登録画面や購入画面、などでよく見る「ステップバー」を4種類つくりました。
すべてレスポンシブ対応なので、コピペしてお好みで装飾し、ご自由にお使いください。
目次
パターン1
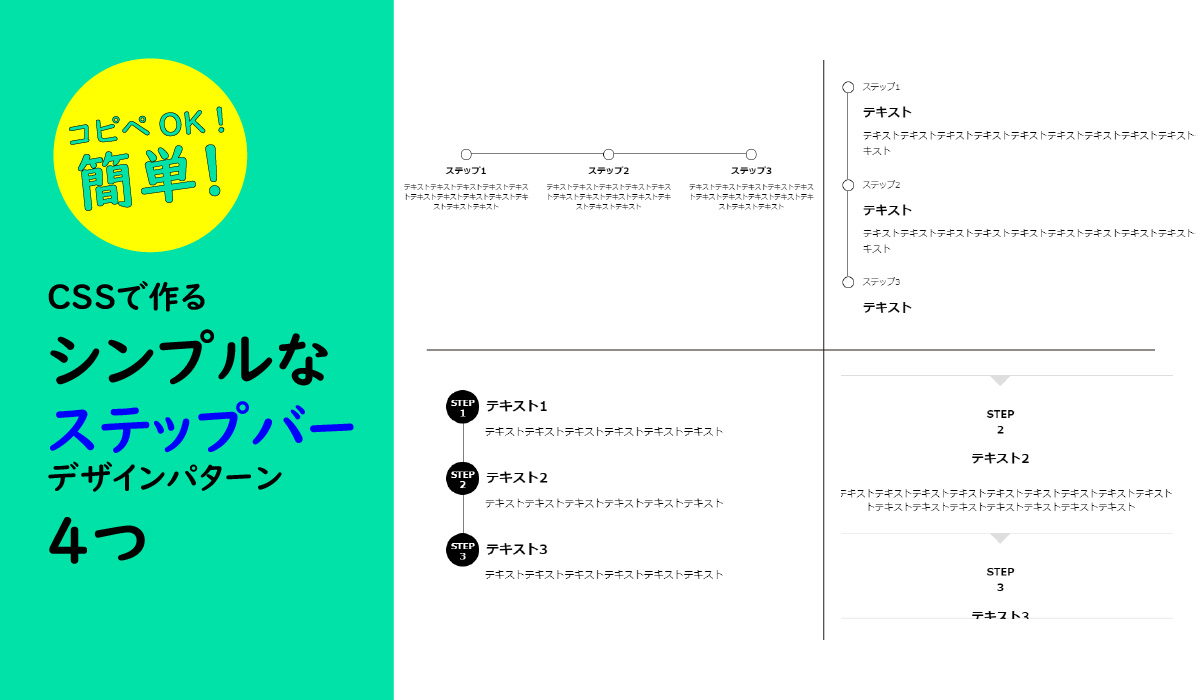
シンプルな横並びのステップバーです。
完成形はこちら
See the Pen stepbar1 by yusuke-morioka (@yusuke-morioka) on CodePen.
コードはこちら
<body>
<ul class="stepbar">
<li>ステップ1
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</li>
<li>ステップ2
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</li>
<li>ステップ3
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</li>
</ul>
</body>.stepbar {
position: relative;
margin: 0;
padding: 0;
display: flex;
justify-content: space-between;
}
.stepbar li {
position: relative;
list-style: none;
text-align: center;
color: #000;
font-weight: bold;
}
.stepbar li p {
font-weight: normal;
margin: 10px 40px;
}
.stepbar li:before {
display: block;
width: 18px;
height: 18px;
margin: 0.5em auto;
content: "";
text-align: center;
border-radius: 50%;
background-color: #fff;
border: 1px solid #000;
}
.stepbar li:after {
position: absolute;
z-index: -1;
top: 1em;
left: -50%;
width: 100%;
height: 1px;
content: "";
background-color: #000;
}
.stepbar li:first-child:after {
content: none;
}
@media screen and (max-width: 960px) {
.stepbar li p {
margin: 10px 15px;
font-size: 12px;
}
}パターン2
シンプルなステップバー。
こちらはスマホでも使える縦並びバージョンです。
完成形はこちら
See the Pen stepbar2 by yusuke-morioka (@yusuke-morioka) on CodePen.
コードはこちら
<body>
<div class="stepbar">
<div class="stepbarwrap">
<div class="steptitle">
<span class="stepcircle"></span>
<span class="stepnum">ステップ1</span>
</div>
<div class="steptxt">
<p class="title">テキスト</p>
<span class="txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</span>
</div>
<span class="stepline"></span>
</div>
<div class="stepbarwrap">
<div class="steptitle">
<span class="stepcircle"></span>
<span class="stepnum">ステップ2</span>
</div>
<div class="steptxt">
<p class="title">テキスト</p>
<span class="txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</span>
</div>
<span class="stepline"></span>
</div>
<div class="stepbarwrap">
<div class="steptitle">
<span class="stepcircle"></span>
<span class="stepnum">ステップ3</span>
</div>
<div class="steptxt">
<p class="title">テキスト</p>
<span class="txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</span>
</div>
<span class="stepline"></span>
</div>
</div>
</body>.stepbar {
margin: 0 auto;
width: 80%;
}
.stepbar .stepbarwrap {
margin: 2em 0;
position: relative;
}
.stepbar .stepbarwrap .steptitle {
display: inline-flex;
align-items: center;
}
.stepbar .stepbarwrap .steptitle .stepcircle {
display: inline-block;
width: 1em;
height: 1em;
content: "";
border-radius: 50%;
background-color: #fff;
border: 1px solid #000;
}
.stepbar .stepbarwrap .steptitle .stepnum {
padding-left: 1em;
font-size: 0.8em;
color: #333;
}
.stepbar .stepbarwrap .steptxt {
padding-left: 2em;
}
.stepbar .stepbarwrap .steptxt .title {
margin: 0.5em 0;
font-weight: bold;
font-size: 1.2em;
}
.stepbar .stepbarwrap .steptxt .txt {
font-size: 0.9em;
}
.stepbar .stepbarwrap .stepline {
width: 1px;
height: calc(100% + 1em);
background-color: #000;
position: absolute;
top: 1em;
left: 0.5em;
z-index: -1;
}
.stepbarwrap:last-of-type .stepline:last-of-type {
display: none;
}
@media screen and (max-width: 960px) {
.stepbar {
width: 90%;
}
}パターン3
「STEP」の文字が黒丸の中にあるパターンです。
完成形はこちら
See the Pen stepbar3 by yusuke-morioka (@yusuke-morioka) on CodePen.
コードはこちら
<body>
<div class="stepbar">
<div class="stepbarwrap">
<div class="steptitle">
<div class="stepcircle"><span>STEP<br>1</span></div>
<p class="title">テキスト1</p>
</div>
<div class="steptxt">
<span class="txt">テキストテキストテキストテキストテキストテキスト</span>
</div>
<span class="stepline"></span>
</div>
<div class="stepbarwrap">
<div class="steptitle">
<div class="stepcircle"><span>STEP<br>2</span></div>
<p class="title">テキスト2</p>
</div>
<div class="steptxt">
<span class="txt">テキストテキストテキストテキストテキストテキスト</span>
</div>
<span class="stepline"></span>
</div>
<div class="stepbarwrap">
<div class="steptitle">
<div class="stepcircle"><span>STEP<br>3</span></div>
<p class="title">テキスト3</p>
</div>
<div class="steptxt">
<span class="txt">テキストテキストテキストテキストテキストテキスト</span>
</div>
<span class="stepline"></span>
</div>
</div>
</body>.stepbar {
margin: 0 auto;
width: 80%;
}
.stepbar .stepbarwrap {
margin: 2em 0;
position: relative;
}
.stepbar .stepbarwrap .steptitle {
display: inline-flex;
align-items: center;
}
.stepbar .stepbarwrap .steptitle .stepcircle {
display: inline-block;
width: 3em;
height: 3em;
content: "";
border-radius: 50%;
background-color: #000;
color: #fff;
text-align: center;
}
.stepbar .stepbarwrap .steptitle .stepcircle span {
display: inline-block;
line-height: 1.2em;
font-size: 0.8em;
font-weight: bold;
position: relative;
top: 0.9em;
}
.stepbar .stepbarwrap .steptitle .title {
margin: 0.5em;
font-weight: bold;
font-size: 1.2em;
}
.stepbar .stepbarwrap .steptxt {
padding-left: 3.5em;
}
.stepbar .stepbarwrap .steptxt .txt {
font-size: 0.9em;
}
.stepbar .stepbarwrap .stepline {
width: 1px;
height: calc(100% + 1em);
background-color: #000;
position: absolute;
top: 1em;
left: 1.5em;
z-index: -1;
}
.stepbarwrap:last-of-type .stepline:last-of-type {
display: none;
}
@media screen and (max-width: 960px) {
.stepbar {
width: 90%;
}
}パターン4
横線と矢印がついているデザインパターンです。
完成形はこちら
See the Pen stepbar4 by yusuke-morioka (@yusuke-morioka) on CodePen.
コードはこちら
<body>
<div class="stepbar">
<div class="stepbarwrap">
<span class="triangle"></span>
<div class="steptitle">
<span>STEP<br>1</span>
</div>
<p class="title">テキスト1</p>
<span
class="txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</span>
</div>
</div>
<div class="stepbar">
<div class="stepbarwrap">
<span class="triangle"></span>
<div class="steptitle">
<span>STEP<br>2</span>
</div>
<p class="title">テキスト2</p>
<span
class="txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</span>
</div>
</div>
<div class="stepbar">
<div class="stepbarwrap">
<span class="triangle"></span>
<div class="steptitle">
<span>STEP<br>3</span>
</div>
<p class="title">テキスト3</p>
<span
class="txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</span>
</div>
</div>
</body>.stepbar {
width: 80%;
margin: 0 auto;
text-align: center;
border-top: 1px solid #dedede;
}
.stepbar .stepbarwrap .triangle {
content: "";
display: block;
width: 0;
border: solid 1em transparent;
border-top-color: #dedede;
margin: 0 auto;
}
.stepbar .stepbarwrap .steptitle span {
display: block;
font-weight: bold;
margin: 1em auto;
}
.stepbar .stepbarwrap .title {
font-size: 1.2em;
font-weight: bold;
}
.stepbar .stepbarwrap .txt {
width: 90%;
display: block;
margin: 2em auto;
font-size: 0.9em;
}
.stepbar:first-of-type .triangle:first-of-type {
display: none;
}
.stepbar:last-of-type .stepbarwrap:last-of-type {
border-bottom: 1px solid #dedede;
}
@media screen and (max-width: 960px) {
.stepbar {
width: 90%;
}
}
あわせて読みたい


Web制作はもうオワコンなのか。Web制作の今後【+aのスキルを】
Web制作勉強中だけど、SNSでオワコンオワコン言われてて不安。今後Web制作の仕事はなくなるのかな。せっかく勉強したのに、時間とお金ムダだったかな。 このようなお悩...
あわせて読みたい


【コピペOK】便利すぎ!Detailsタグでアコーディオンメニューをつくる方法
コーディングにおける「Detailsタグ」をご存知でしょうか。「Detailsタグ」を使うと、アコーディオンメニュー実装の際、大幅にコードを短くできます。 Detailタグを使え...
あわせて読みたい


【コピペOK】左右交互flexレイアウトの作り方【左右逆Verあり】
以下の画像のようなレイアウトの作成方法です。 PC画面↓ SP画面↓ もちろんレスポンシブ対応もしてますので、コピペで使って下さい。 ブログのコーディングの記事。「左...

1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。