HTML/CSS– category –
-

【お手本あり】コーダーのポートフォリオ制作手順と見られる箇所
未経験コーダーがポートフォリオ作るなら、何からやるべき?事例とかあれば見てみたい。 といったお悩みの方へ向けた記事になります。 以下、先日のツイートです。 未経験コーダーのポートフォリオ見られる部分・職務経歴・スキルセット・過去の実績・表示... -

コーダー案件豊富なフリーランスエージェントは?【←ほぼない】
コーダー向けのフリーランスエージェントってないの?案件探してるんだけど、なかなか見つからない とお悩みのコーダーの方へ向けた記事になります。 先日のツイートです。 コーダー案件が豊富なフリーランスエージェントは、ほぼない対策→プログラミング... -

コーダーはいらない?今後の時代にコーダーが稼ぐために必要なこと
検索しても予測に「コーダー いらない」って出てくる。コーダーの将来性は微妙?今後コーディングで生計立てるのは難しい? と、お悩みの方へ向けた記事になります。 先日のツイートです。 コーダーいらない、と言われる主な理由・ノーコードの進化、発展... -

【必見】Web制作の面接・営業で必ず役立つポートフォリオの作り方とは?
Web制作のポートフォリオを作りたいけど、何から始めたらいいの?面接や案件獲得のために、イケてるポートフォリオを作りたい!みんなどんな感じのものを作ってるんだろう。 といったお悩みをもった方へ向けた記事になります。 https://twitter.com/MockRo... -

【初心者向け】作成したHTMLをサーバーにアップロードする方法
コーディングしたHTMLサイトを、URLで公開して、誰でも見れる状態にしたい!なんかサーバーにアップロードしなきゃいけないらしいけど、やり方わかんない。 といったことでお悩みの方へ向けた記事になります。 この記事を読むメリット あなたのサイトを一... -

0からWeb制作フリーランスを目指す!5ステップで早く稼ごう【学習ロードマップ】
Web制作でフリーランスになりたいんだけど、何から始めたらいいんだろう? 間違った手順で学習を始めて、後でまた回り道を繰り返すのは避けたい。 できることならなるべく時間かけず、最小限の勉強で稼げるようになりたい! といったお悩みをもった方へ向... -

【コピペOK】【CSS】シンプルなテーブルデザイン2パターン
定番の比較表デザイン2パターンを紹介します。 シンプルなデザインにしてますので、コピペしてお好みで色を変えたりして使ってください。 画像はサンプルとして、とりあえずローレンピクサムのものを使っています。各自、企業ロゴ画像などに差し替えてお使... -

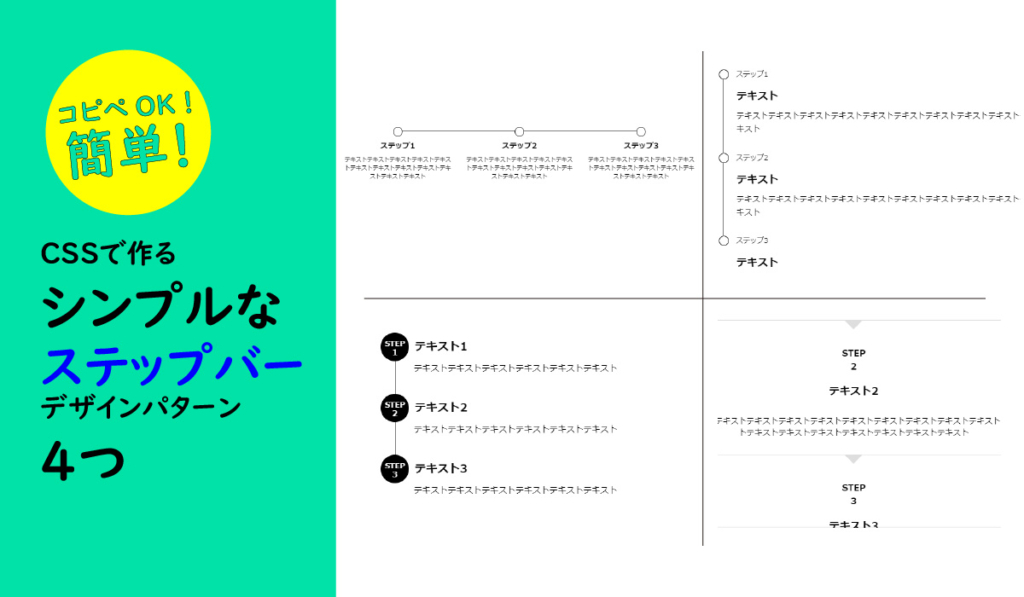
コピペで簡単!CSSで作るステップフロー4パターン【縦あり】
登録画面や購入画面、などでよく見る「ステップバー」を4種類つくりました。 すべてレスポンシブ対応なので、コピペしてお好みで装飾し、ご自由にお使いください。 パターン1 シンプルな横並びのステップバーです。 完成形はこちら See the Pen stepbar1 b... -

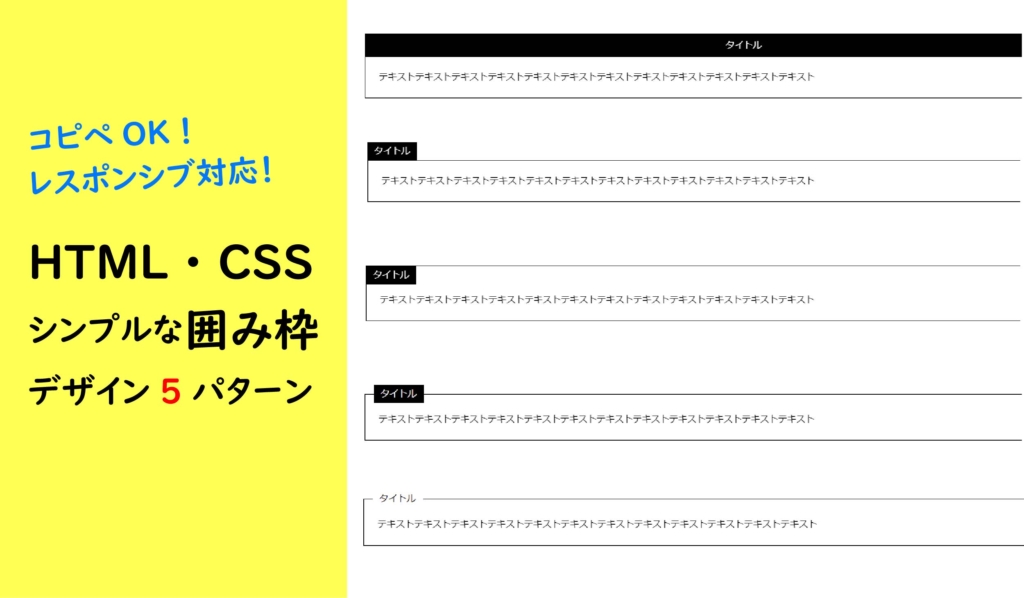
【コピペOK】使える!シンプルな囲み枠デザイン5パターン【HTML】
ブログ記事やLPで使えそうな「囲み枠」を作成しました。 シンプルなデザインなので、様々な用途で使えると思います。 コピペして、お好きに編集してご利用ください。 パターン1 オーソドックスな囲み枠です。様々な場面でご利用できます。 完成形はこちら ... -

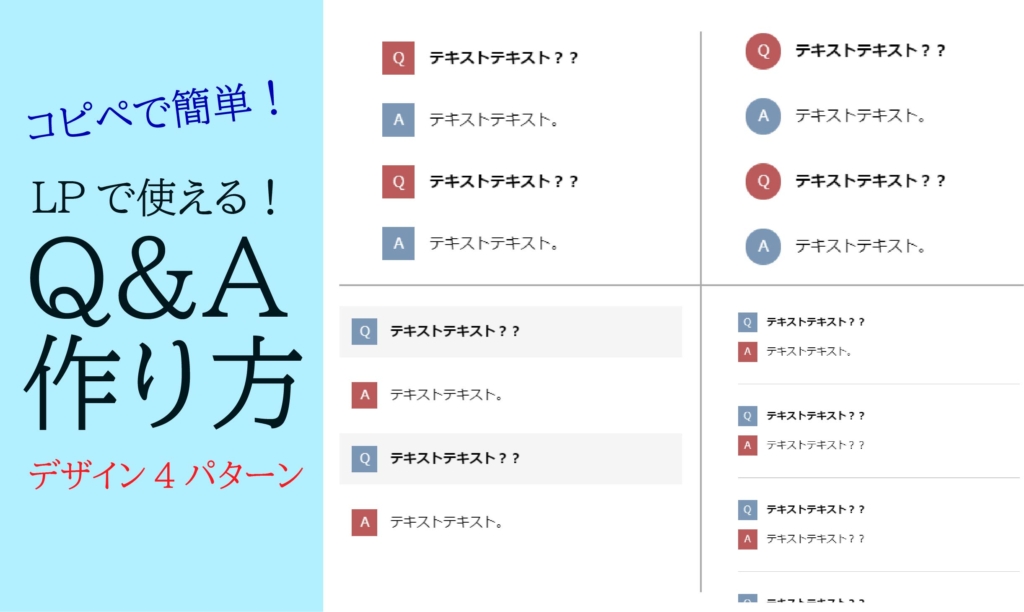
【コピペOK】LPで使える!Q&Aデザイン4パターン【CSS】
LPなどでよく見かける、Q&Aセクションの作り方です。 コピペしてお好みで色を変えるなど、ご自由にお使いください。 もちろんレスポンシブにも対応しています。 パターン1 シンプルなQ&A。 どんなサイトにも使いやすいデザインです。 完成形はこち...
12