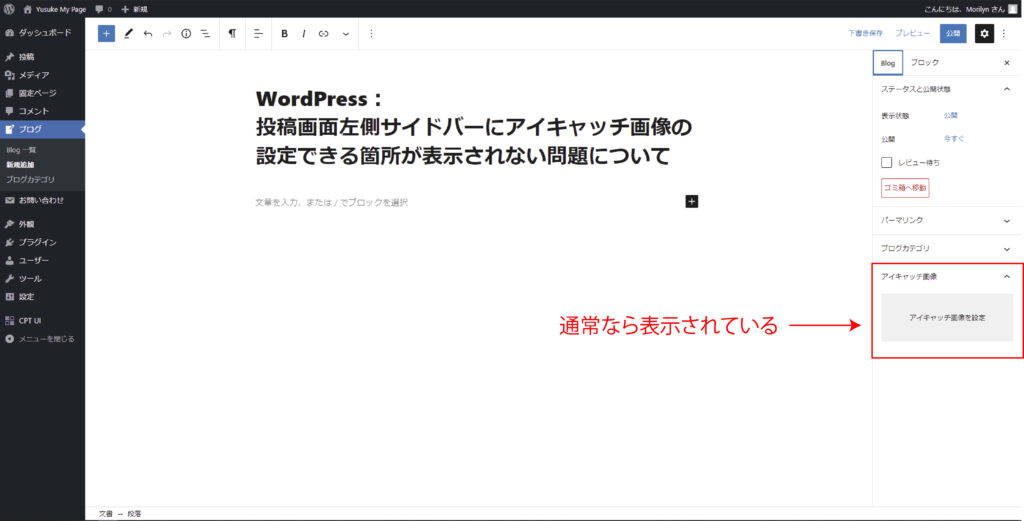
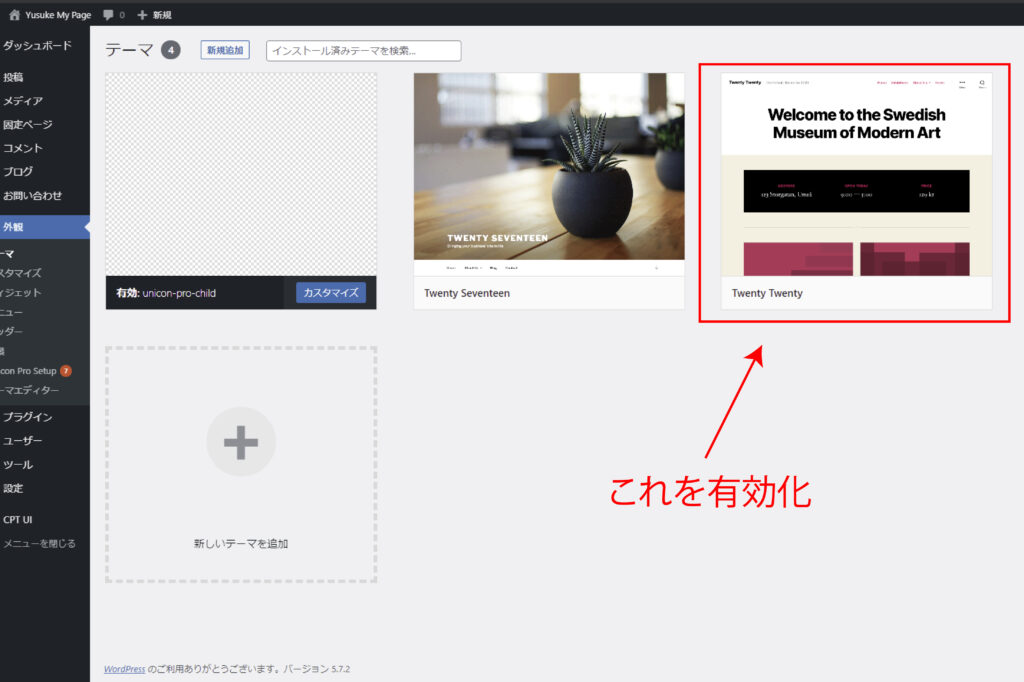
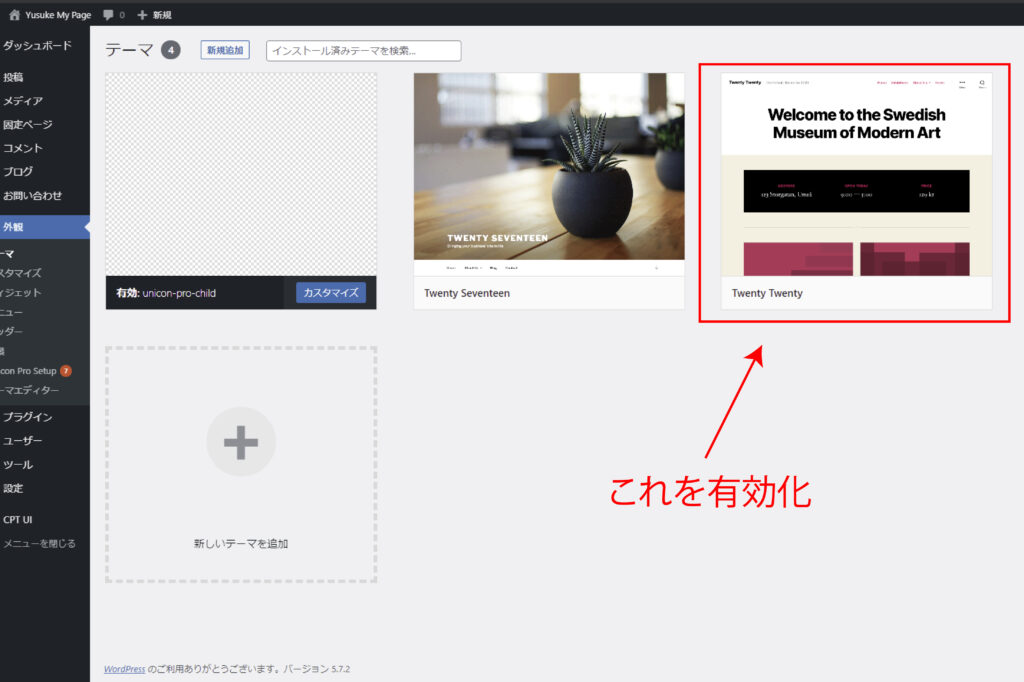
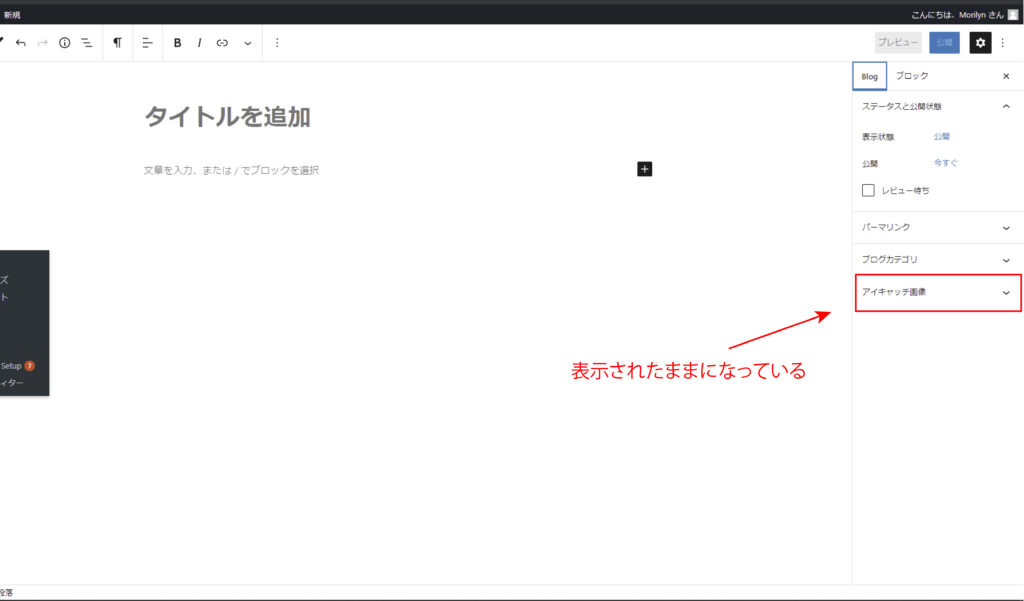
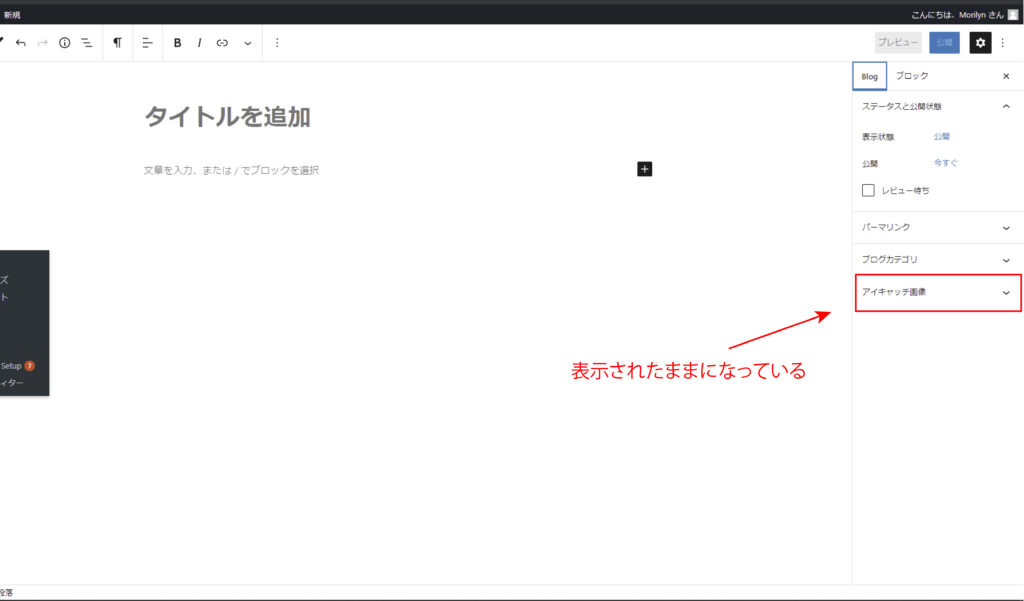
WordPressの記事投稿画面右側、本来ならアイキャッチ画像が設定できる箇所があります。

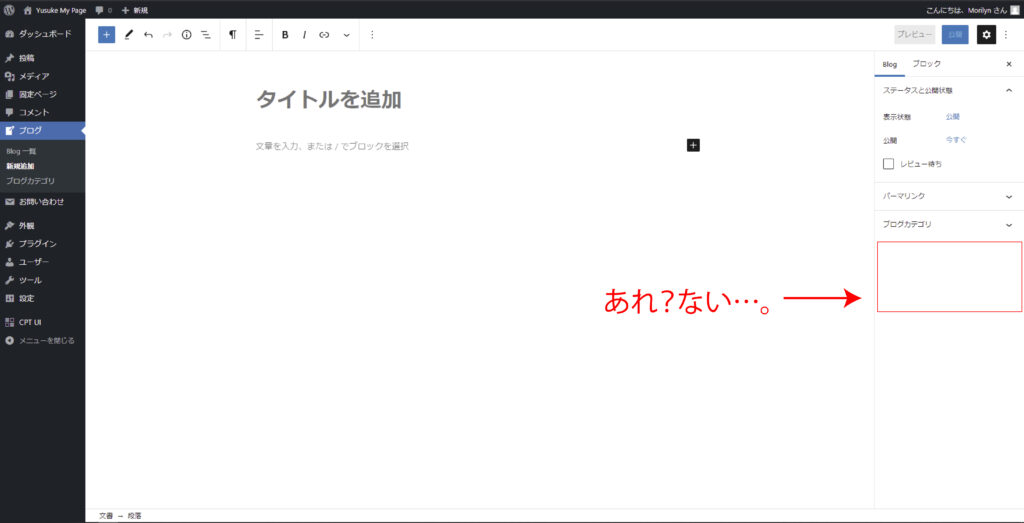
しかし上記の画像のように、設定箇所が消えていることが稀にあります。

 困る人
困る人少し前までは普通にあったのに、なんで消えてんの?
片っ端から調べて試してるけど、復活しないの?
そんなお悩みを持った方へ向けた記事になります。
僕自身もこれに散々悩みました。
しかし、あることであっさりと解決できたので共有します。
この記事の対象となる方(全て当てはまらなくてもOK)
以下5つ全て試してもダメだった方は、本記事の対処法が参考になると思います。
①元々は普通に設定箇所が表示されていたのに、突然消えた方
②投稿画面右上部「表示オプション」にチェック、を試した方
③テーマがサポートしてない、これも確認済みの方
④add_theme_support(‘post-thumbnails’);を確認した方
⑤プラグインとの相性を疑い、全て無効化を試した方
試してみてほしいこと
いったん「外観」→「テーマ」からテーマを変えてみて下さい。
これだけです。
今回は試しにWordPressのデフォルトのテーマ「Twenty Twenty」を選びます。


「Twenty Twenty」を有効化している状態で、「投稿」→「新規投稿」で確認。
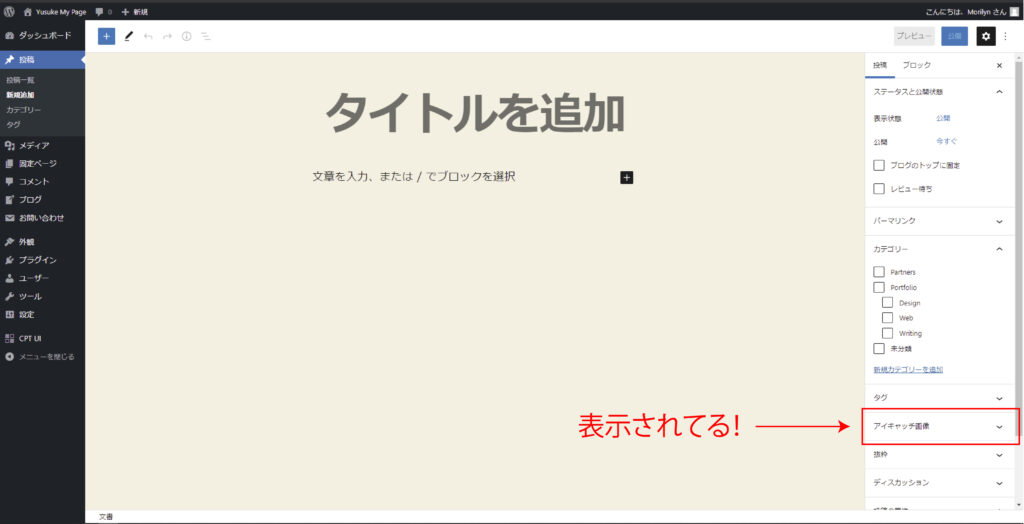
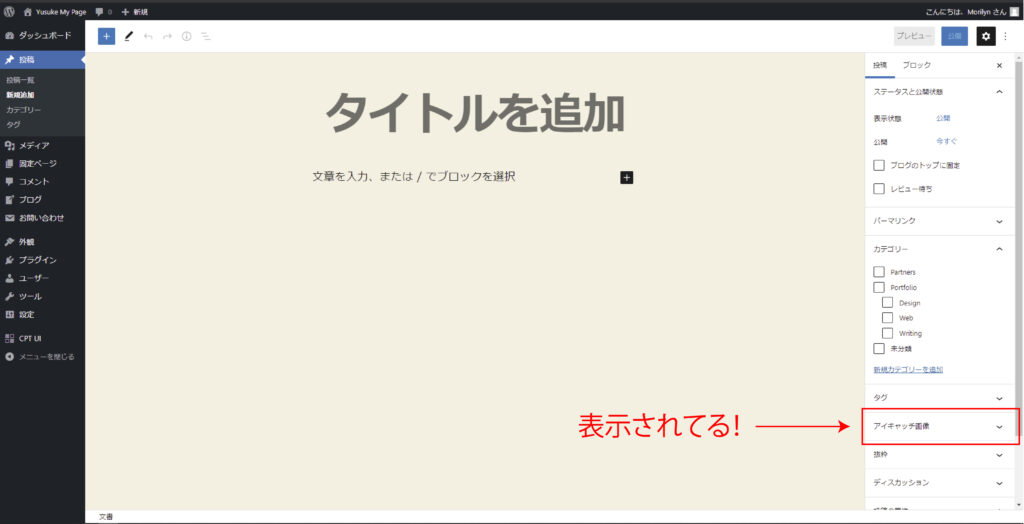
すると右側サイドバーに、アイキャッチ画像の設定箇所が表示されています。


あとはこれまで使っていたテーマを再度有効化し、「投稿」→「新規投稿」で確認。
アイキャッチ画像が表示されたままになっていることを確認します。


おわりに
ちょっと稀で珍しいバグなのかも知れません。
しかし「このようなことで解決することもある」って事を頭に入れてきましょう。
いざという時に役に立つかもしれません。








1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。