WordPressでGoogleフォントを適用させる方法です。
プラグインを使った簡単な方法をご紹介します。
プラグインをインストール
”Google Fonts Typography”というプラグインをインストールし、有効化します。

クイックスタートが出てきますが、読まなくてOKです。

設定する
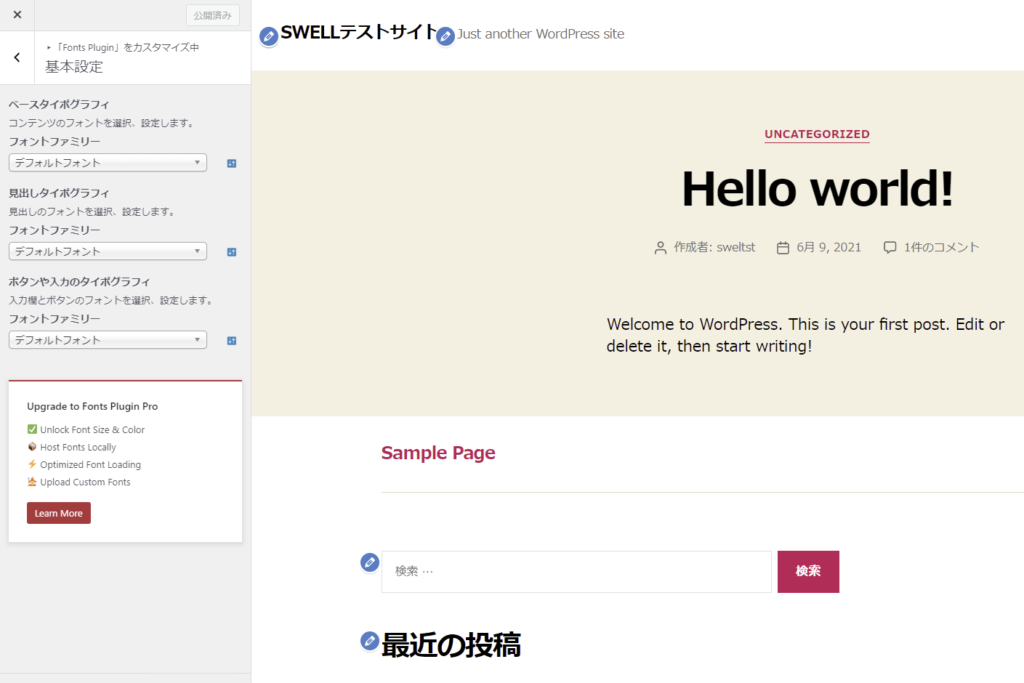
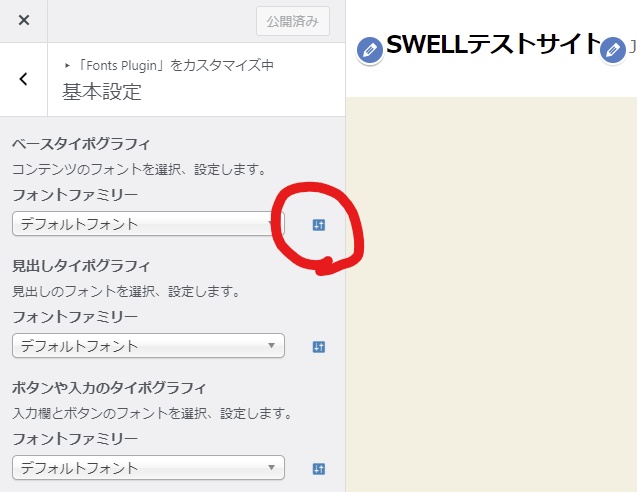
”外観”→”カスタマイズ”→”Fonts Plugin”→”基本設定”に進みます。

その後は文字通りですが、
- ”ベースタイポグラフィ”は全体
- ”見出しタイポグラフィ”は見出し
- ”ボタンや入力のタイポグラフィ”はボタンや入力欄
の設定がそれぞれ出来ます。
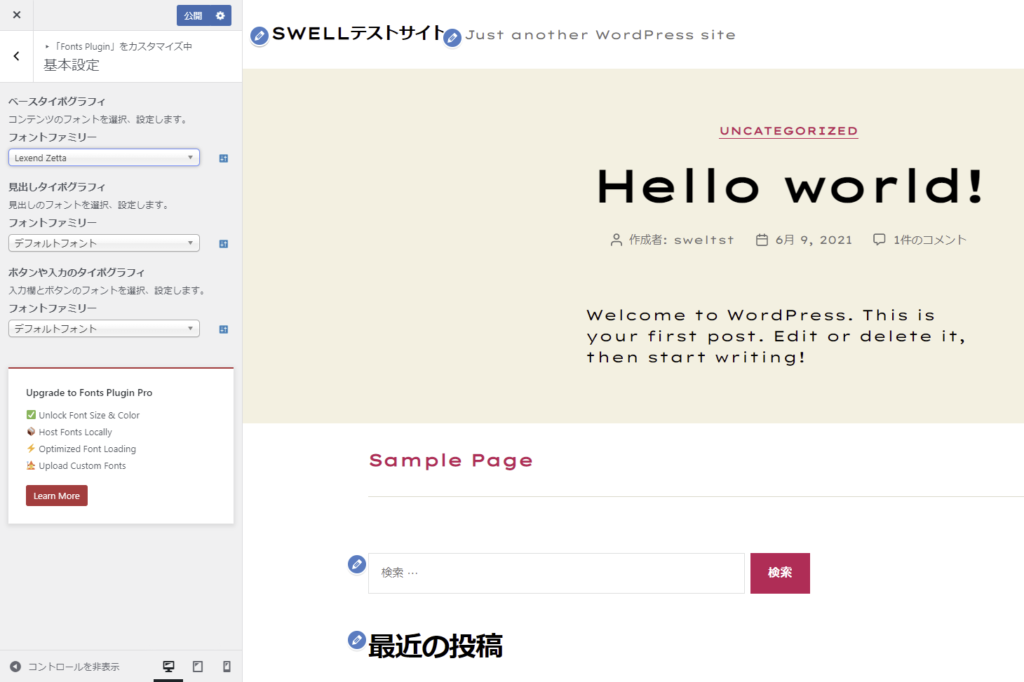
”ベースタイポグラフィ”を”Lexend Zetta”に変更すると、このように反映されます。

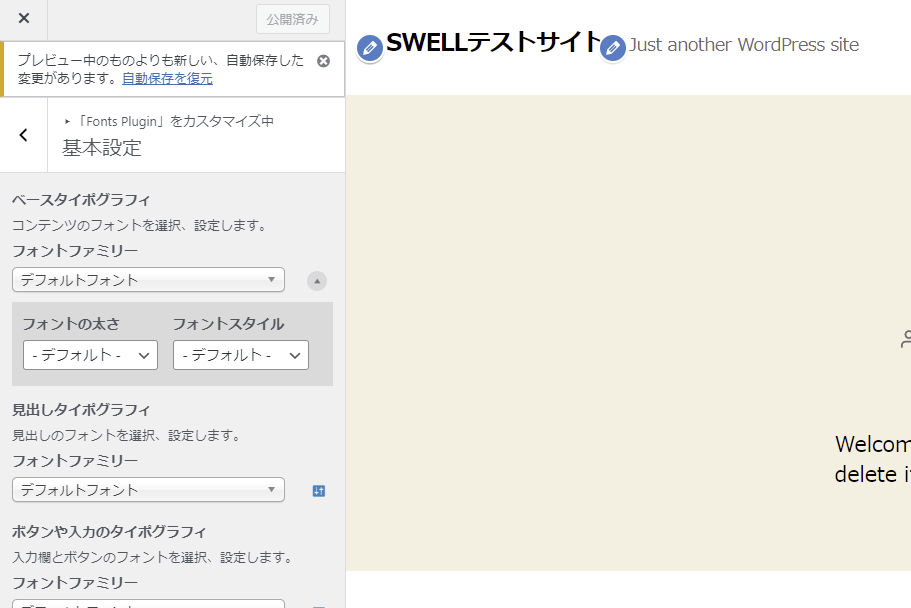
また、横にある青いくて小さなボタンを押すと、太さやスタイルの詳細な設定項目が表示されます。


自分が遭遇した不具合
プルダウンにフォント名が表示されない
しかしテーマによって相性もあるようです。
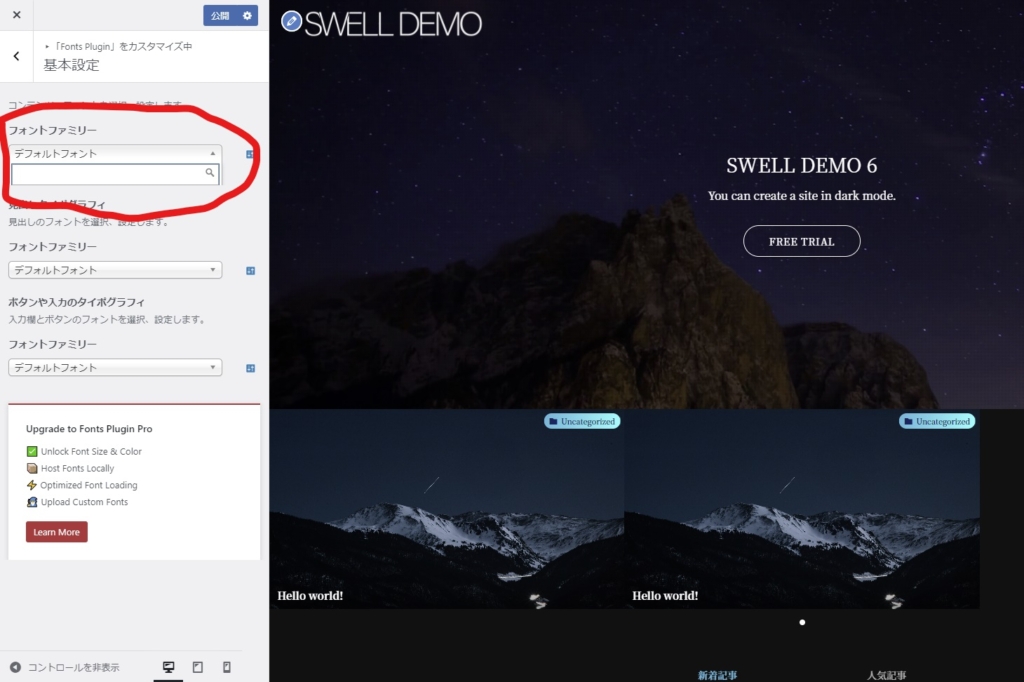
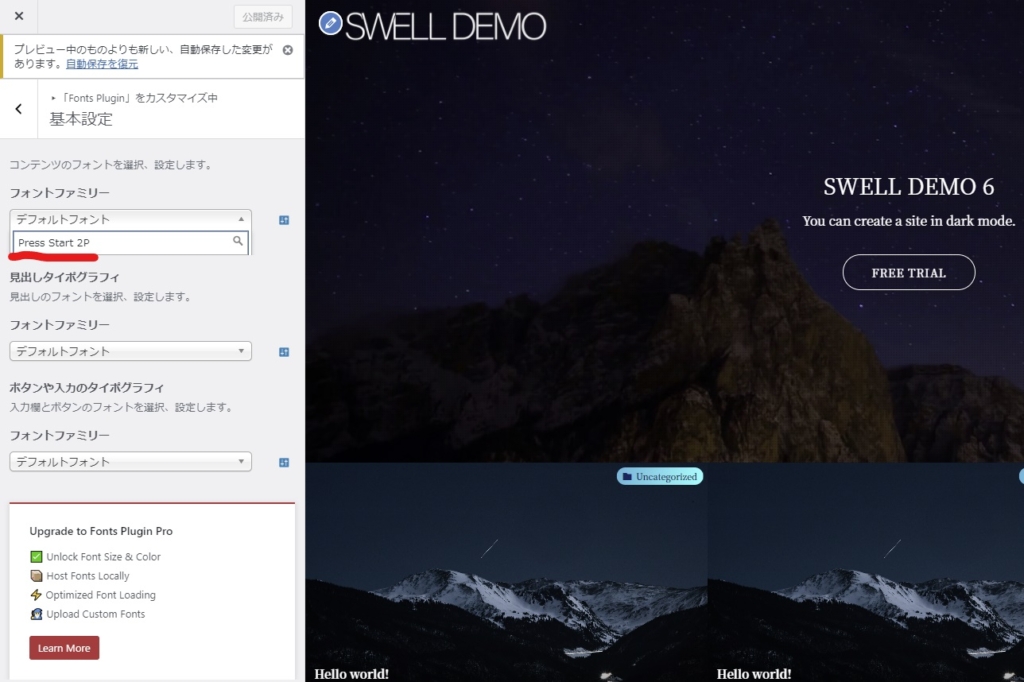
自分が買ったテーマ”SWELL”との相性は良くないらしく、下記のようにプルダウンメニュー内にフォント名が表示されないという事態が起きました。

別のテーマに変更すれば解決するのですが、そうもいかないと思うので、Google Fontsのサイトからフォント名をコピペして対応します。
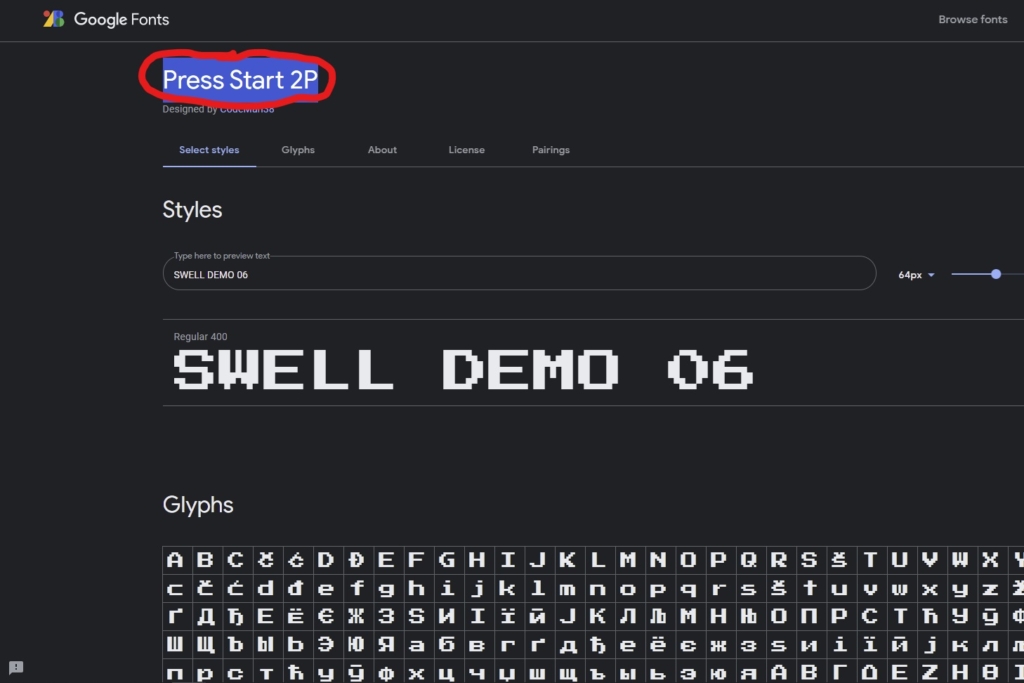
Google Fontsのサイトから、フォント名をコピー。今回はスーファミのような書体にします。

枠の中にフォント名を貼り付け、エンターを押します。

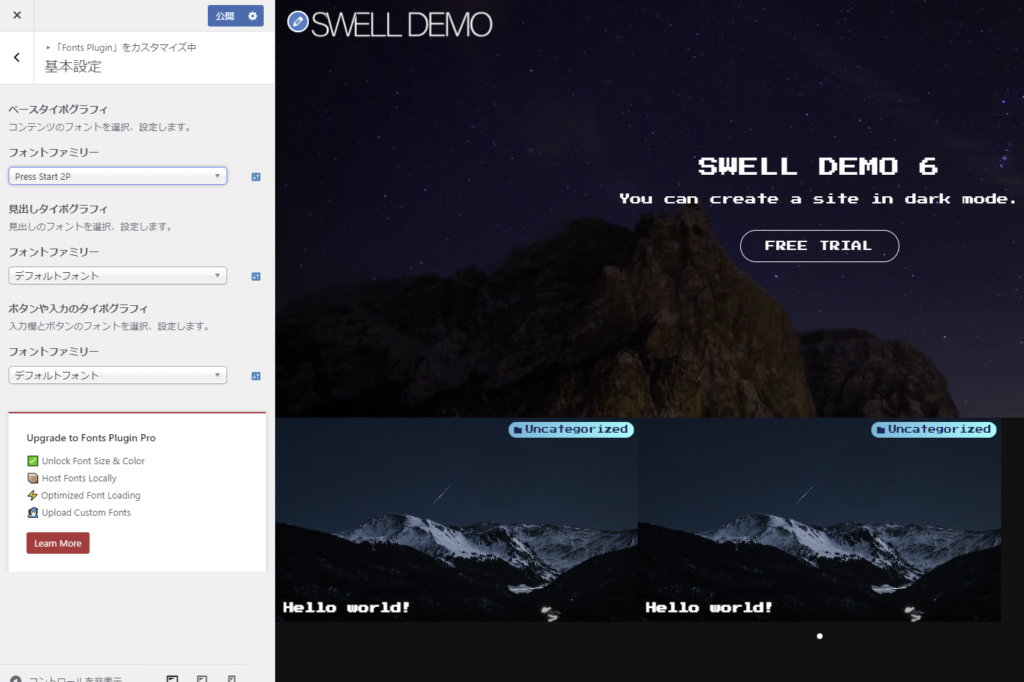
するとこのように、反映されました。

フォントがズラリと並んでいると、色々眺めて試したり迷ったりして、時間があっという間に過ぎるので、後述したGoogleフォントのサイトからフォント名をコピペした方が、ある意味早いかもしれません。

1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。