悩む人
悩む人ポートフォリオサイトで差をつけたい。
でもどんなデザインにしたらいいんだろう?
なるべく人とかぶりたくない。
スタイリッシュで初心者にも優しいサイトないかな。
といったお悩みを持った方へ向けた記事になります。
Web制作の実績まとめるポートフォリオサイト、自分で作るかor既存サービス使うか問題
僕はヘンなこだわりから、1から凝ったの作りたい派だった
しかし参考サイト調べても、レベル高すぎるのばっか出てきて萎える
なので初心者に優しめの参考サイトだけをまとめた記事作った
- Web制作のポートフォリオの例を、一通り見ることができます。
- よく見るポートフォリオサイトとは一味違った、凝ったデザインを参考にできます。
- 初心者の方でも比較的簡単につくれます。
発注側は、ポートフォリオサイトのここを見る


まずポートフォリオサイトを参考にする前に、発注者側がポートフォリオサイトのどこを見るか知ることが大切です。
主に見られる部分は、以下3つです。
その①:実績
その②:わかりやすさ・簡潔さ
その③:表示崩れ
その①:実績
まず発注者が一番気にしているのが、実績です。
実績を見て、仕事をまかせて大丈夫か判断するからです。
つまり、ポートフォリオサイト<実績です。
重視するべくはポートフォリオサイト(入れ物)ではなく、実績(中身)の方です。
ポートフォリオのデザインは、二の次です。
その②:わかりやすさ・簡潔さ
ポートフォリオサイトは、わかりやすさ・簡潔さも重要です。
デザインが斬新すぎて、どこに何があるか分からないと逆効果だからです。
- 詳細な自己紹介
- 実績
- 問い合わせ先
などがどのへんに配置されているか大体わからないと、見る側は困惑します。
困惑した結果、すぐにサイトを閉じてしまいます。
人とかぶらないおしゃれなサイトが作りたい気持ちはわかります。
しかし、ある程度のフォーマットは守った上で作るほうがいいでしょう。
目指すは、伝えたいことがちゃんと伝わるサイトです。
そのためPortfolioboxなど、既存のポートフォリオサービスを選ぶもいます。
その③:表示崩れ
表示崩れの有無は、見る側が気にするポイントです。
いわゆる、アラ探しです。
いくらかっこいいデザインでも、表示崩れがあると発注者は萎えます。
そのため初心者は、表示崩れが起こりやすいデザインは避けたほうがいいかもしれません。
ポートフォリオサイト例10選


デザイン性が高く、初心者にも参考になるポートフォリオサイトを10個ご紹介します。
①Taiki Katoさんのポートフォリオサイト
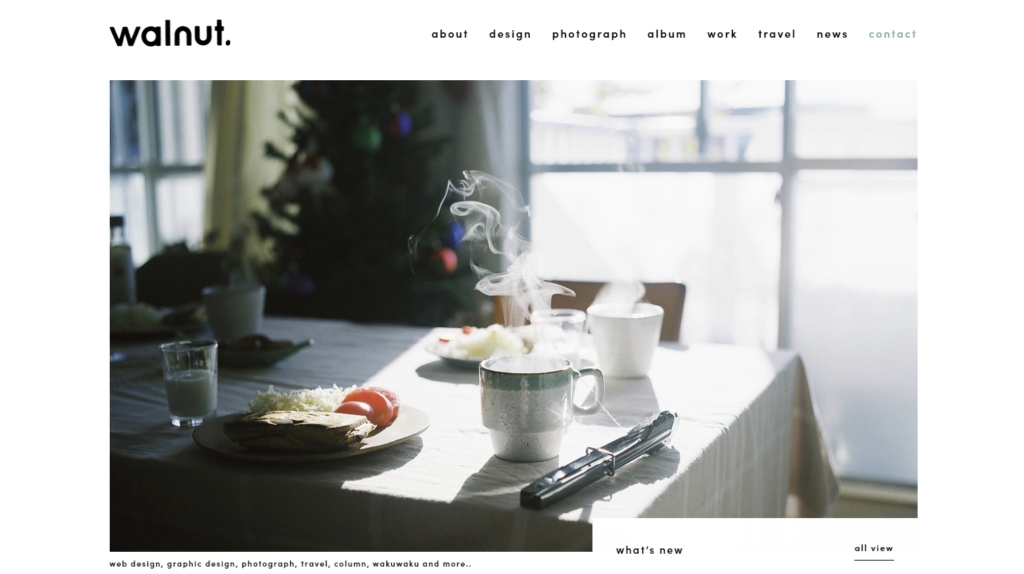
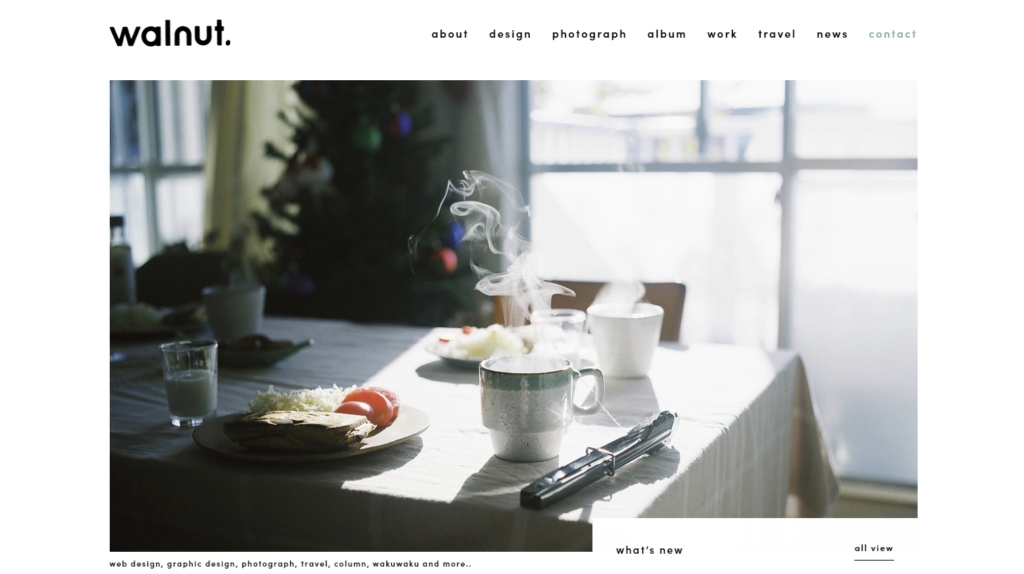
②徳田 優一さんのポートフォリオサイト
③櫻井 優樹さんのポートフォリオサイト
④宇都宮 勝晃さんのポートフォリオサイト
⑤わたなべみきさんのポートフォリオサイト
⑥丸岡 勇太さんのポートフォリオサイト
⑦CANOPUS公式サイト
⑧WordPressテーマ「Folclore」デモサイト
⑨WordPressテーマ「SCREEN」デモサイト
⑩WordPressテーマ「Write」デモサイト
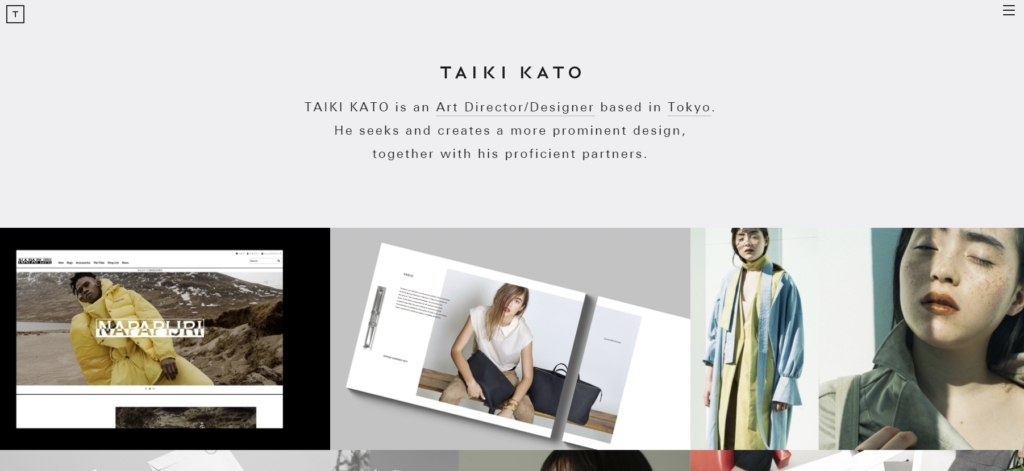
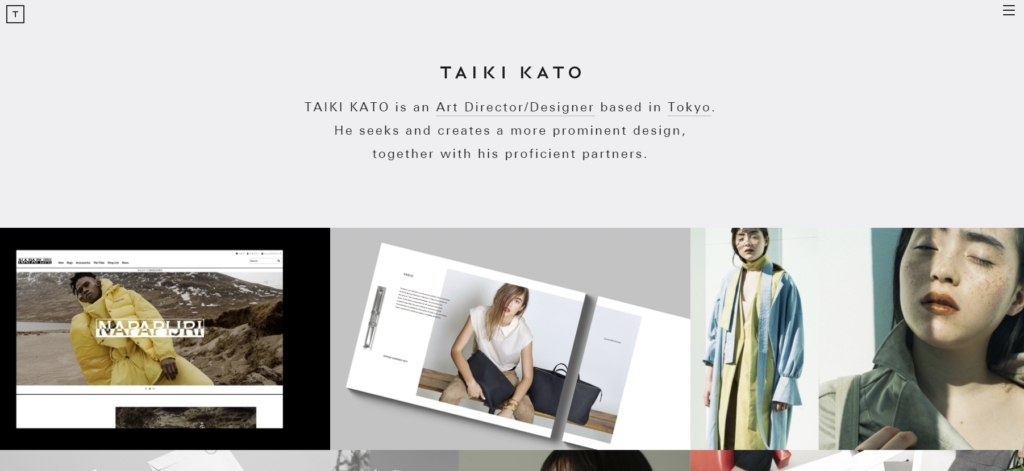
①Taiki Katoさんのポートフォリオサイト


まず目を引くのは全幅で敷き詰められた画像。
カーソルを当てるとカード型の情報が表れます。
書体もおしゃれです。
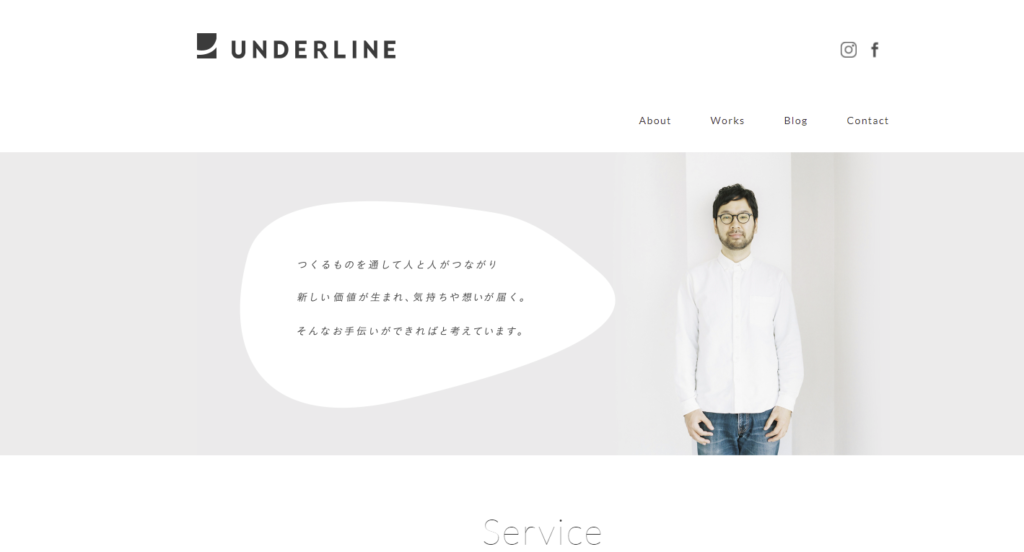
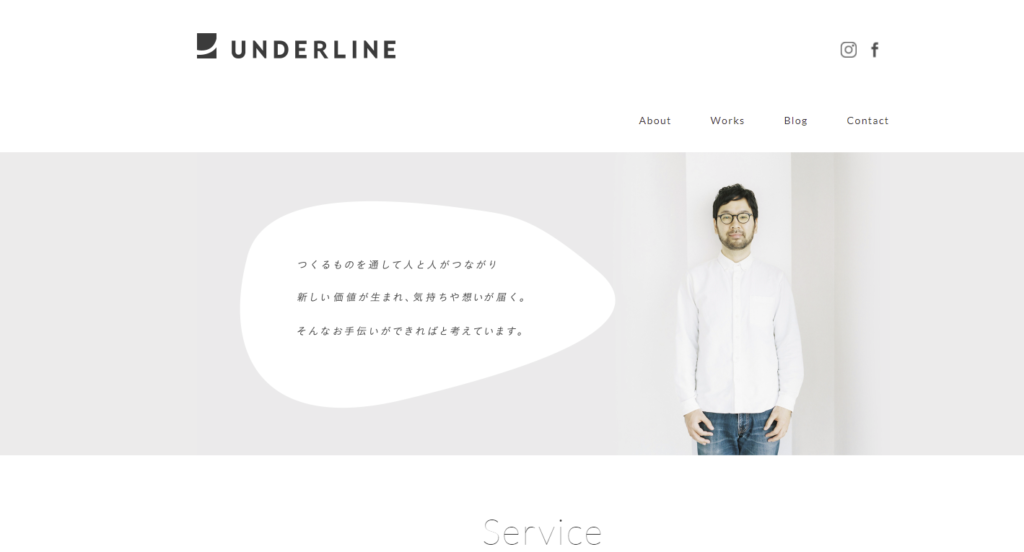
②徳田 優一さんのポートフォリオサイト


信頼感、わかりやすさもありつつ、デザインもすっきりしていておしゃれ。
ポートフォリオサイトをつくるならまず参考にしたい、お手本的なサイトです。
③櫻井 優樹さんのポートフォリオサイト


余白の使い方が素晴らしいです。
フォントサイズの強弱でここまで雰囲気が変わることを実感させられます。
④宇都宮 勝晃さんのポートフォリオサイト


中央の1枚の大きな画像、端に小さく青い文字列。
比率が絶妙で、真似したくなるキレイなサイトです。
スクロールが特殊なのでコーディングは難しそうに見えますが、それほど難しくありません。
CSSスクロールスナップと検索すると実装方法が出てきます。
⑤わたなべみきさんのポートフォリオサイト


太めのフォント、セクションの継ぎ目のないデザインが印象的です。
下層ページトップの太い囲みも、雰囲気ピッタリ。
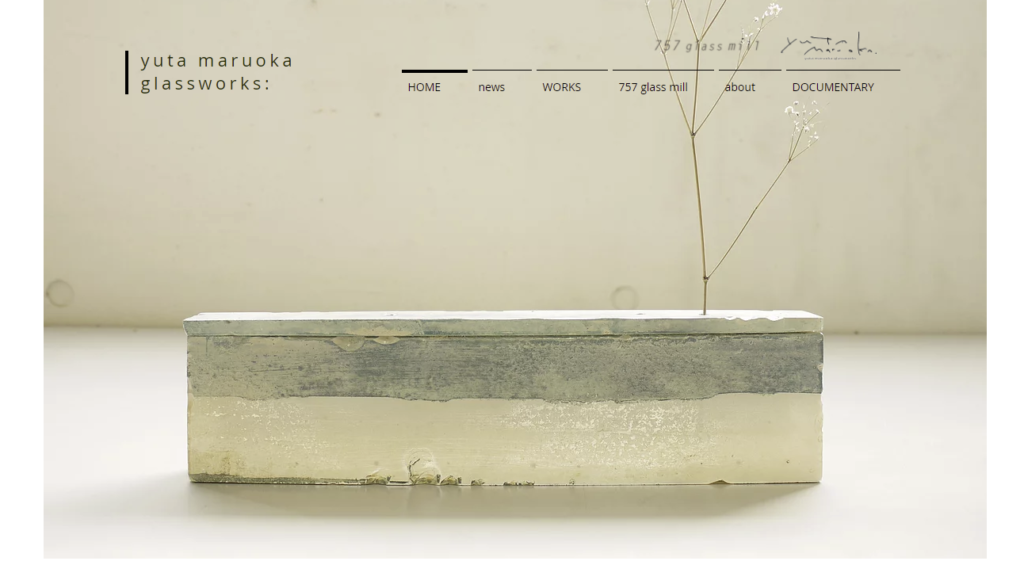
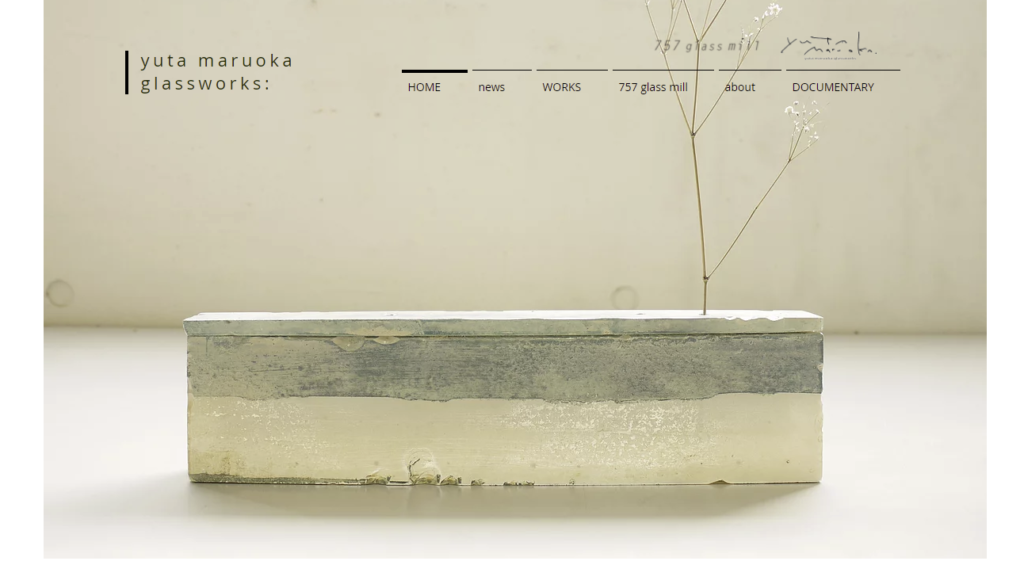
⑥丸岡 勇太さんのポートフォリオサイト


ありそうでないデザインのプルダウンメニューはシンプルでありながら存在感があります。
丸岡さんご自身が硝子作家であることからか、彩色少なめの透明感のあふれる仕上がりが見事です。
⑦CANOPUS公式サイト


トップページは全画面のランダム画像1枚でインパクトが強めです。
しかしそれ以上に
- 下層ページの会社
- メンバー紹介
- 実績ページの配置
- まとめ方
どれをとっても余白の使い方がたいへんキレイです。
読みやすく、見やすいサイトです。
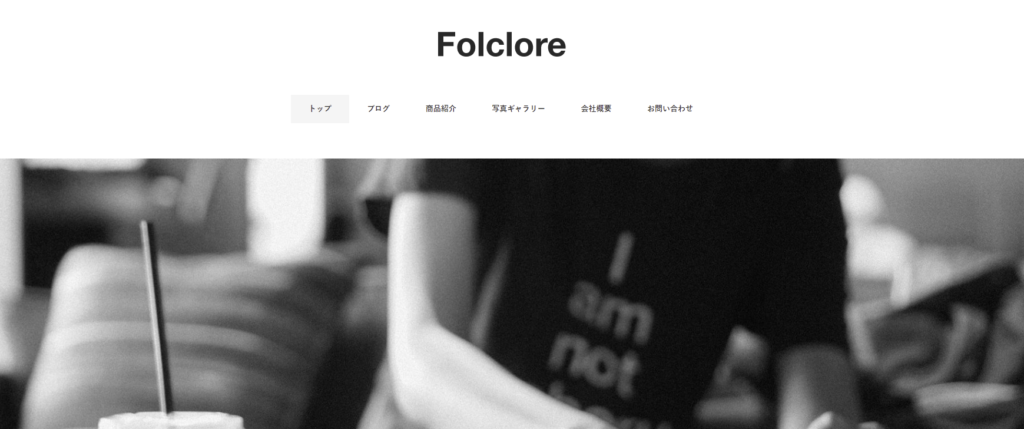
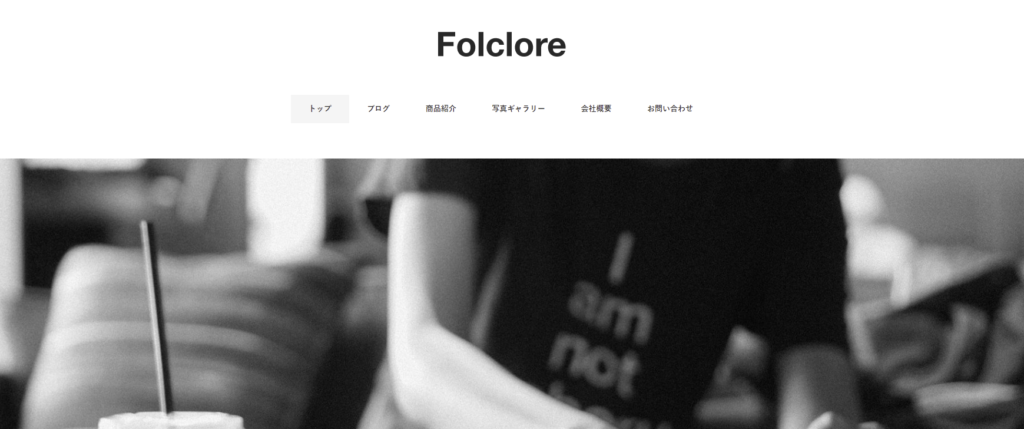
⑧WordPressテーマ「Folclore」デモサイト


シンプルを極めたメニューバーは、マウスホバーするとさり気なくブロックが浮かび上がります。
僕自身のポートフォリオサイトのメニューバーも、この動きやデザインを参考にさせていただいてます。
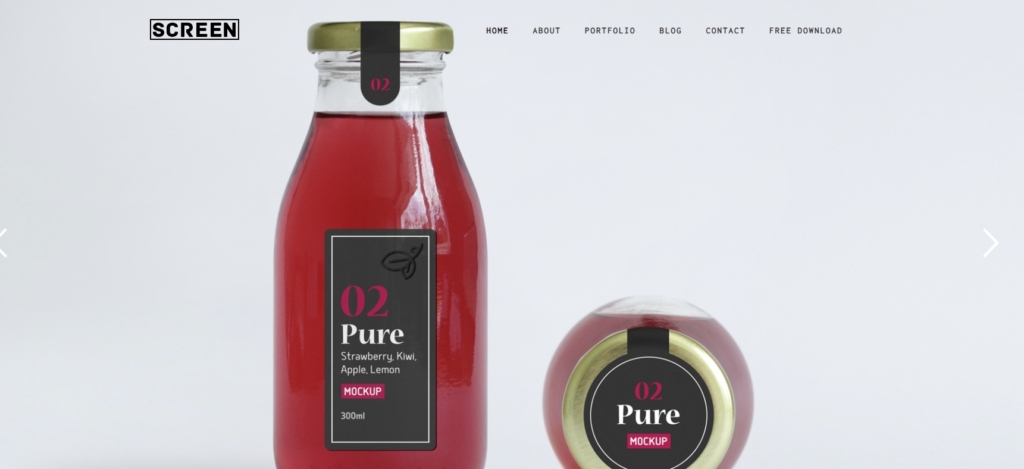
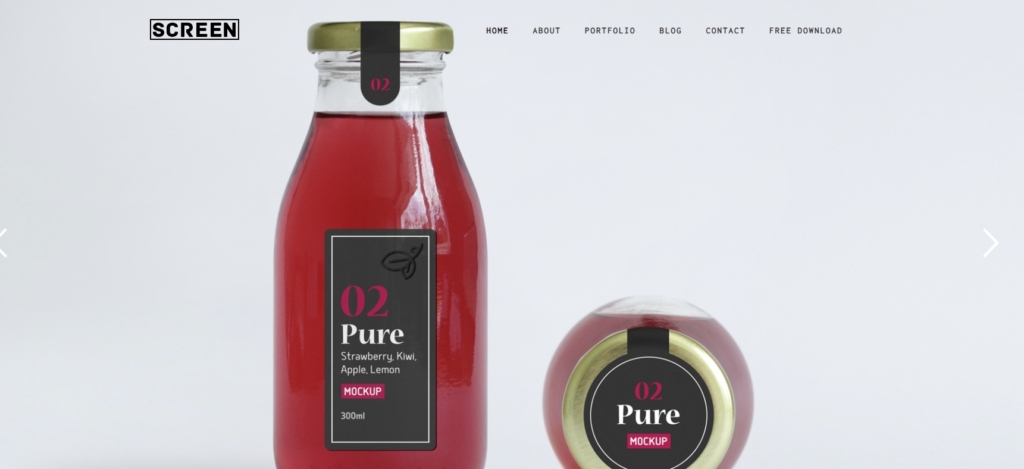
⑨WordPressテーマ「SCREEN」デモサイト


トップページは画像のみで、詳細はメニューバーに格納されてるパターンです。
自己紹介、実績ともに大変シンプルで見やすく、参考にしたいデザインです。
⑩WordPressテーマ「Write」デモサイト


ミニマルを極めたサイト。
ブログ向けのサイトですが、
- 写真の配置やフォントのチョイス
- 読みやすい行間や文字間隔
など、ポートフォリオサイトに積極的に取り入れたい要素が盛りだくさん。
全サイトに共通してること


前述で紹介してきた10サイトに共通しているのは、以下です。
- わかりやすい
- シンプル
- 使っている画像がおしゃれ
何の項目がどの箇所にあるかわかりやすいため、伝えたいことがしっかり伝わります。
また、どのサイトも画像がおしゃれです。
結局画像かよと言われそうですが、おしゃれなサイトを作るうえでは、やはりかなり重要な要素です。
しかし逆に、画像がよければおしゃれに見えることも事実といえば事実。
フリー画像サイトでもおしゃれで質の高い画像はたくさんあります。
これらを工夫して使用することで、サイトの雰囲気はガラッと変わります。
オススメは、「O-DAN」です。
まとめ
以上、【初心者向け】差がつく!Web制作ポートフォリオサイト例10選でした。
本記事で紹介したサイトを参考にしつつ、あなただけのポートフォリオサイトを制作してみてください。
時間をかけて自分で作ったサイトには、愛着が湧くこと間違いなしです。






1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。