僕がやっていた、おすすめの模写コーディングの習得方法を紹介します。
少々面倒で泥臭い方法ではありますが、理解力のない僕が模写コーディングを理解し、習得した方法なので記事にしました。
僕も横並べや配置系のCSSが苦手で、5回以上ヘッダーで挫折をしました。
この記事は、僕のような、HTMLの基礎学習を終え模写に挑戦したもののヘッダーで挫折したような方々に向けた記事となります。
模写が難しいと感じる原因
本題に入る前に、模写を”難しい”と感じる原因として、
どの要素が、どういう挙動をしているのか分からないから
だと思います。
- それぞれの要素がどのくらいの横幅を持っていて、
- どういうCSSを書いた時、どういう挙動になるか、
これらをしっかり理解出来ていれば、模写を理解したも同然です。
おすすめの方法
では本題です。
要素を”見える化”する
具体的に何をすればいいかっていうと、
要素に線をつける
だけです。線をつけるCSSコードはこちら。
border: 1px solid red;
/* redの部分は任意。blueでもgreenでもOK */これだけでは意味不明だと思うので、次に実際の使用例を紹介します。
使用例
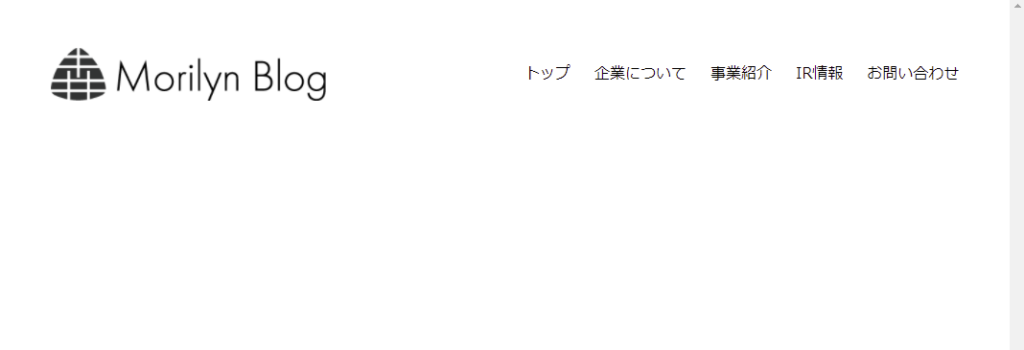
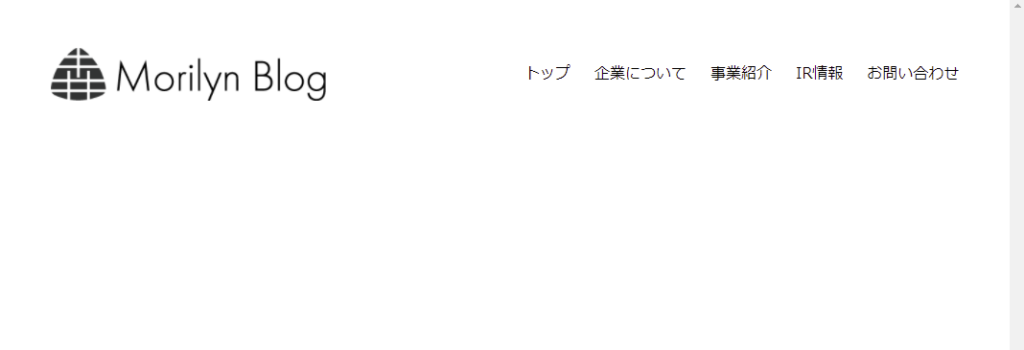
例えばこんな感じに、横に綺麗に並ぶヘッダーを作りたいのに

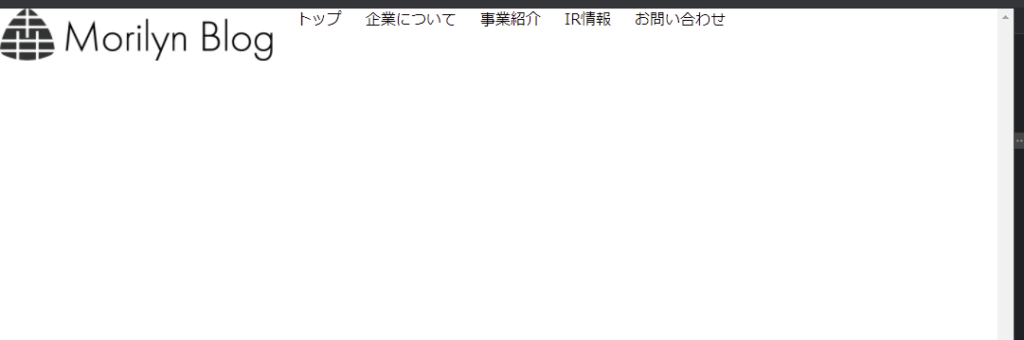
こんな感じで思うように横にならなくて躓いたとします。要素が上、かつ、左に寄っています。

ちなみに上記のコードはこちら。
<body>
<div class="box1">
<div class="box2">
<img src="image/アセット 39@2x-8.png" alt="" class="logo">
</div>
<div class="box3">
<ul class="menu">
<li>トップ</li>
<li>企業について</li>
<li>事業紹介</li>
<li>IR情報</li>
<li>お問い合わせ</li>
</ul>
</div>
</div>
</body>.box1 {
display: flex;
}
.box2 img {
height: 55px;
}
.box3 .menu {
display: flex;
}
.box3 .menu li {
padding-left: 25px;
}ここで、上のCSSコードに線をつけるコードを追加します。この場合、box1~3にそれぞれ付けます。
/* ここから下を新しく追加 */ から下を見て下さい。
.box1 {
display: flex;
}
.box2 img {
height: 55px;
}
.box3 .menu {
display: flex;
}
.box3 .menu li {
padding-left: 25px;
}
/* ここから下を新しく追加 */
.box1 {
border: 1px solid red;
}
.box2 {
border: 1px solid blue;
}
.box3 {
border: 1px solid green;
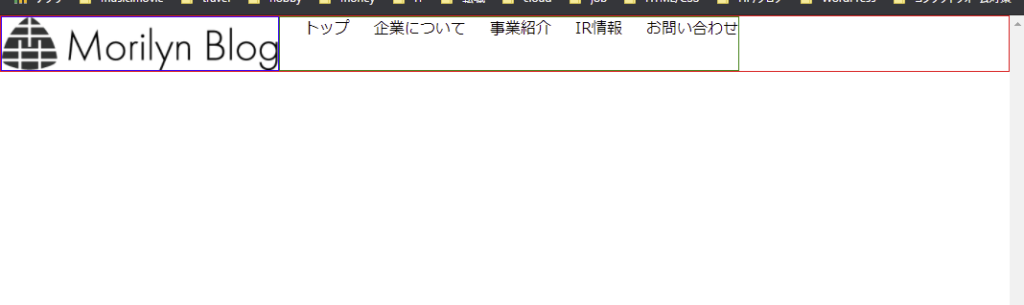
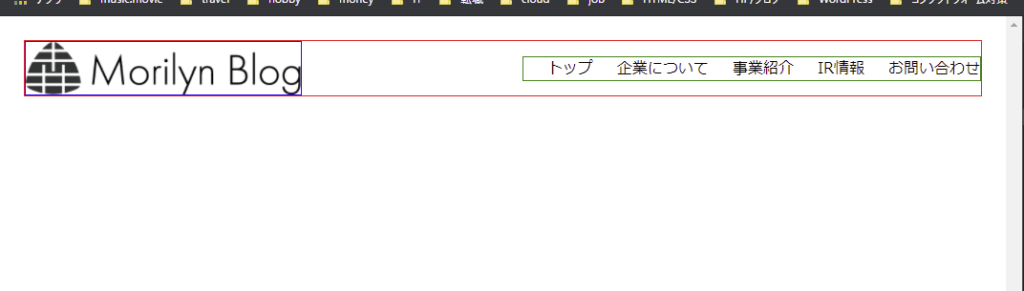
}すると、こんな感じで線が追加されます。赤線がBox1、青線が2、緑が3です。

これだけでも
Box1(赤)、横幅マックスなんだ、へー。
Box2(青)のタテヨコは、画像とイコールなんだ、へー。
Box3(緑)の横幅、これだけ?
といった部分に気付き、これまで見えなかった各要素のサイズが見える化され、勉強になります。
この場合、縦横きれいに並ぶヘッダーを作りたいなら、Box3(緑)の位置を調節すればいいということが明確になります。
であれば、Box3(緑)の横幅を広げて…
…と考えたくなる気持ちは分かりますが、実際その方法での実装だと、高度なテクニックが必要となります。
なので、下記の処理だけでOKです。
- Box1(赤)内を、縦中央揃えにする
- Box1(赤)内の要素を、左右それぞれの端に移動
- 最後に、Box1(赤)の外側に余白を設ける(全体的に上、左に寄りすぎてるので)
「緑の枠をどうするか」という部分にだけ目が行く気持ちも分かりますが、その周辺の要素(親要素)側で解決出来ることも多々あります。「この場合はこの要素をこうして…」といった選択肢は、最初は出てこなくて当然。やっていくうちに習得出来るものです。
ちなみに完成形を作るには、下記のようにCSSを追加します。
/* さらに新しく追加 */ の部分を見て下さい。
.box1 {
display: flex;
justify-content: space-between;/* さらに新しく追加 */
align-items: center;/* さらに新しく追加 */
margin: 25px;/* さらに新しく追加 */
}
.box2 img {
height: 55px;
}
.box3 .menu {
display: flex;
}
.box3 .menu li {
padding-left: 25px;
}
/* ここから下を新しく追加 */
.box1 {
border: 1px solid red;
}
.box2 {
border: 1px solid blue;
}
.box3 {
border: 1px solid green;
}Box1(赤)にだけ処理を書きました。その結果。

それっぽくなりました。あとは最初に追加した赤と青と緑の線を消せば完成です。

現代ではFlexBoxという、大変便利なCSSプロパティが主流になっているので、これをマスター出来れば模写はグッとラクになりますので、使わない手はありません。
少し前までは”FlexBox禁止”みたいな案件もチョコチョコあったようですが、最近では絶滅危惧種レベルだと考えて差し支えありません。
まとめ
このように、少し面倒ではありますが、要素に線を付けて”見える化”をするだけで気付くことや勉強になることが多くあると思います。
この記事の最初の方に
- それぞれの要素がどのくらいの横幅を持っていて、
- どういうCSSを書いた時、どういう挙動になるか、
これらをしっかり理解出来ていれば、模写を理解したも同然と書きました。
しかし、実装するにも、エラーを解決するにも、実に様々な方法があるので、結局は時間をかけて数をこなすことで徐々に習得出来ていくものでもあります。
一度ひらめき、理解したら、次の瞬間すぐに出来るようになるものではなく、時間がかかるけど徐々に出来るようになっていくもの。今回紹介した”要素の見える化”もひとつの参考にして、是非模写をマスターしてください。おわりです。

1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。