Photoshopでアニメ風の画像を作成する方法です。
簡易的な方法なので、5分で出来ます。
Photoshopにおける、レイヤーの概念については割愛します。
レイヤーを2回、複製する
まずは任意の画像をPhotoshopで開きます。
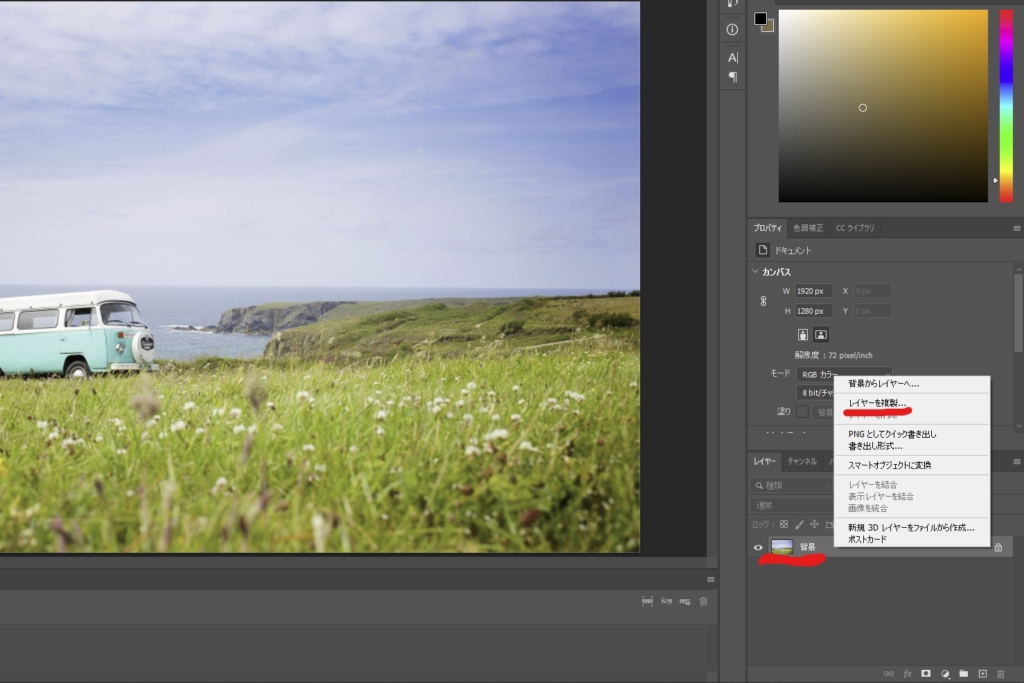
画面右下にある、”背景”というレイヤーを右クリックし、”レイヤーを複製”を選択します。

このような表示が出ますので、特に何もいじらず、”OK”を選択。

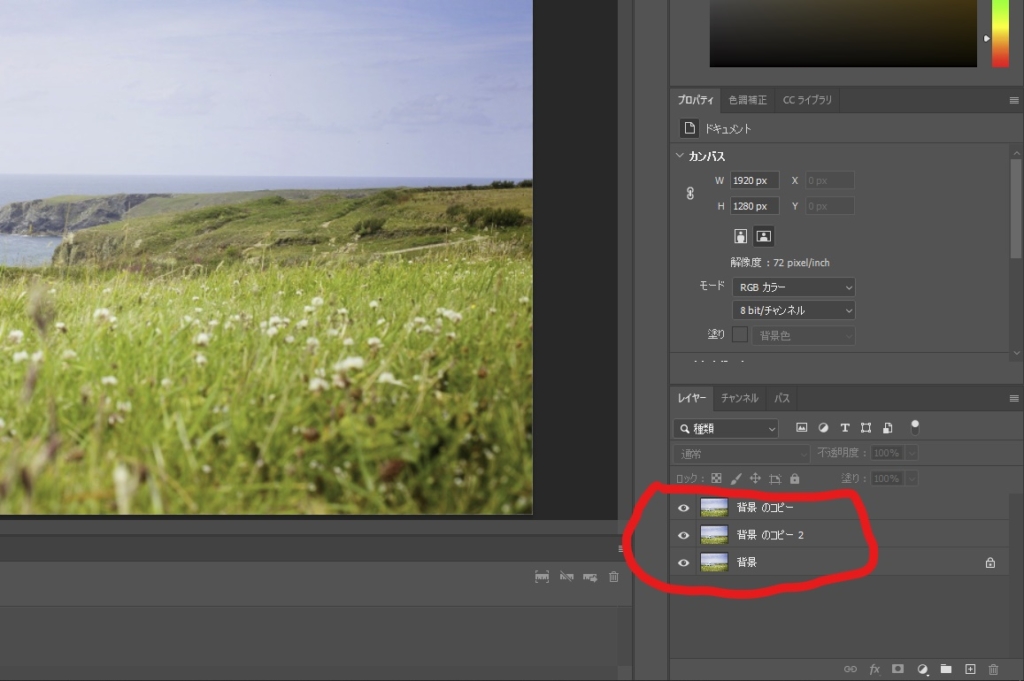
すると”背景 のコピー”という名前で複製されます。
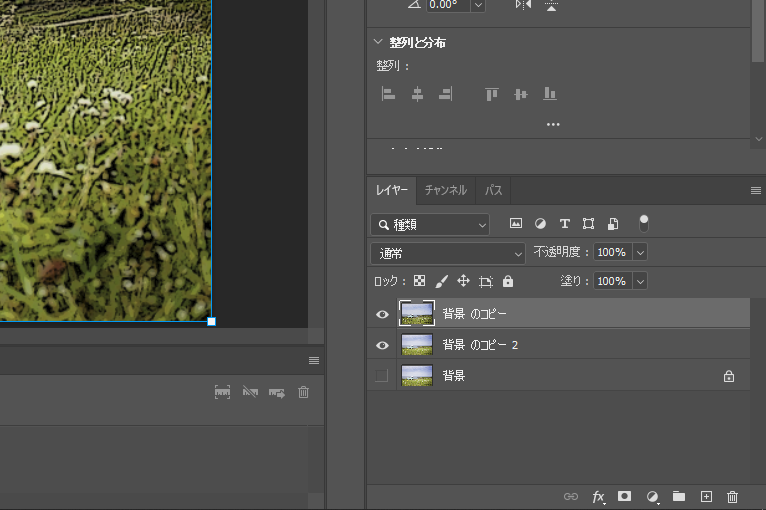
これを2回繰り返すと、下記のようになります。

1枚目のレイヤーにフィルターを当てる
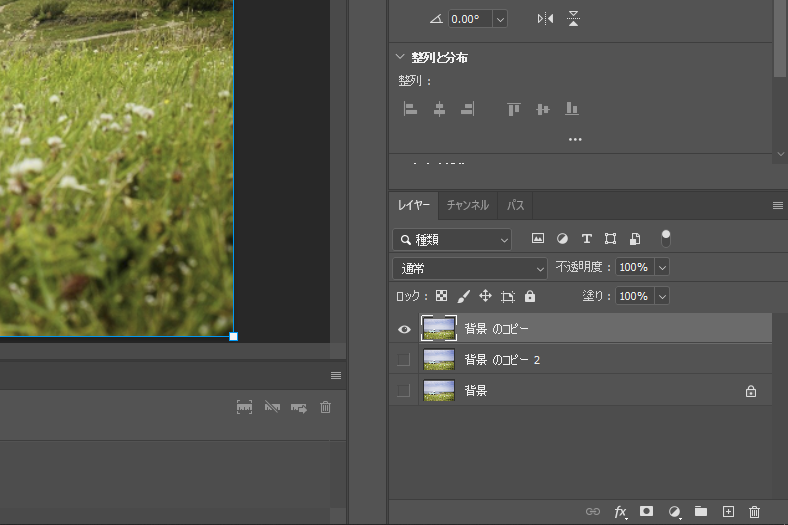
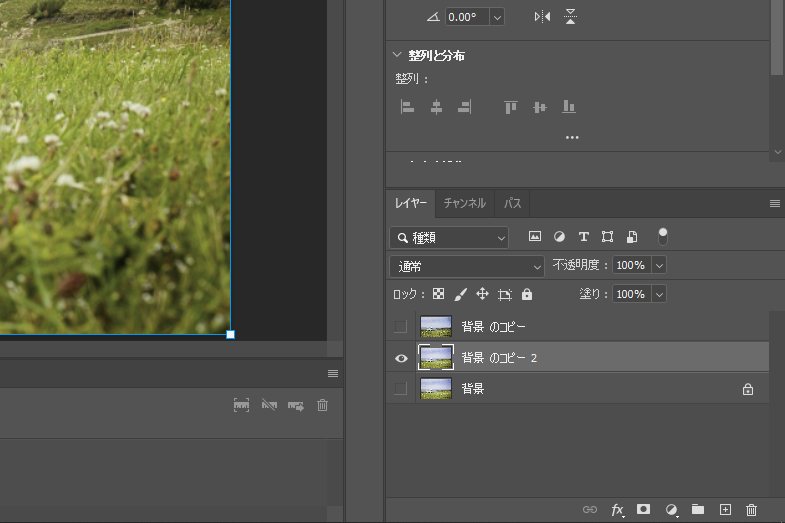
下記のように、”背景”と”背景 のコピー2”を非表示にし、”背景 のコピー”を表示し、選択して下さい。
※目のアイコンが出てたら表示、出てないと非表示となります。

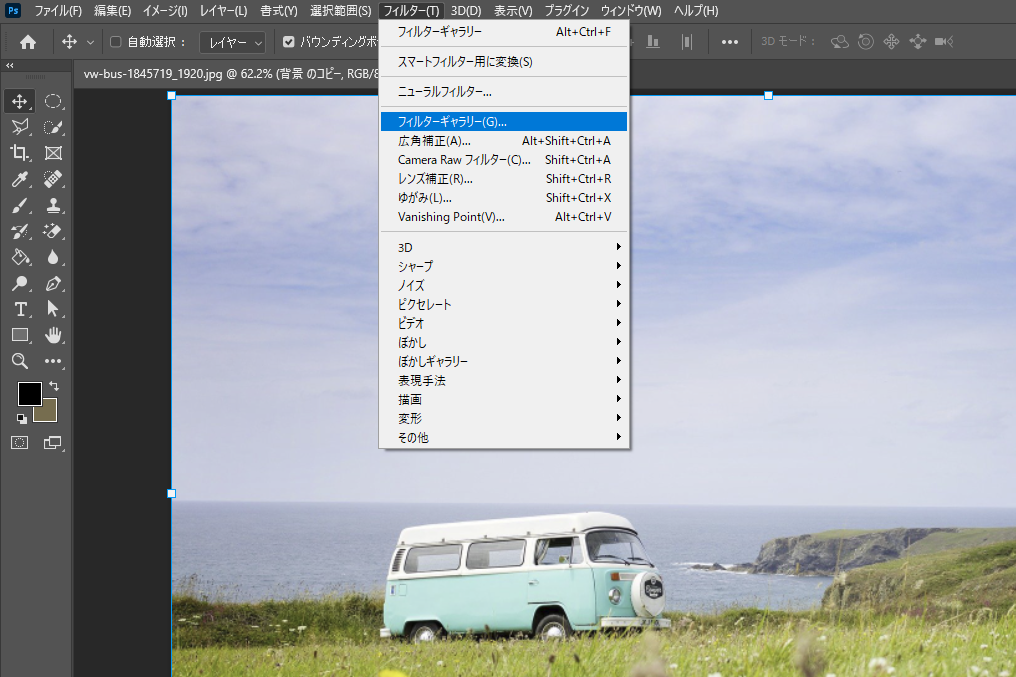
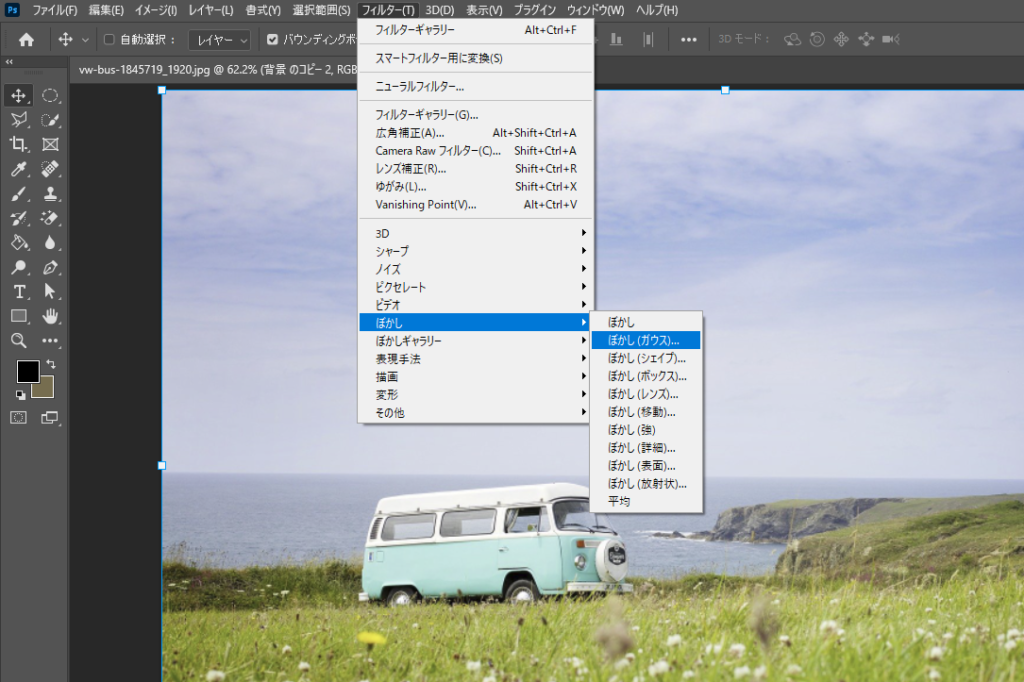
次に、画面上部のメニューバーから、
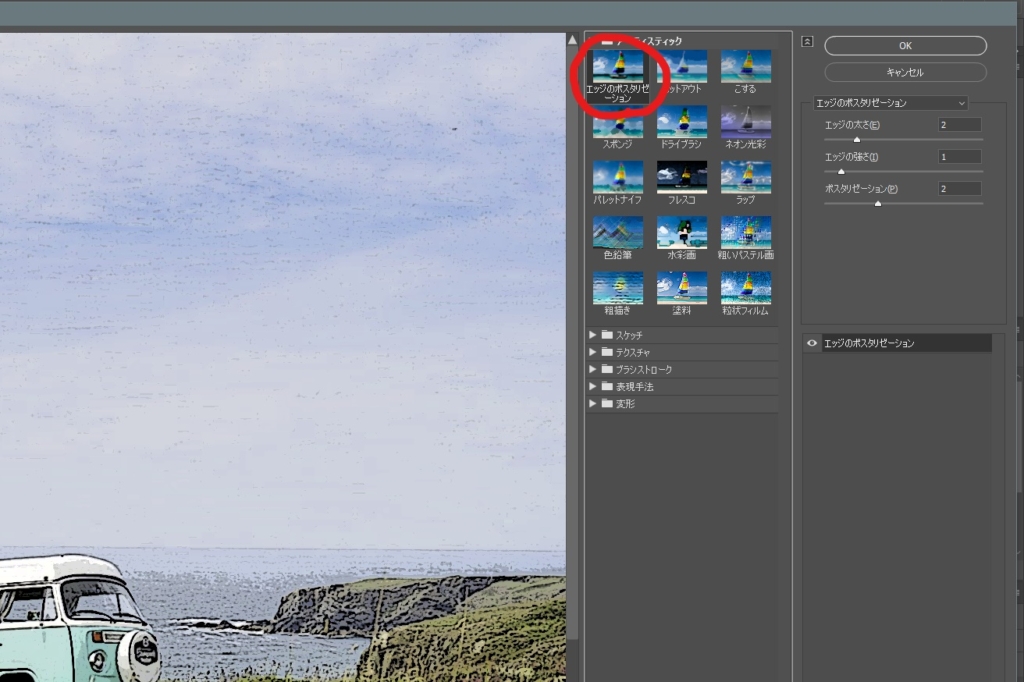
フィルター→フォルターギャラリー→エッジのポスタリゼーション
を選択し、OKを選択します。


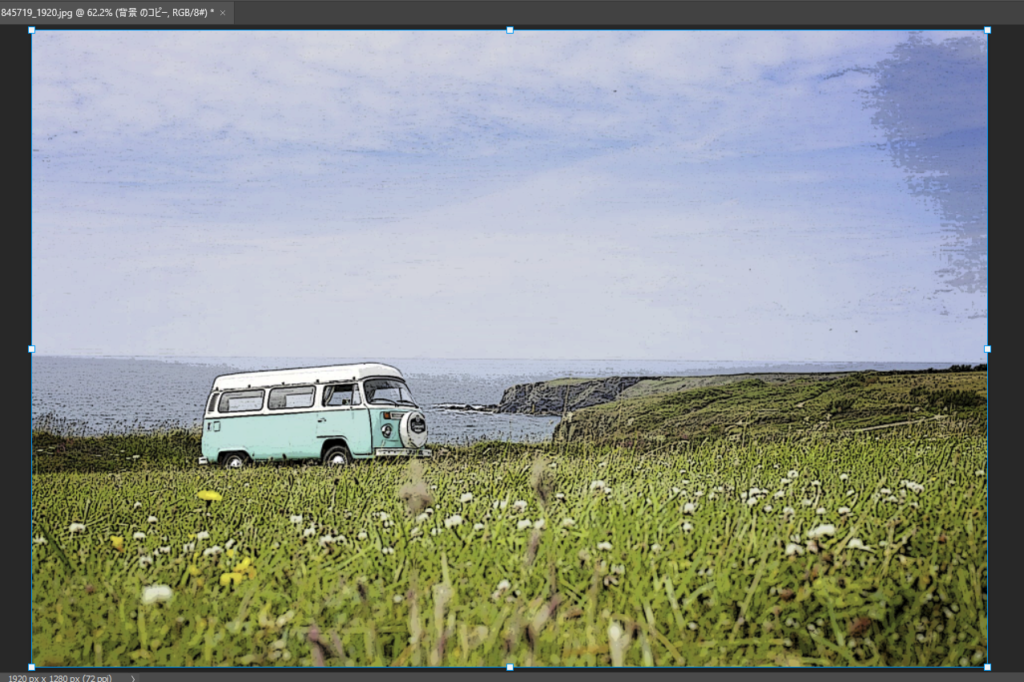
”背景 のレイヤー”は下記の通り、線が強調されたような雰囲気になりました。

2枚目のレイヤーをぼかす
下記のように、”背景”と”背景 のコピー”を非表示にし、”背景 のコピー2”を表示し、選択して下さい。

次に、画面上部のメニューバーから、
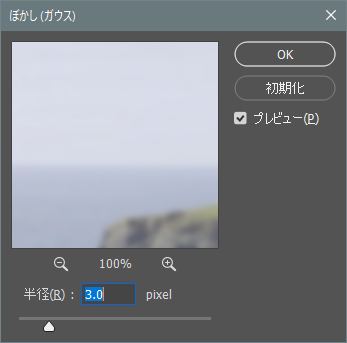
フィルター→ぼかし→ぼかし(ガウス)
を選択します。

おおよそ3~4くらいでいいと思います。ご使用の画像や、お好みで設定して下さい。
今回は3.0に設定し、”OK”をクリックします。

”背景 のレイヤー2”は下記の通り、ぼやけた感じになりました。

合成する
これまで作成した”背景 のコピー”と、”背景 のコピー2”を合成します。
下記のように、”背景 のコピー”と、”背景 のコピー2”の両方を表示し、”背景 のコピー”を選択して下さい。

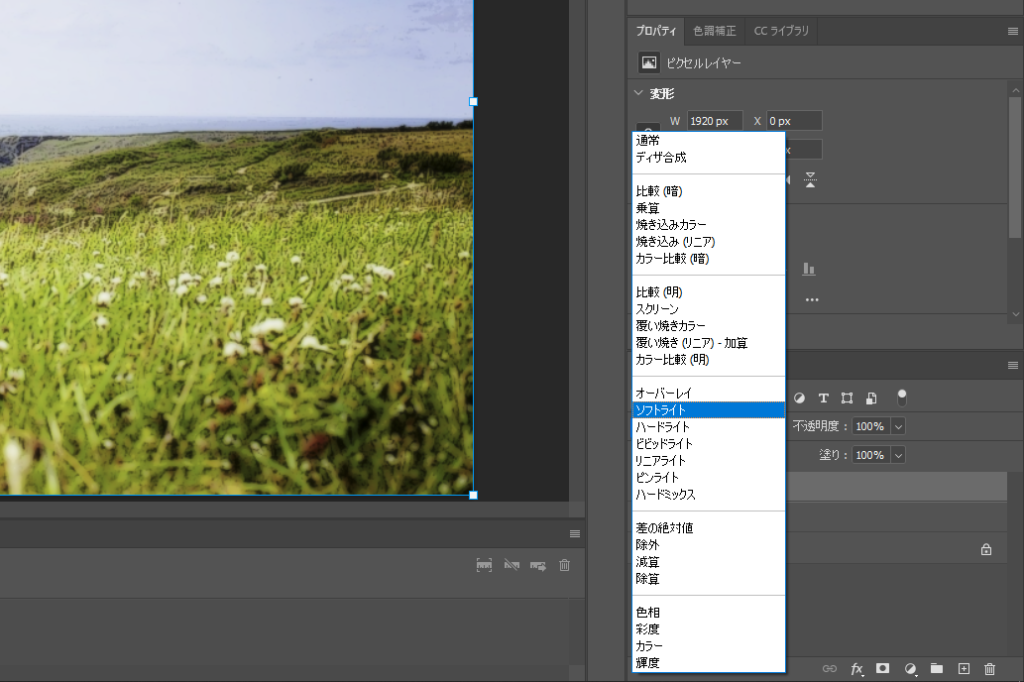
”通常”と書かれている部分をクリックし、”ソフトライト”を選択します。
画像によって相性もあるので、”乗算”とか、”焼き込み(リニア)”を選択してもいいかもです。

アニメチックな雰囲気が出てきました。

微調整
最後は、よりそれっぽくなるよう、明るさとコントラストを調節します。
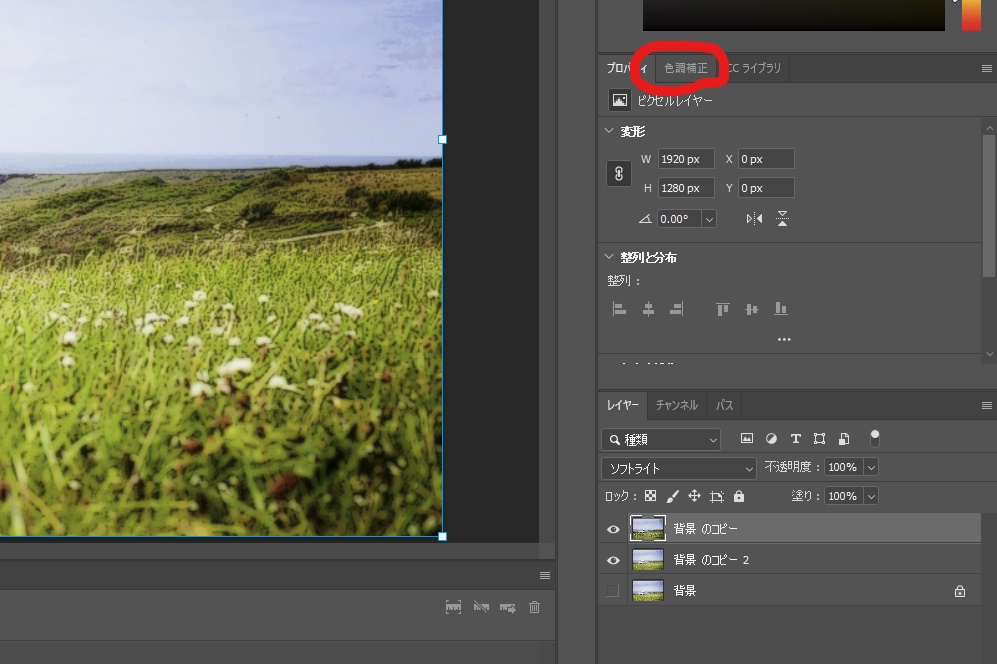
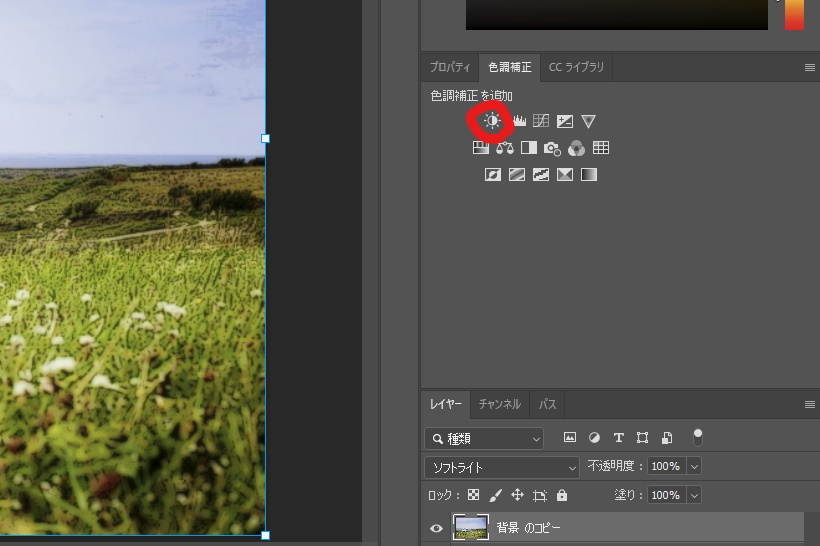
画面右側、”色調補正”タブを選択し、太陽のようなアイコンをクリックします。


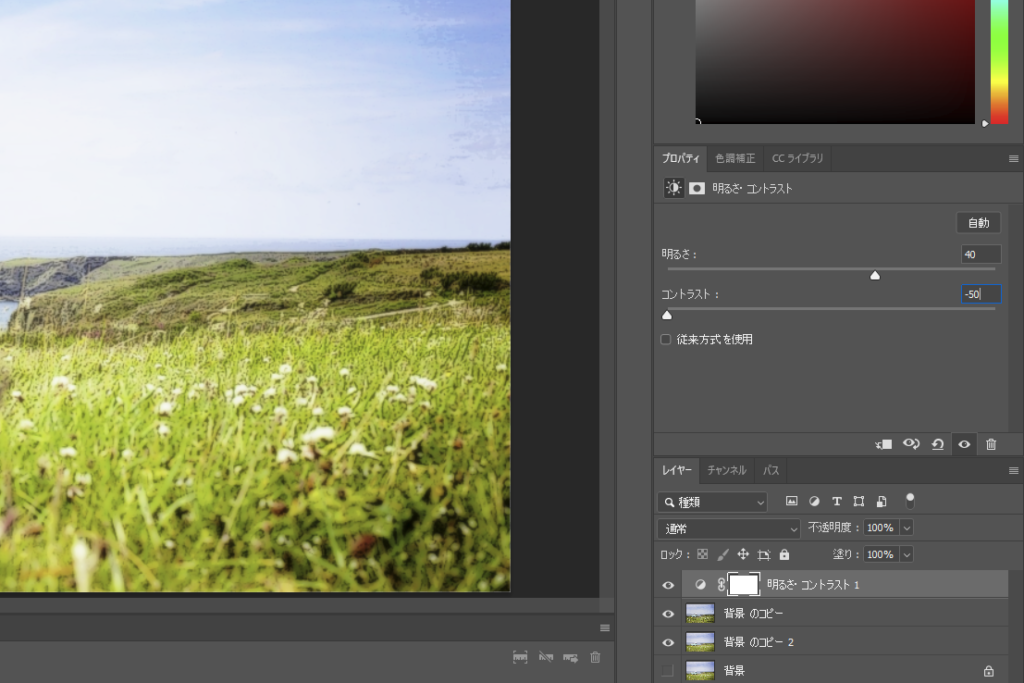
今回は、明るさを40、コントラストを-50としていますが、ご使用の画像や、お好みで調節して下さい。

このような仕上がりになりました。
Before↓

After↓






1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。











