HTML/CSS– category –
-

【コピペOK】便利すぎ!Detailsタグでアコーディオンメニューをつくる方法
コーディングにおける「Detailsタグ」をご存知でしょうか。「Detailsタグ」を使うと、アコーディオンメニュー実装の際、大幅にコードを短くできます。 Detailタグを使えば、もはやCSSすらいらないよ! とまで言われるほどです。(本記事ではCSSを使ってます... -

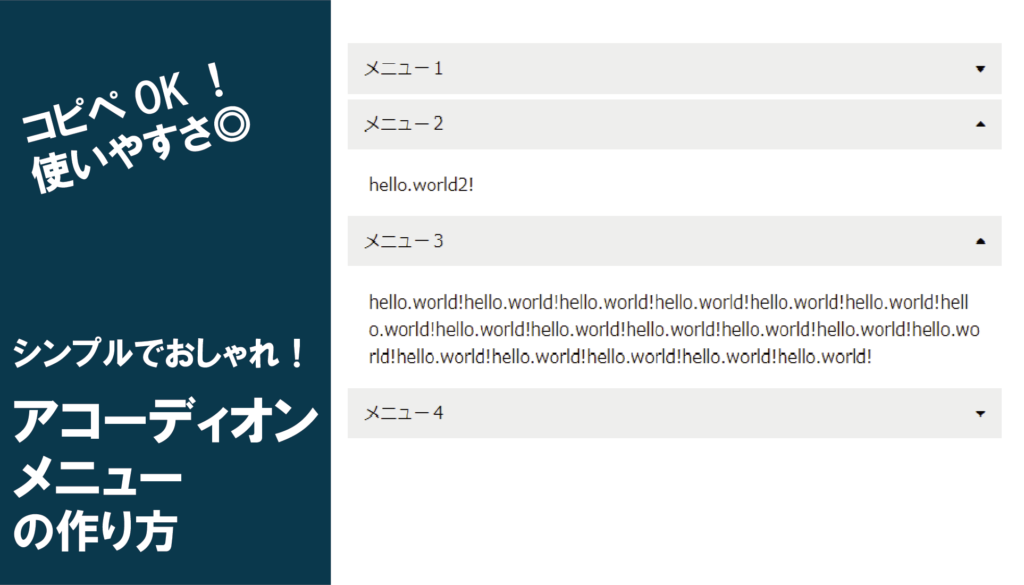
【CSSのみ】コピペで簡単!シンプルなアコーディオンメニューの作り方
シンプルで使いやすく、どんなサイトにも使えそうなアコーディオンメニューを作成しました。 色を変えるなり角丸にするなり、色々変えてお使いください。 もちろんレスポンシブ対応です。 ※右側の「▼」は「Font Awesome」のものを使ってます。 シンプルな... -

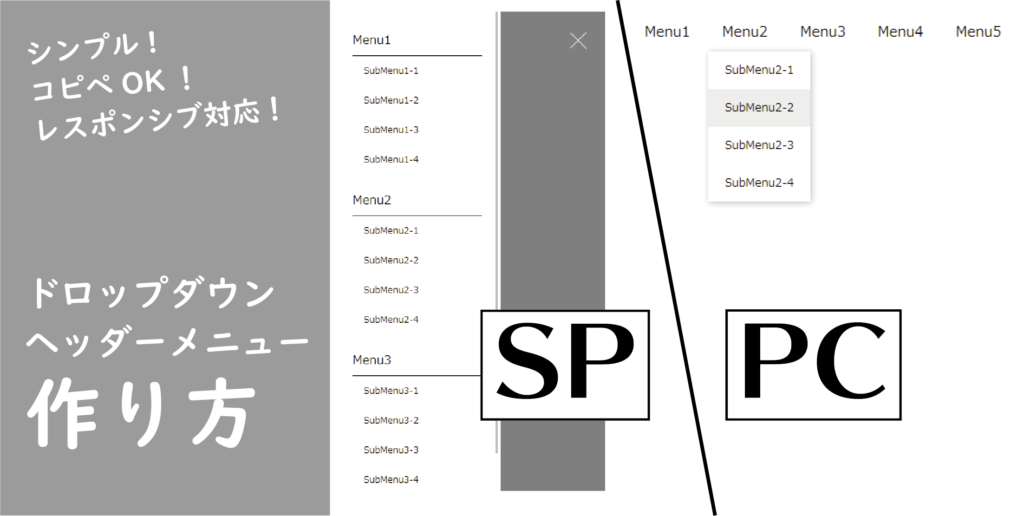
【コピペOK】レスポンシブ対応!ドロップダウンメニューの作り方
画像のようなおしゃれでシンプル、かつレスポンシブに対応しているドロップダウンメニューです。 てっとり早く実装したい方は、ぜひコピペしてご自由にお使い下さい。 完成形はこちら 完成形は以下です。 PCとスマホ画面、両方でご確認ください。 See the ... -

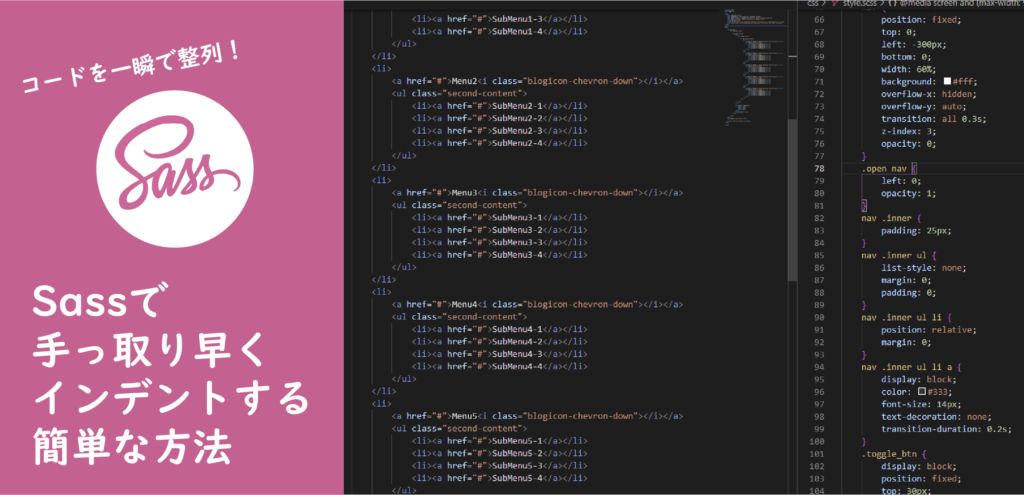
【VS Code】Sassをインデントする最も簡単な方法
Sassのコードのインデントを最もてっとり早く行う方法です。 行間や配置が気になる几帳面なコーダーの皆さんは、ぜひお試し下さい。 Visual Studio Codeを使う方向けの記事となります。 やり方 やり方は「formatters scss」というプラグインをインストール... -

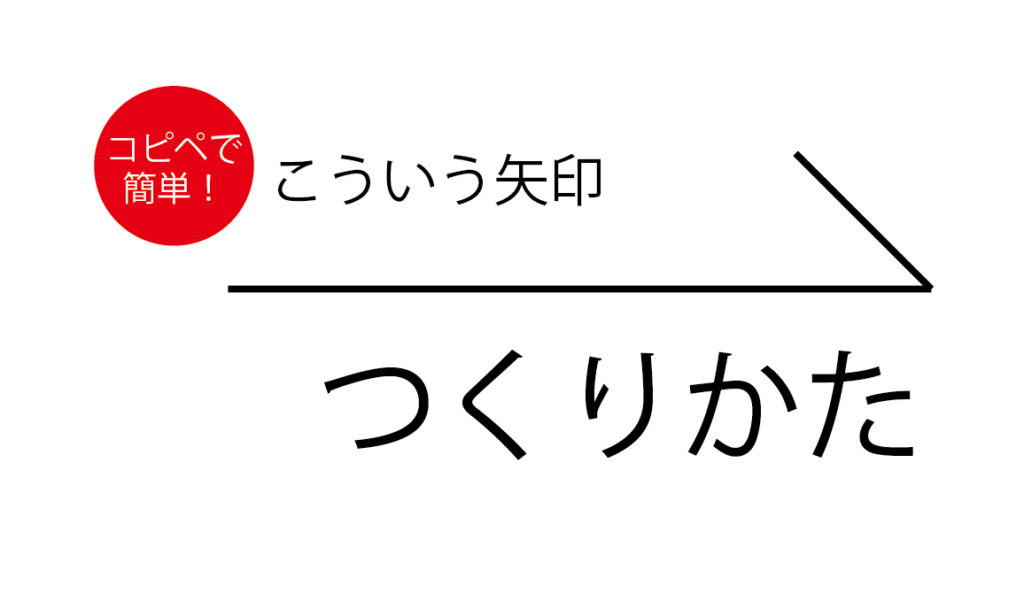
【コピペで簡単】CSSで作るおしゃれな矢印の作成方法【パターン別】
下記のような、おしゃれな矢印の作成方法です。 コピペだけで簡単に実装できますので、ご自由にお使い下さい。 https://twitter.com/MockRoll/status/1468119456371318785 「CSS 矢印 おしゃれ」の検索ランキング2位になってました。よく見かけるこんな感... -

【Web制作】何て検索したら良いか分からないWebサイトパーツ名称まとめ
Web制作の仕事やコーディングを行う際に、実装したいものがあっても これ、何て検索したらいいの? といった感じに、「検索するにも名称が分からない」ことは珍しくないと思います。 そこでこの記事では、「Web制作を行ううえで頻出するパーツやレイアウト... -

僕が実践していた模写コーディングのおすすめの習得方法【”見える化”するだけ】
僕がやっていた、おすすめの模写コーディングの習得方法を紹介します。 少々面倒で泥臭い方法ではありますが、理解力のない僕が模写コーディングを理解し、習得した方法なので記事にしました。 僕も横並べや配置系のCSSが苦手で、5回以上ヘッダーで挫折を... -

【コピペOK】左右交互flexレイアウトの作り方【左右逆Verあり】
以下の画像のようなレイアウトの作成方法です。 PC画面↓ SP画面↓ もちろんレスポンシブ対応もしてますので、コピペで使って下さい。 ブログのコーディングの記事。「左右相互レイアウト」での検索ランキング1位になってました。よく見かけるこんな感じのレ... -

【Web制作】クラウドソーシングで月10万稼ぐまでに行った学習手順
フリーランスになって、月10万を達成するまでにやったことです。 筆者の当時のレベル感・2019年の6月頃からC#を学習していたので、プログラミング自体はちょっと出来る。・働いてなかったので一日8~9時間は勉強に当てていた。 HTMLとCSSを学習 期間:2020... -

【プログラミング】作りたいものがない方へ
プログラミングの基礎学習ひととおり終わって、自分でなにか作るフェーズに入ってるんだけど、作りたいものがほんとにない。 とお悩みの方へ向けた記事になります。 先日のツイートです。 プログラミングで作りたいものなかった過去の自分へ・「自分or誰か...
12