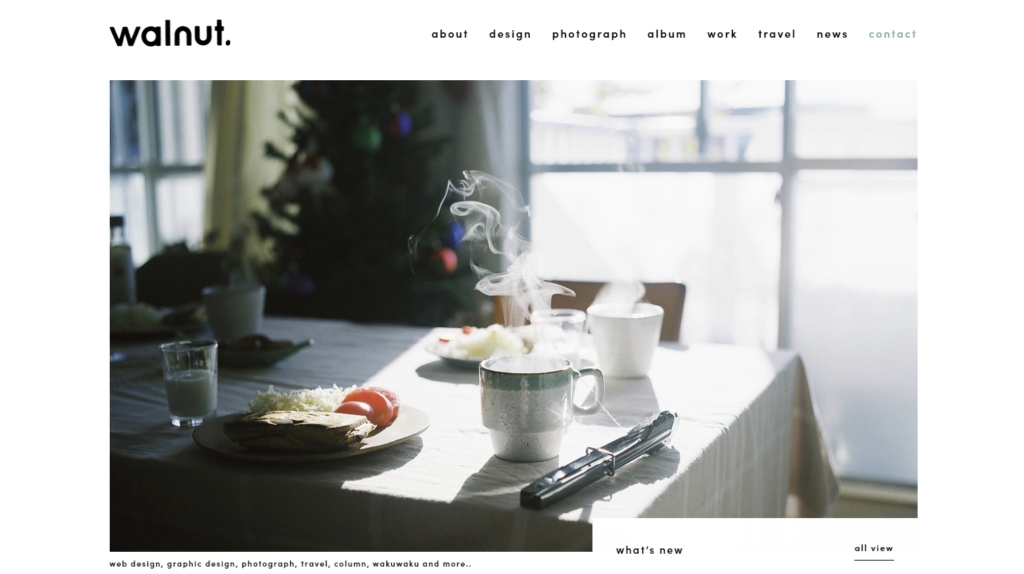
②徳田 優一さんのポートフォリオサイト


信頼感、わかりやすさもありつつ、デザインもすっきりしていておしゃれ。
ポートフォリオサイトをつくるならまず参考にしたい、お手本的なサイトです。
③櫻井 優樹さんのポートフォリオサイト


余白の使い方が素晴らしいです。
フォントサイズの強弱でここまで雰囲気が変わることを実感させられます。
④わたなべみきさんのポートフォリオサイト


太めのフォント、セクションの継ぎ目のないデザインが印象的です。
下層ページトップの太い囲みも、雰囲気ピッタリです。
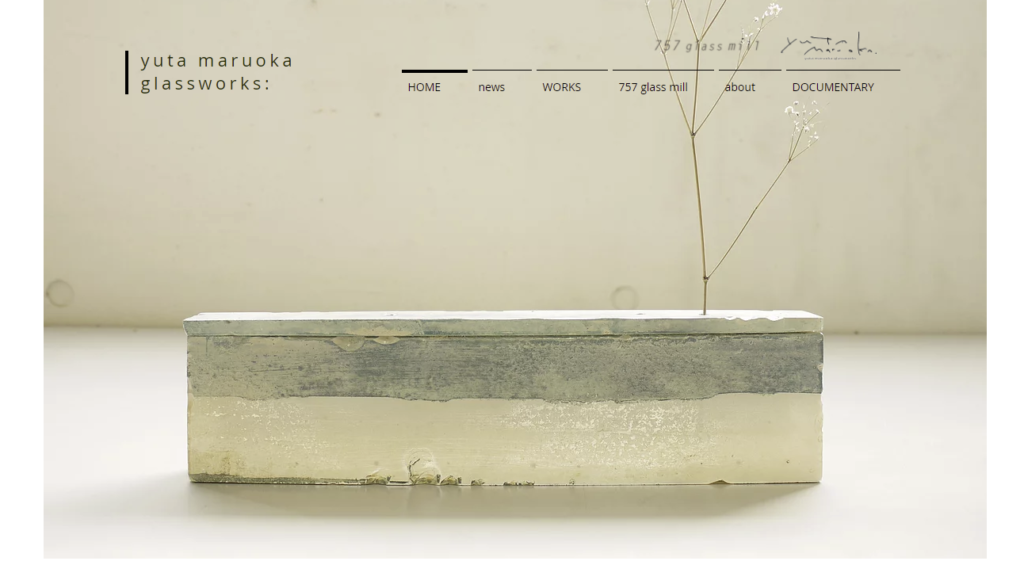
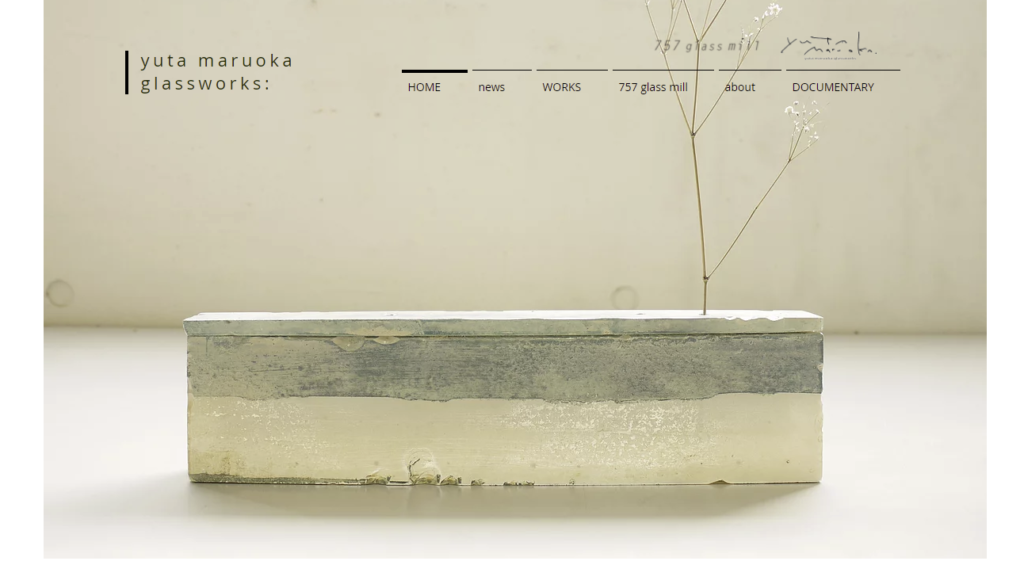
⑤丸岡 勇太さんのポートフォリオサイト


ありそうでないデザインのプルダウンメニューはシンプルでありながら存在感があります。
丸岡さんご自身が硝子作家であることからか、彩色少なめの透明感のあふれる仕上がりが見事です。
⑥CANOPUS公式サイト


トップページは全画面のランダム画像1枚でインパクトが強めです。
しかしそれ以上に
- 下層ページの会社
- メンバー紹介
- 実績ページの配置
- まとめ方
どれをとっても余白の使い方がたいへんキレイです。
読みやすく、見やすいサイトです。
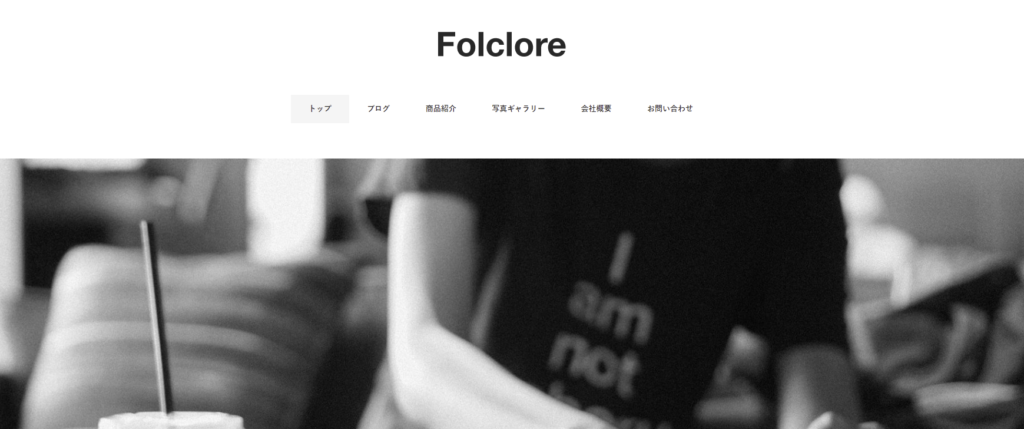
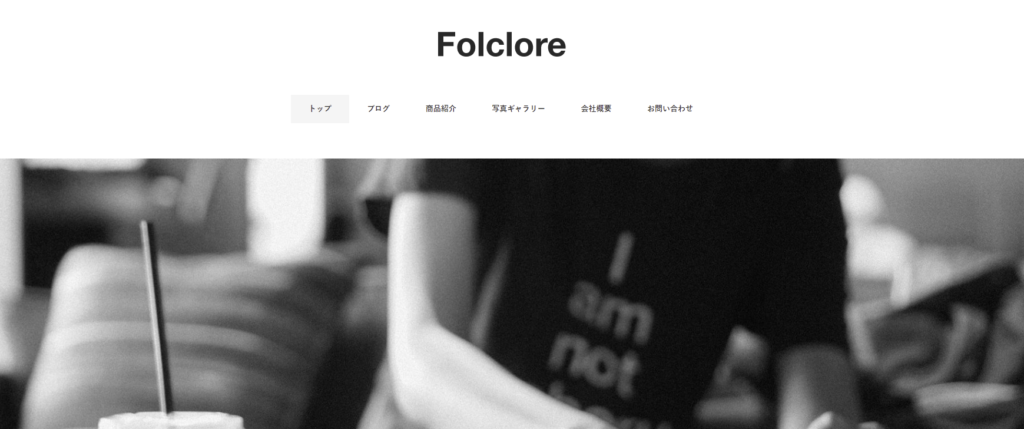
⑦WordPressテーマ「Folclore」デモサイト


シンプルを極めたメニューバーは、マウスホバーするとさり気なくブロックが浮かび上がります。
僕自身のポートフォリオサイトのメニューバーも、この動きやデザインを参考にしました。
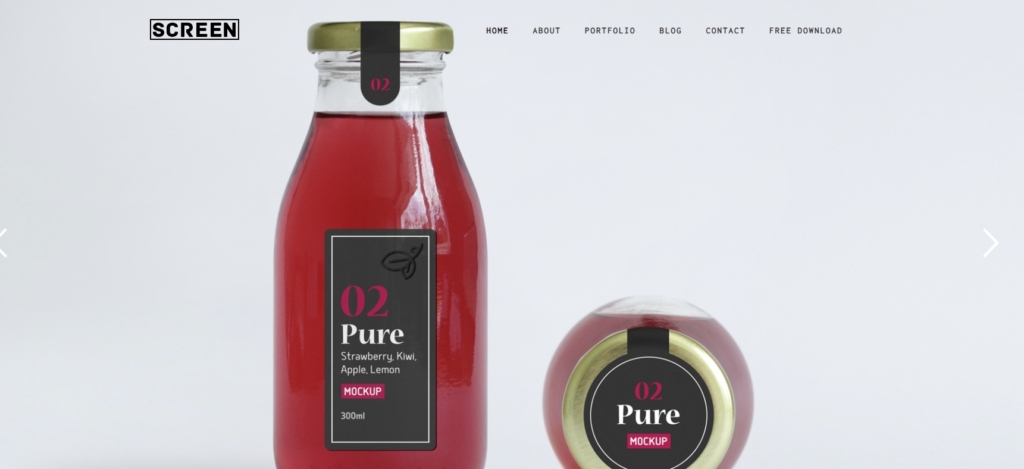
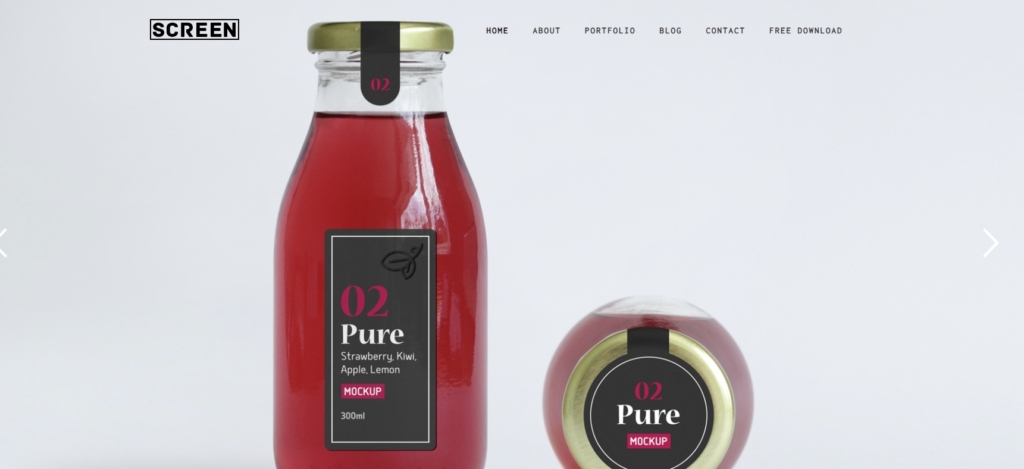
⑧WordPressテーマ「SCREEN」デモサイト


トップページは画像のみで、詳細はメニューバーに格納されてるパターンです。
自己紹介、実績ともに大変シンプルで見やすく、参考にしたいデザインです。
⑨WordPressテーマ「Write」デモサイト


ミニマルを極めたサイト。
ブログ向けのサイトですが、
- 写真の配置やフォントのチョイス
- 読みやすい行間や文字間隔
など、ポートフォリオサイトに積極的に取り入れたい要素が盛りだくさん。
まとめ


以上、未経験コーダーのためのポートフォリオサイトの作り方をはじめ、見られる箇所や見られない箇所についてご紹介しました。
本記事をまとめると、以下のとおりです。
- ポートフォリオ=入れ物。
- 入れ物のデザインは求められてない。既存サービスを使うべし。
- 特に見られるのは、ポートフォリオの中身(実績)。
- 職務経歴や顔写真も見られる。
- 長ったらしい自己紹介やエピソードは見られない。
目的を明確にして、必要に応じて効率よくポートフォリオを作りましょう。










1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。











