AdobeXDでの時短ワザの記事です。
「UIキット」の存在自体は知っていたものの使っていなくて、もっと早く使ってればよかったと思ったので、記事にしました。
目次
UIキットとは
UIキットとは、XDのワイヤーフレームのテンプレートです。
それをコピペして使用することで、ワイヤーを0から作成するより大幅に時間短縮できます。
UIキットは様々な方々がいろんな形で出していますが、自分が使っているのはWires.jpです。
UIキットの使用方法(超簡単)
サイトを開いたら、「UIキットをダウンロード」をクリック。
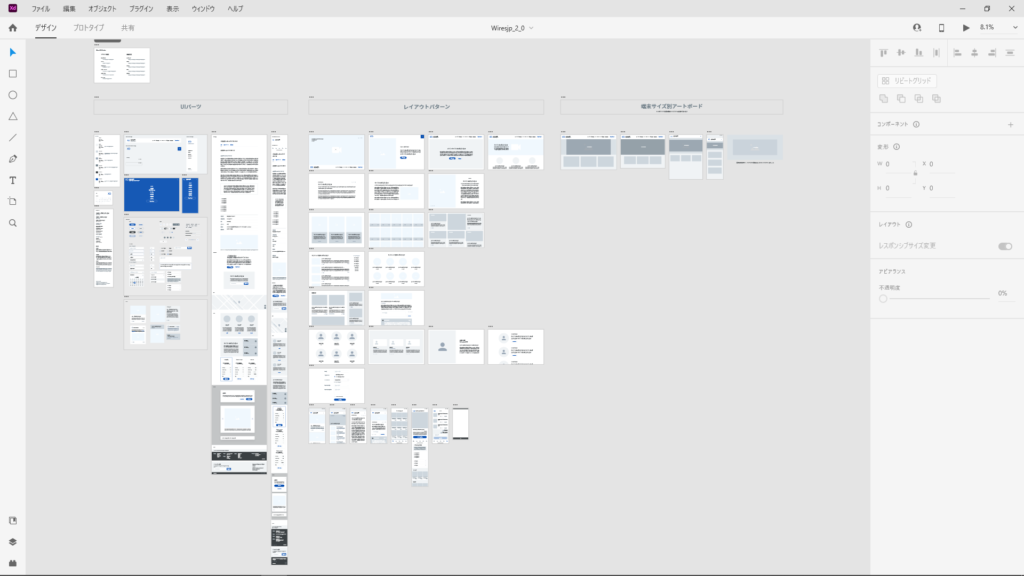
ダウンロードしてものを展開して、「Wiresjp_2.0.xd」をXDで開くと、このようなものが表示されます。

初見ではごちゃごちゃしていて難しそうですが、よく見ると3つのブロックに分かれています。
- 左側 : ユーザーが直接操作するUIパーツ
- 真ん中: よくありがちなレイアウトパターン
- 右側 : 端末サイズ別アートボード
となっています。
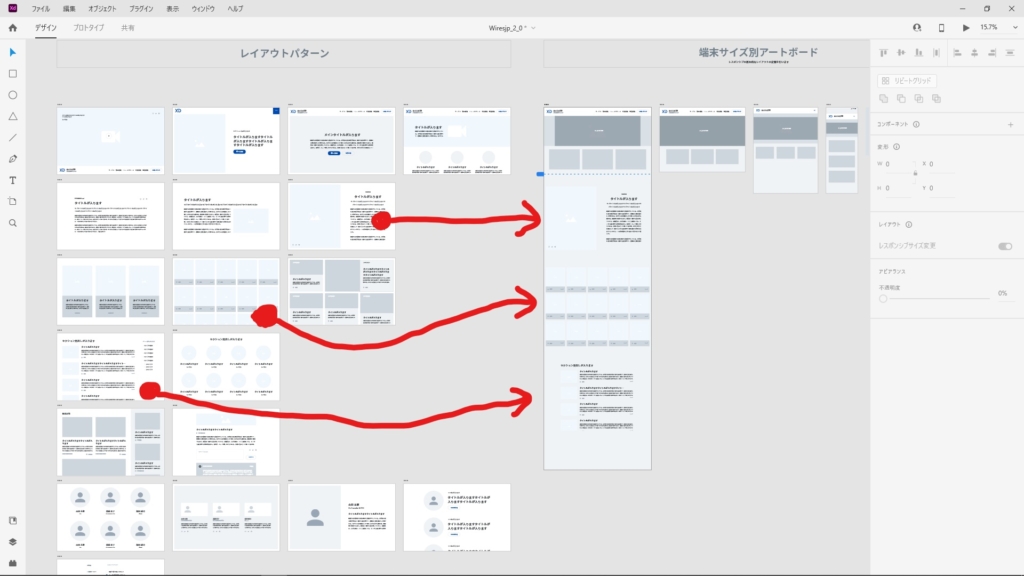
ワイヤー作成の際は、右側「端末サイズ別アートボード」のどれかを選択し、縦に伸ばします。
今回はPC版を選択しています。

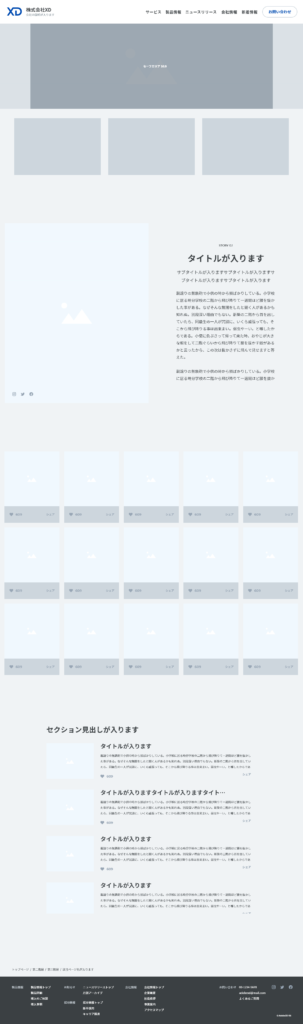
出来た余白に、左側の「UIパーツ」や、真ん中の「レイアウトパターン」から、必要なものをコピペして持ってきます。

これだけで、それっぽいワイヤーフレームが出来上がりです(フッターもUIパーツからコピペしました)。

僕はこれらを0から自作していたため、30分~1時間はかかっており、何やってたんだと後悔しています。
あるものはありがたく使わせてもらうが吉だなと思いました。
あわせて読みたい


XDでデータを共有する方法【画像書き出しとURL化】
今回は、XDで自作したデザインカンプ等を共有する2通りの方法を紹介します。 2通りの方法とは、以下のとおりです。 その①:画像として書き出す方法その②:URLにする方法...
あわせて読みたい


【時短+効率爆上がり】Adobe XDでの鬼便利な共有方法【XD契約者同士編】
XDでの共有方法として用いられるのが、”URL化”と”画像化”。 この2つは、片方がXDを契約していなくても効率的に共有する方法として重宝されています。 https://morilynbl...
あわせて読みたい


【Web制作者・コーダー必見】最低限やるべきデザインの勉強法まとめ
Web制作の案件色々見てるけど、求められてるのは結局「デザイン」ばっかじゃん!俺コーダーなんだけど…。結局、デザインも勉強しなきゃいけないの?デザインって独学と...

1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。