下記のような、おしゃれな矢印の作成方法です。

コピペだけで簡単に実装できますので、ご自由にお使い下さい。
「CSS 矢印 おしゃれ」の検索ランキング2位になってました。
よく見かけるこんな感じの矢印がコピペで使えますので、必要な方はぜひどうぞ
①矢印単体
See the Pen 矢印単体 by yusuke-morioka (@yusuke-morioka) on CodePen.
※コードは短く済むのですが、線を太くすると線のフチが斜めになります(画像参照)。

こちらがイヤな方は、以下の別パターンをご使用下さい。
①矢印単体:別パターン
See the Pen 矢印単体2 by yusuke-morioka (@yusuke-morioka) on CodePen.
②矢印単体(下向き)
See the Pen 矢印単体下向き by yusuke-morioka (@yusuke-morioka) on CodePen.
※こちらも太くすると、先のフチが斜めになります。

イヤな方は、以下の別パターンをご使用下さい。
②矢印単体(下向き):別パターン
See the Pen 矢印単体下向き2 by yusuke-morioka (@yusuke-morioka) on CodePen.
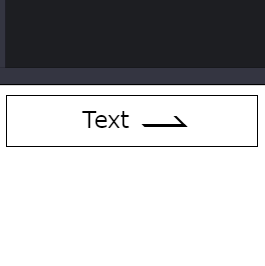
③矢印がボックスの中にあるパターン
半分矢印がボックスの中に収まっている、下記のようなパターンです。
See the Pen 矢印ボタン内部 by yusuke-morioka (@yusuke-morioka) on CodePen.
※こちらも太くすると、先のフチが斜めになります。

イヤな方は、以下の別パターンをご使用下さい。
③矢印がボックスの中にあるパターン:別パターン
See the Pen 矢印ボタン内部2 by yusuke-morioka (@yusuke-morioka) on CodePen.
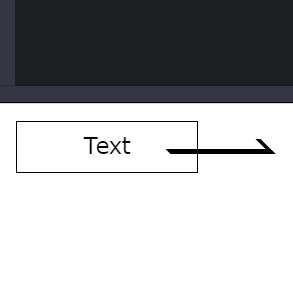
④矢印がボックスからはみ出てるパターン
半分の矢印がボックスからはみ出ている、よく見る下記のようなパターンです。
See the Pen 矢印ボタン外部 by yusuke-morioka (@yusuke-morioka) on CodePen.
※こちらも太くすると、先のフチが斜めになります。

イヤな方は、下記の別パターンをご使用下さい。
④矢印がボックスからはみ出てるパターン:別パターン
See the Pen 矢印ボタン外部2 by yusuke-morioka (@yusuke-morioka) on CodePen.



1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。