今回は、XDで自作したデザインカンプ等を共有する2通りの方法を紹介します。
2通りの方法とは、以下のとおりです。
その①:画像として書き出す方法
その②:URLにする方法
それぞれ解説します。
その①:画像として書き出す方法
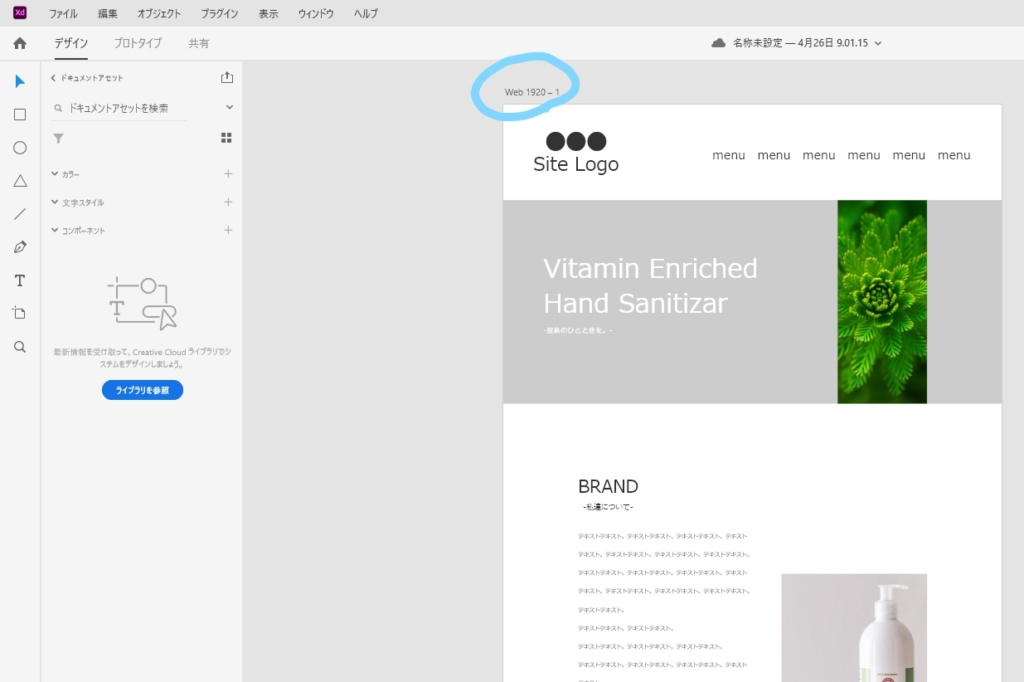
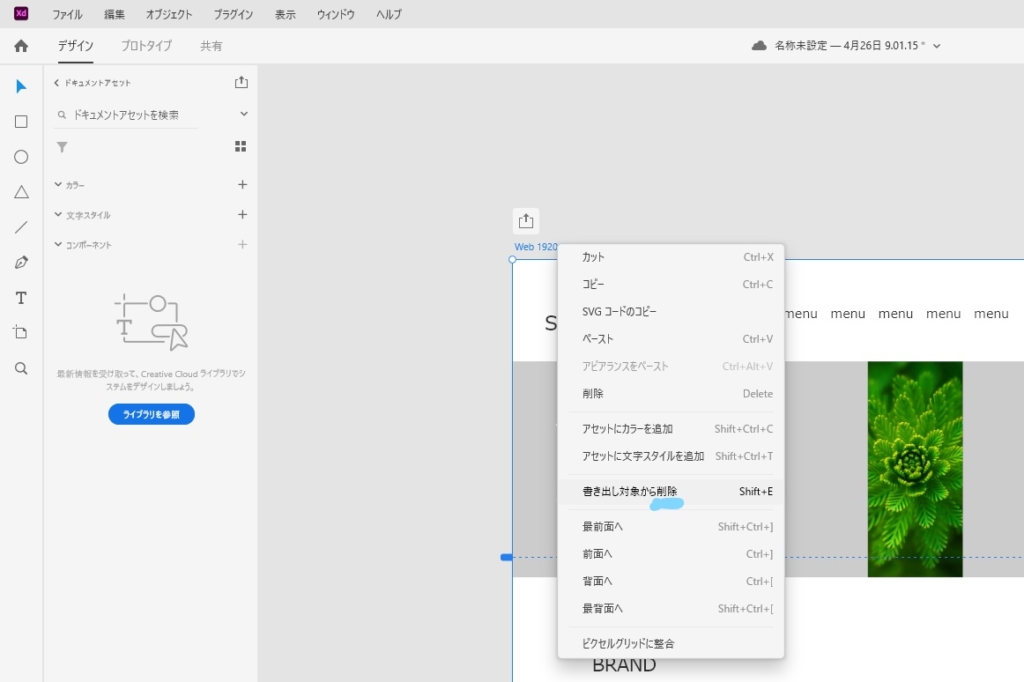
デザインカンプの上のアートボード名の部分をクリックし、選択します。

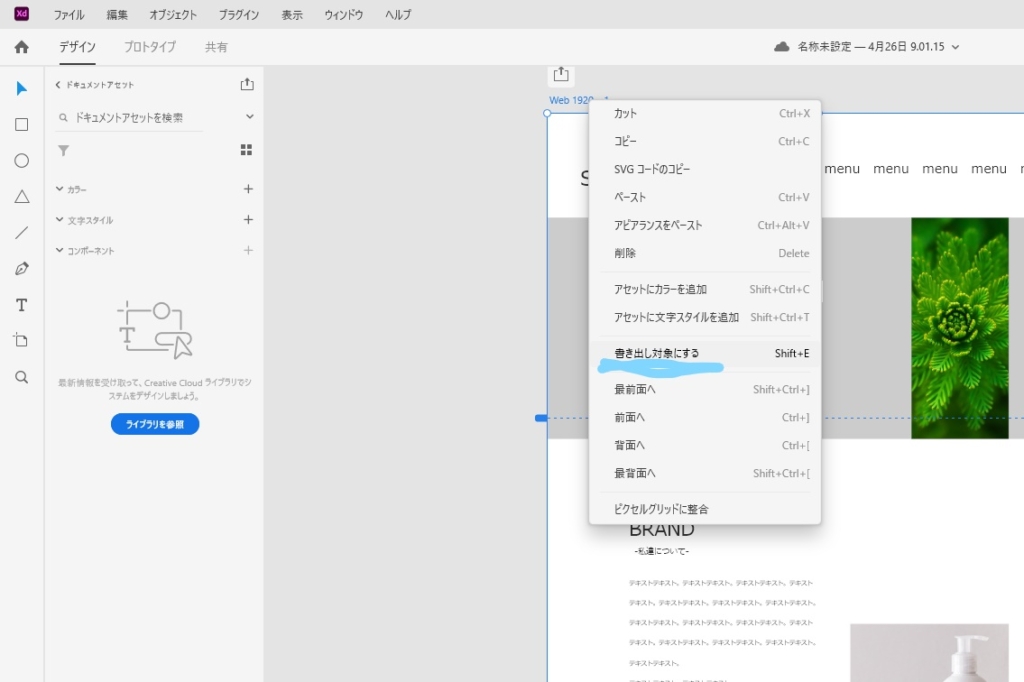
右クリックで「書き出し対象にする(Shift+E)」を選択します。

これでアートボードが「書き出し対象として記録」されました。

次に、「記録された書き出し対象」を実際に書き出します。
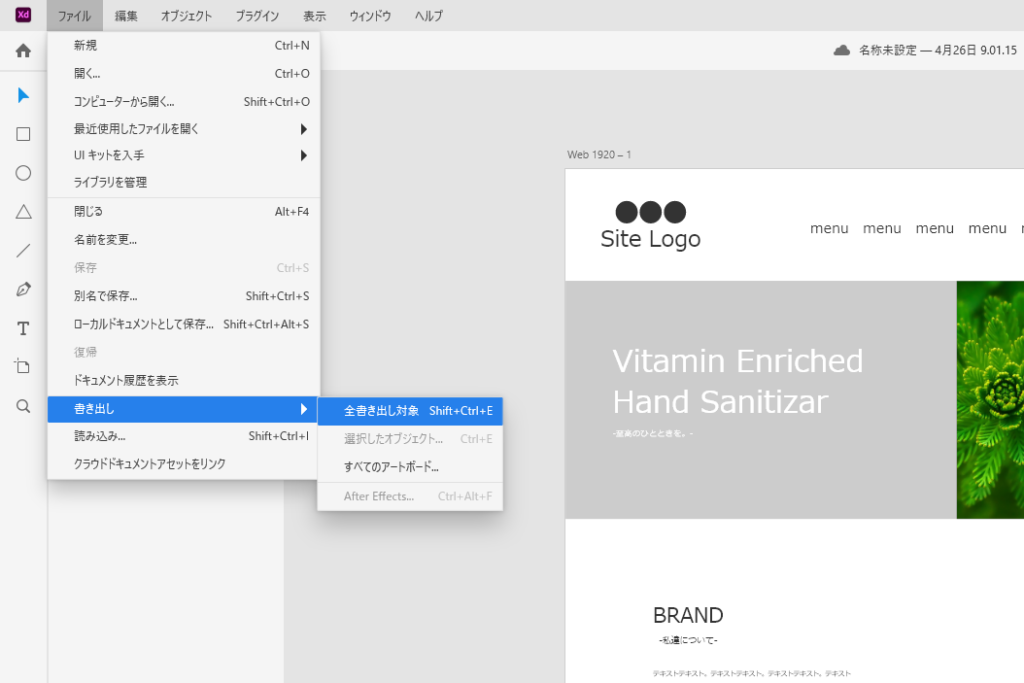
上のメニューバー「ファイル」→「書き出し」→「全書き出し対象(Shift+Ctrl+E)」を選択します。

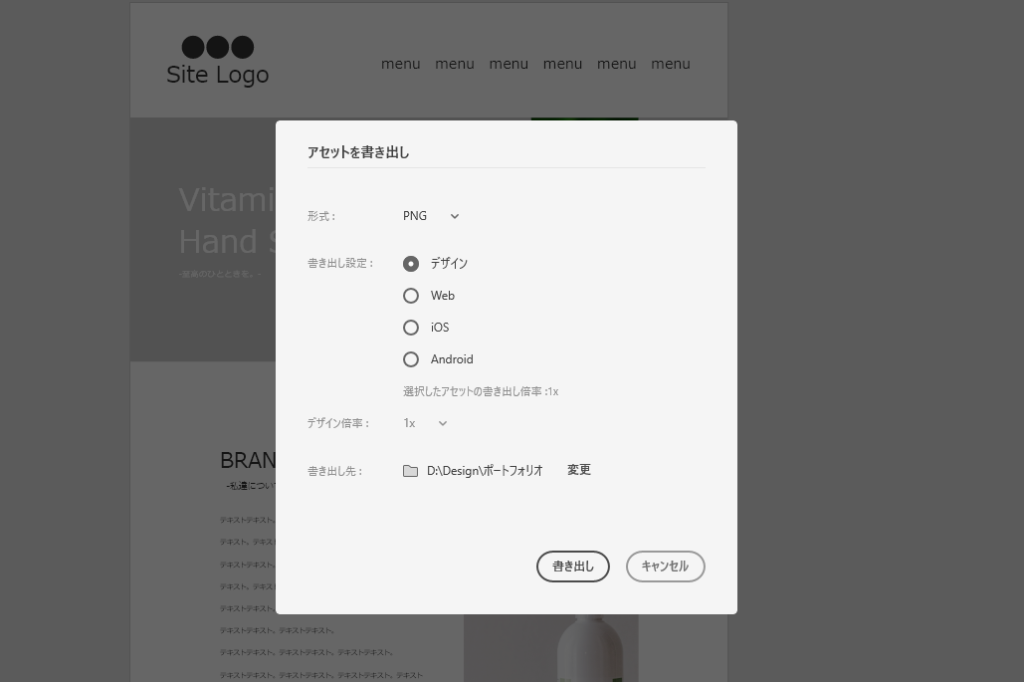
すると画面中央に下記のような画面が出てきます。

- 形式 → 「PNG」
- 書き出し設定 → 「デザイン」
- デザイン倍率 → 「1x」
で設定してください。
書き出し先は任意です。
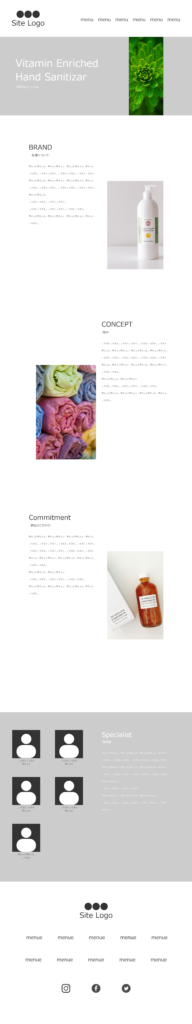
「書き出し」をクリックすると、指定した場所に下記のような画像が保存されます。

補足
- 書き出し設定で「Web」を選択すると「等倍サイズ」と「2倍サイズ」の2種類が書き出されます。
2倍サイズの画像は、Retinaディスプレイに綺麗に対応させる場合に重宝します。 - デザイン倍率は基本、1xから変更しなくていいと思います。
このデザイン倍率の概念については下記サイトで理解できました。
https://qiita.com/white_raichi/items/00588987007061e8aebd
その②:URLにする方法
画像で共有する際、以下のような不便が生じるケースもあります。
- サイトによってサイズの指定がある
- 形式の違いでお客さん側で見れない
そんな時に便利なのが、今から紹介する「URLで共有する方法」です。
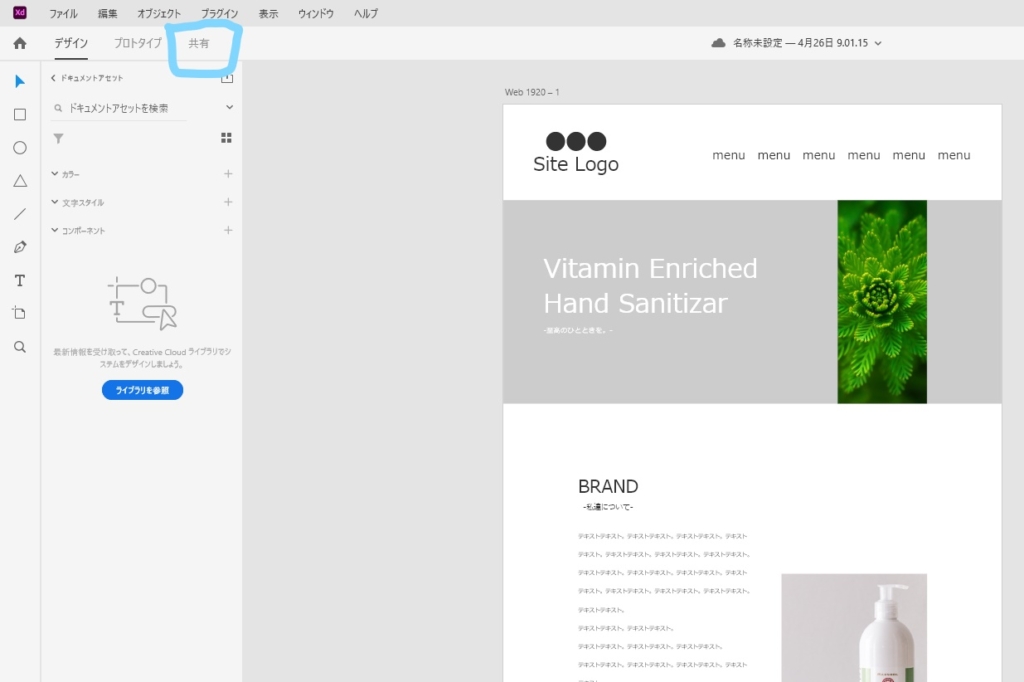
上のバーにある「共有」をクリックします。

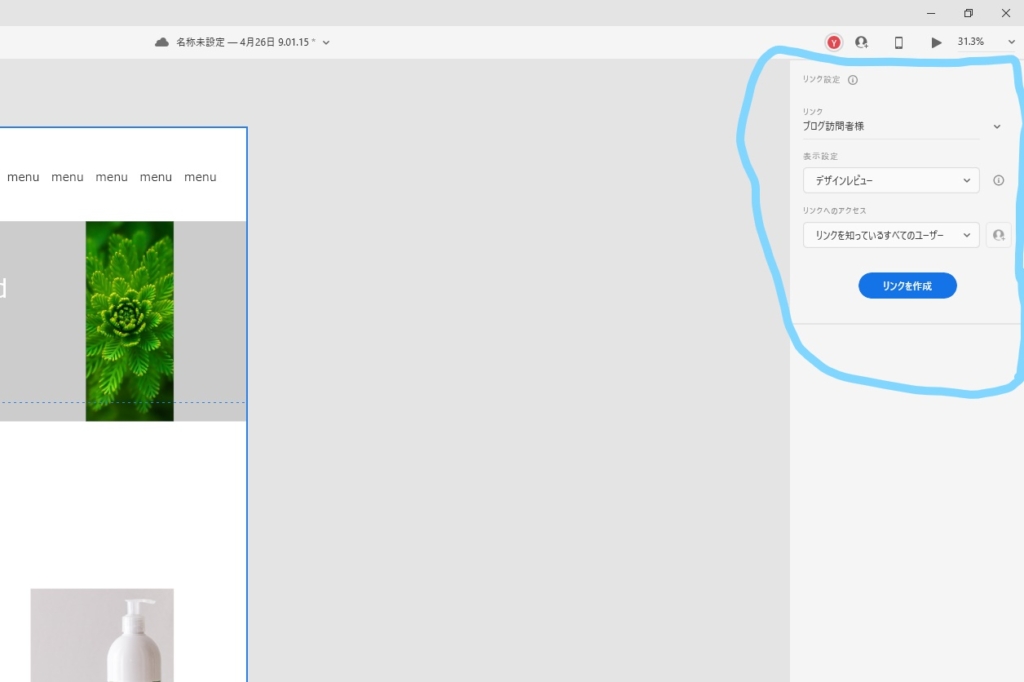
画面右側に下記のような画面が出てきます。

リンク → 今回「ブログ訪問者様」にしました。任意でOKです。
表示設定 → 「デザインビュー」か「開発」どちらか。何がどう違うかは後述します。
リンクへのアクセス → 「リンクを知っているすべてのユーザー」。今回作成したものは誰に見られてもいいためです。
その後、「リンクを作成」という青いボタンをクリックします。
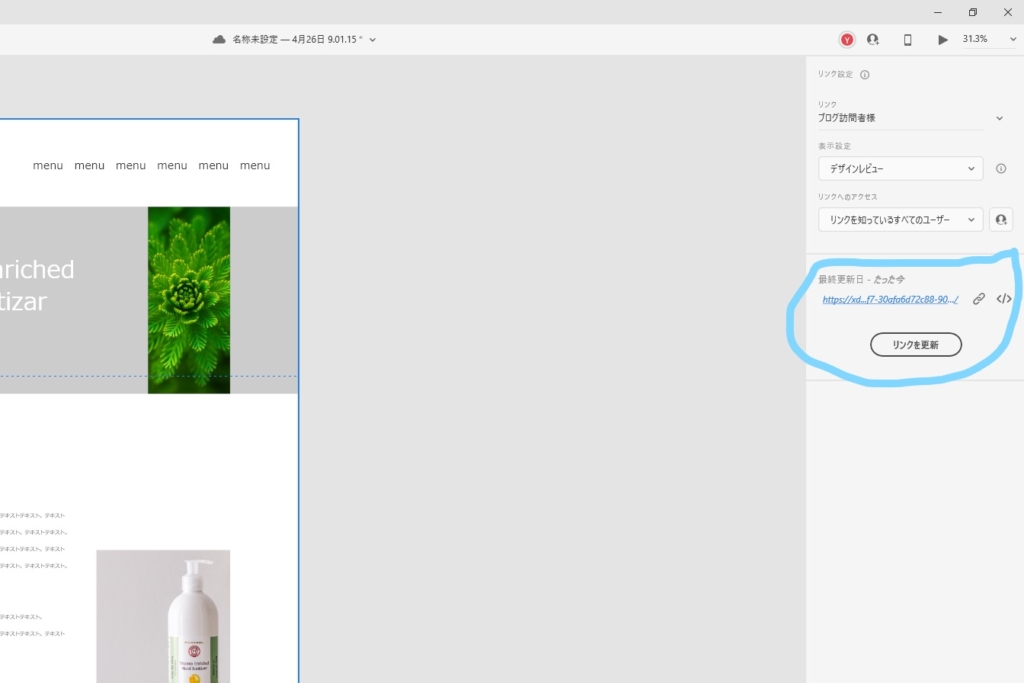
すると先程押したボタンの下あたりに、URLが作成されます。
あとはこのURLをコピペし、クライアントにお送りください。

「デザインレビュー」と「開発」はどう違う?
前述の「URLにする方法」にて、「デザインレビュー」と「開発」を選べることに気付いた方もいるかと思います。
両者の違いは簡単に言うと、「フォントとかカラーコードとかの詳細な情報までわかるかどうか」です。
デザインレビュー
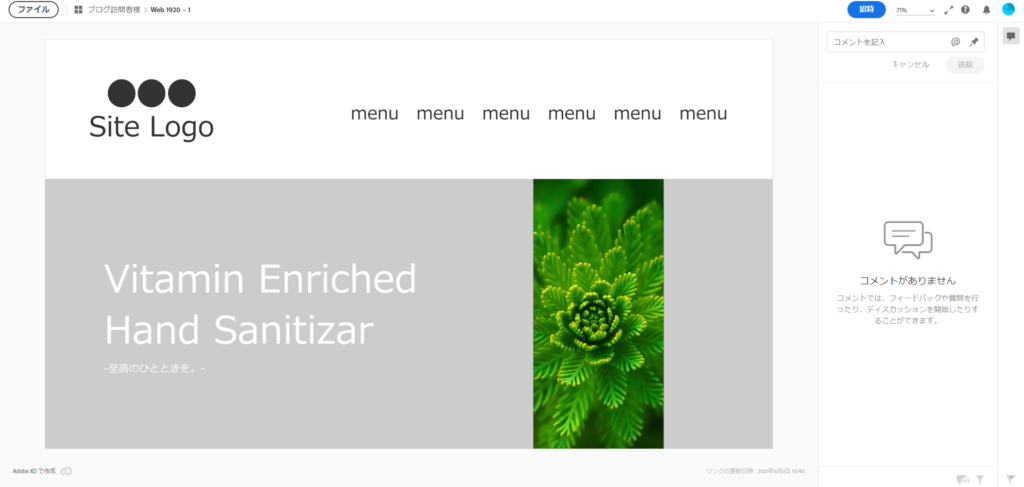
「デザインレビューを選択してできたURL」にアクセスすると、以下のような画面が出ます。

作成したデザインを確認できますが、
- カラーコードは何か、
- フォントは何を使っているか
- フォントサイズはいくらか
- 要素や、要素間は何ピクセルくらいか
といった詳細は一切わかりません。
XDやITそのものに不慣れなクライアント様には、こちらでデザインのみ確認してもらうのがよさそうです。
開発
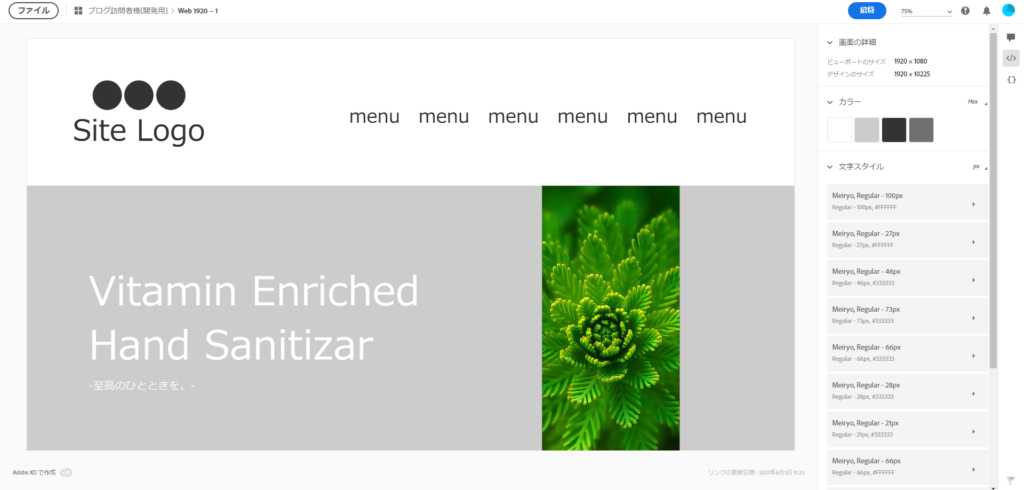
「開発を選択してできたURL」にアクセスすると、以下のような画面が出ます。

画面右側に注目。
使っているカラーコードやフォント名が分かります。
またデザインが表示されているところにカーソルを乗せれば、要素そのものや、要素と要素の間の感覚がピクセル単位でわかります。
情報量が多いため、XDやITそのものに不慣れな方にとって混乱するかもしれません。
しかし一方でコーダーの方や、ウェブ制作会社と共有する分には最適です。




1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。