WordPressのサイドバーのプロフィールを作成する方法です。
 悩む人
悩む人テーマのプロフィール、自分が入れたいSNSのアイコン(例えばnoteとか)に対応してない…。
といった方には参考になるかと思います。
最初からサイドバーのプロフィールに対応しているテーマもあり、自作が面倒ならそちらを使ったほうが圧倒的に早いです。
しかし「note」というアプリのアイコンをプロフィールに入れたかったのですが、本テーマで対応してなかったので自作しました。
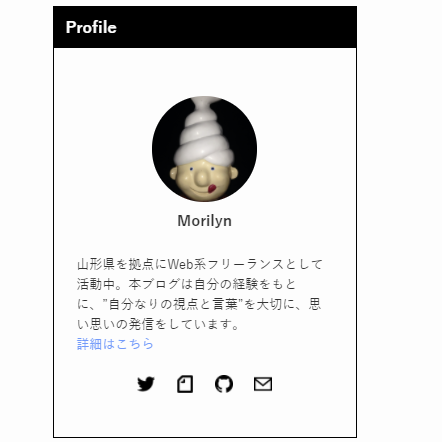
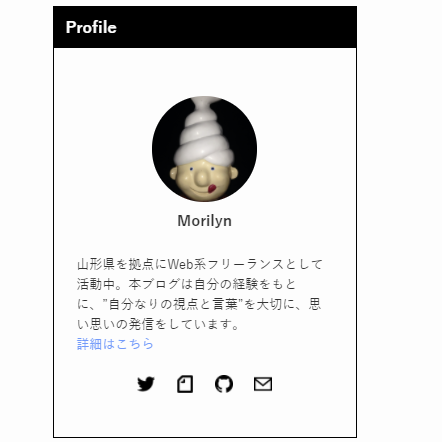
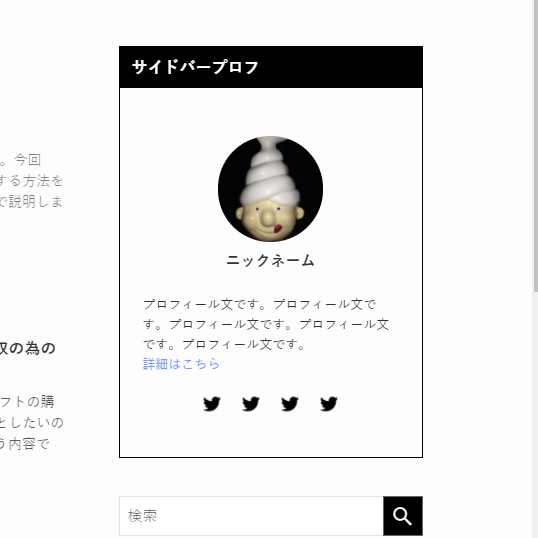
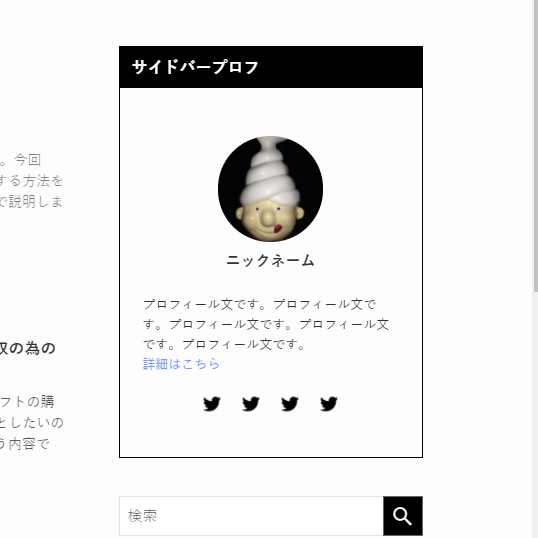
この記事では、本ブログで実際に使用している、下記のようなシンプルなプロフィールを作成していきます。


準備:プロフィール画像とアイコン画像をメディアに追加
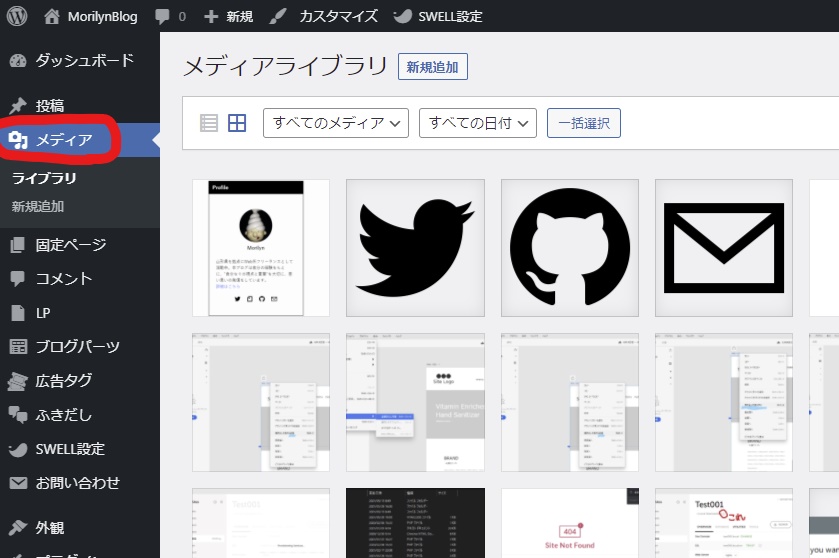
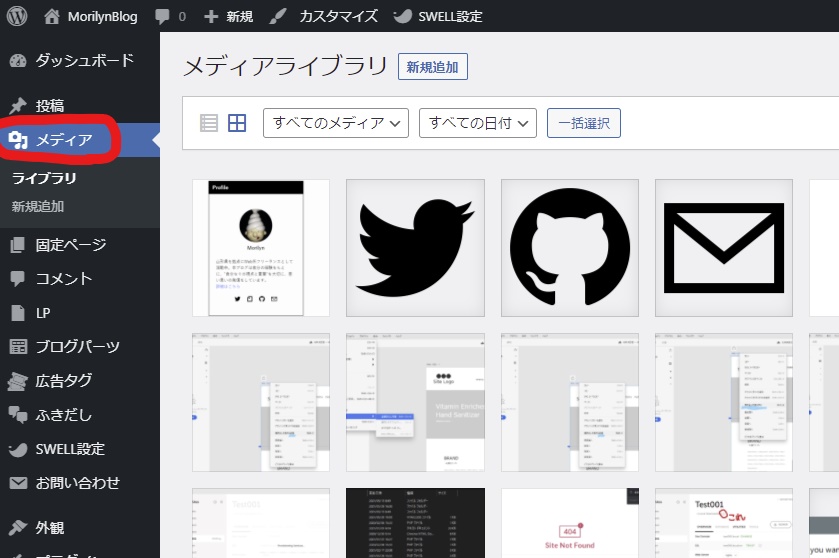
好きなプロフィール画像を用意して、WordPress管理画面にある「メディア」に追加します。
正方形のものが好ましいです。


またアイコン画像もプロフィール画像と同様、メディアに追加して下さい。
アイコンの画像大きさはおおよそ同じものにして下さい。
本ブログでは、全てアイコン画像は120×120pxのものを使っています。
自分はアイコンモンスターからアイコンをダウンロードしました。
noteのアイコンだけは、公式サイトからダウンロードしました。
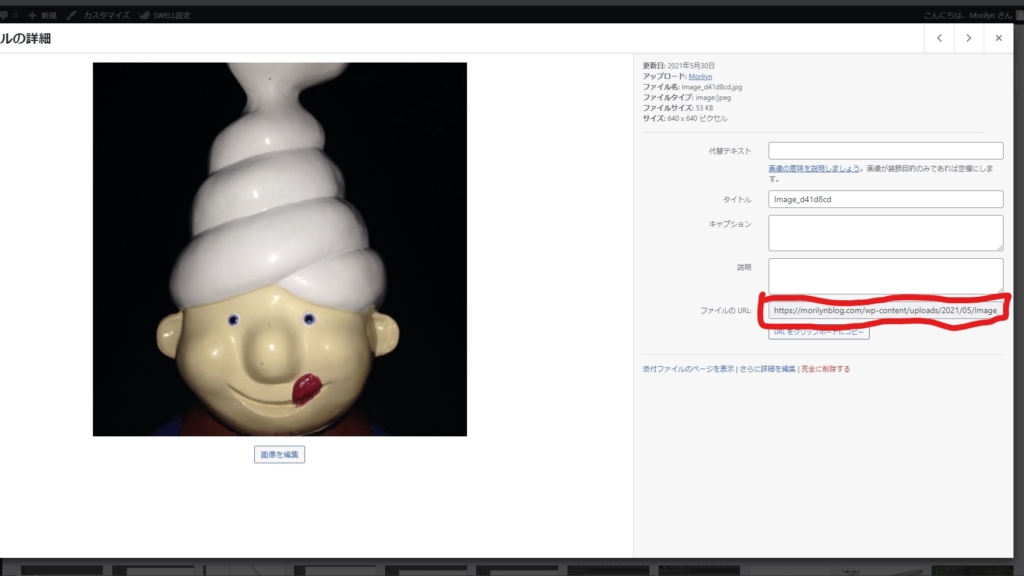
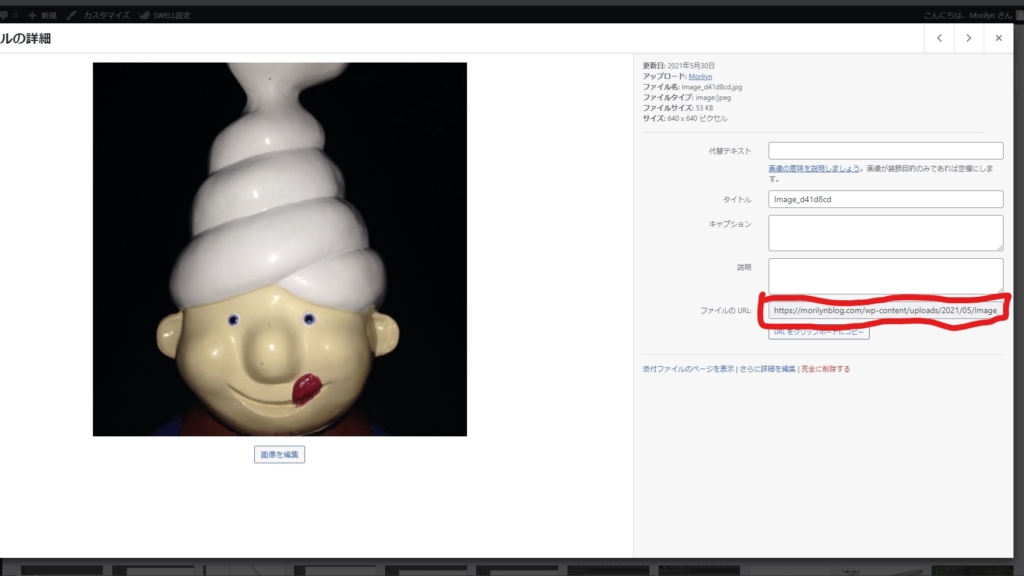
メディアに追加した際、下記画像赤線の「ファイルのURL」を使用します。
なのでどこかに控えておくか、もしくはページを開いたままにしておくといいかも知れません。


ステップ①:HTMLコードをコピペ
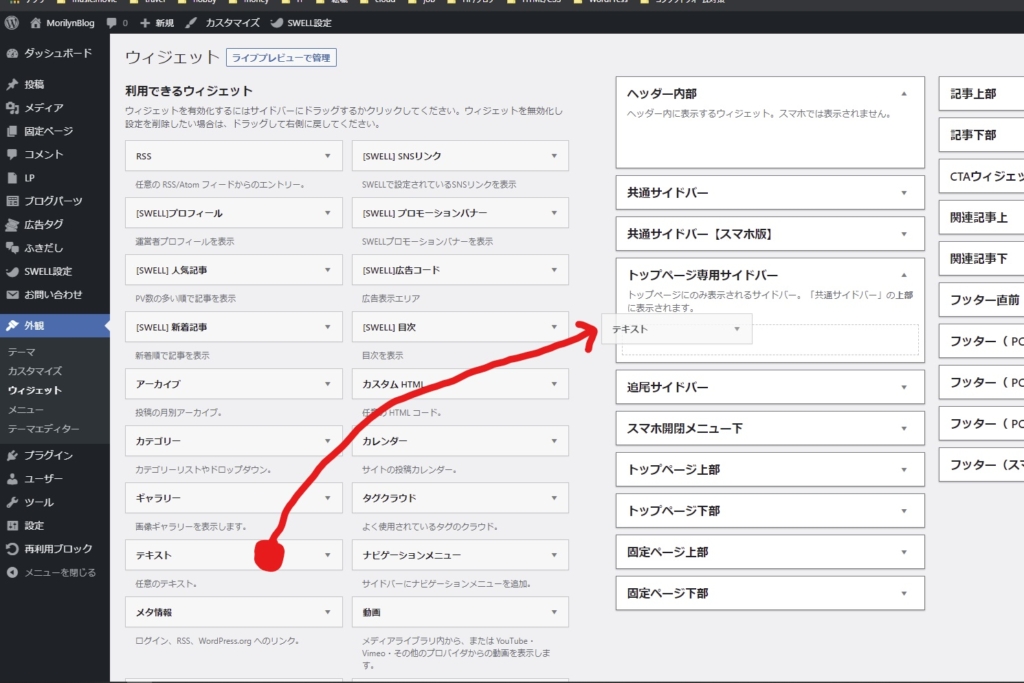
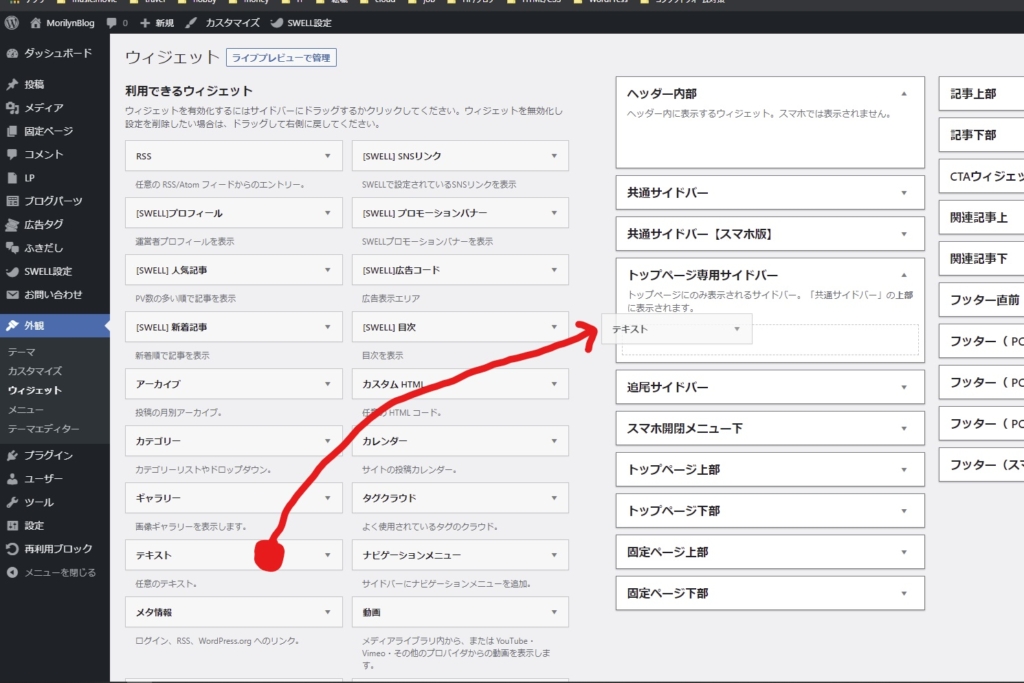
外観→ウィジェットにて、「テキスト」をサイドバーにドラッグ&ドロップで追加します。
今回は「トップページ専用サイドバー」に入れていますが、ここは各自お好きな所に入れてください。


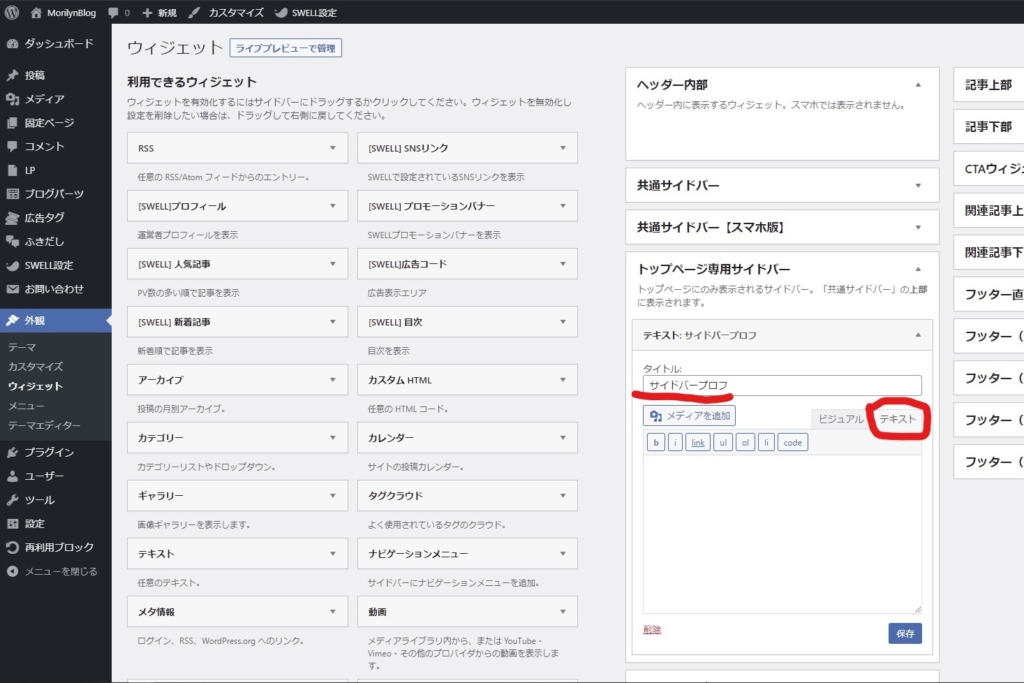
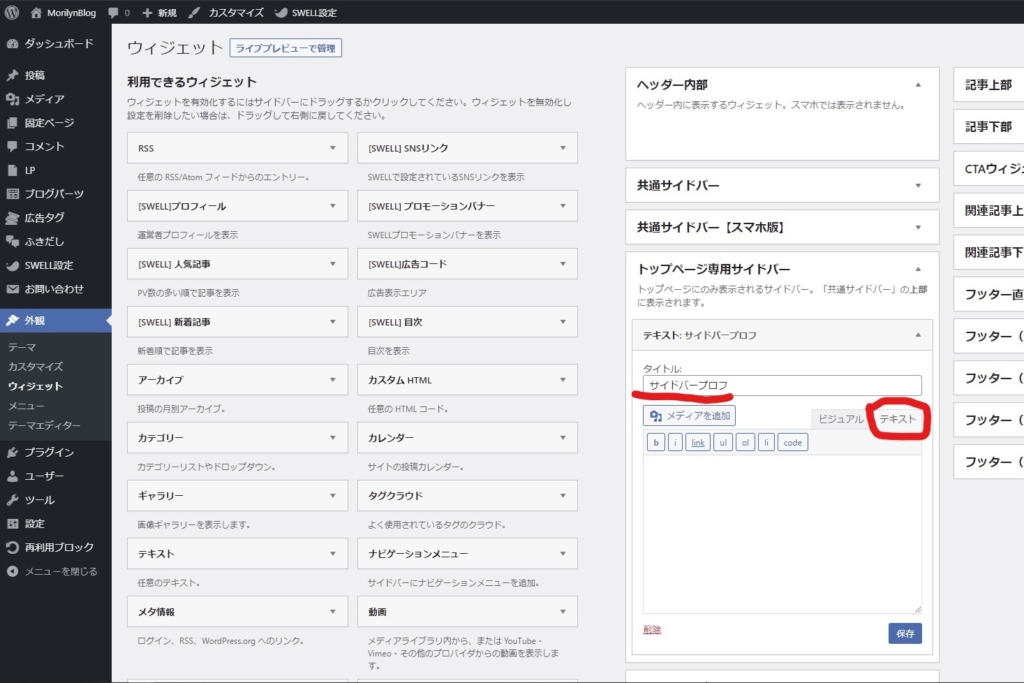
タイトルに「サイドバープロフ」(※任意です)と入力。


その後、「テキスト」タブの中に下記のコードを追加して下さい。
<center>
<img class="profileimg" src="ファイルのURL" /></center><center class="profileName"><strong>ニックネーム</strong></center>
<p class="profileTxt">プロフィール文です。プロフィール文です。プロフィール文です。プロフィール文です。プロフィール文です。
<a href="リンク先URL">詳細はこちら</a></p>
<div class="SnsLinkIconBox">
<a class="profileSnsLink" href="リンク先URL" target="blank"><img class="profileicon" src="ファイルのURL" /></a>
<a class="profileSnsLink" href="リンク先URL" target="blank"><img class="profileicon" src="ファイルのURL" /></a>
<a class="profileSnsLink" href="リンク先URL" target="blank"><img class="profileicon" src="ファイルのURL" /></a>
<a class="profileSnsLink" href="リンク先URL" target="blank"><img class="profileicon" src="ファイルのURL" /></a>
</div>しかし、この段階ではまだ表示が崩れています。
次のステップで、CSSで調整します。
ステップ②:CSSコードをコピペ
外観→カスタマイズ→追加CSSを開き、下記のコードを追加して下さい。
追加が終わったら、更新ボタンをクリックして下さい。
CSS2行目は、今回「トップページ専用サイドバー」を選択しているため#text-5としています。
どのサイドバーに入れるかによって、text-以降の数字が変わりますので、ご注意下さい。
/* サイドバープロフィール */
#text-5 {
border: 1px solid #000;
}
.profileimg {
border-radius: 50%;
width: 35%;
}
.profileName {
margin-bottom: 1.5em;
font-size: inherit;
}
.profileTxt {
width: 85%;
margin: 0 auto 1.5em;
font-size: small;
}
.SnsLinkIconBox {
display: flex;
justify-content: center;
margin-bottom: 2.5em;
}
.profileSnsLink {
margin: 0 0.7em;
width: 6%;
}あとは反映を確認しながら微調整して下さい。
それぞれテーマの仕様によって反映のされ方も異なると思うので、デベロッパツール等で確認しながら微調整して下さい。




1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。