Web制作の仕事やコーディングを行う際に、実装したいものがあっても
 困ってる人
困ってる人これ、何て検索したらいいの?
といった感じに、「検索するにも名称が分からない」ことは珍しくないと思います。
そこでこの記事では、「Web制作を行ううえで頻出するパーツやレイアウトの名称」をまとめました。
初級~上級編とカテゴリ分けしてあるので、お目当てのものがきっと見つかると思います。
初級編


ラジオボタン
点をクリックして選択するおなじみのボタンです。
セレクトボックス
複数の選択肢を格納し、スッキリ見せる事が出来るボックス。
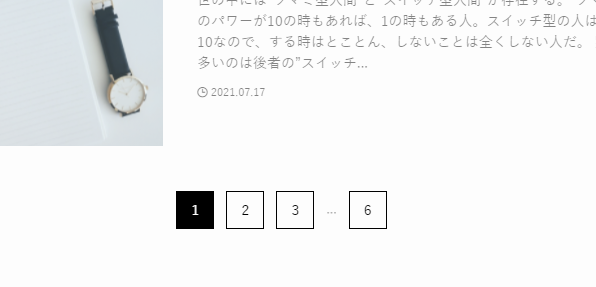
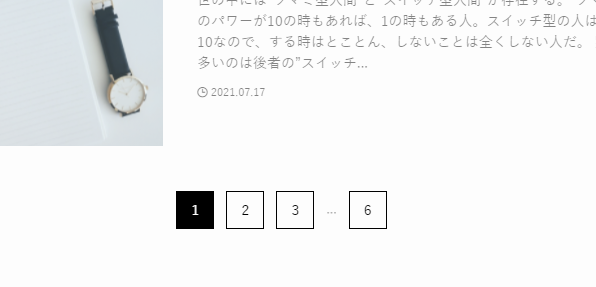
ページネーション or ページャー
画像下部の数字がふられている部分です。
「今何ページ目で、あとどれくらい記事ページがあるか?」が一目瞭然になるこちらは、「ページネーション(ページャー)」といいます。


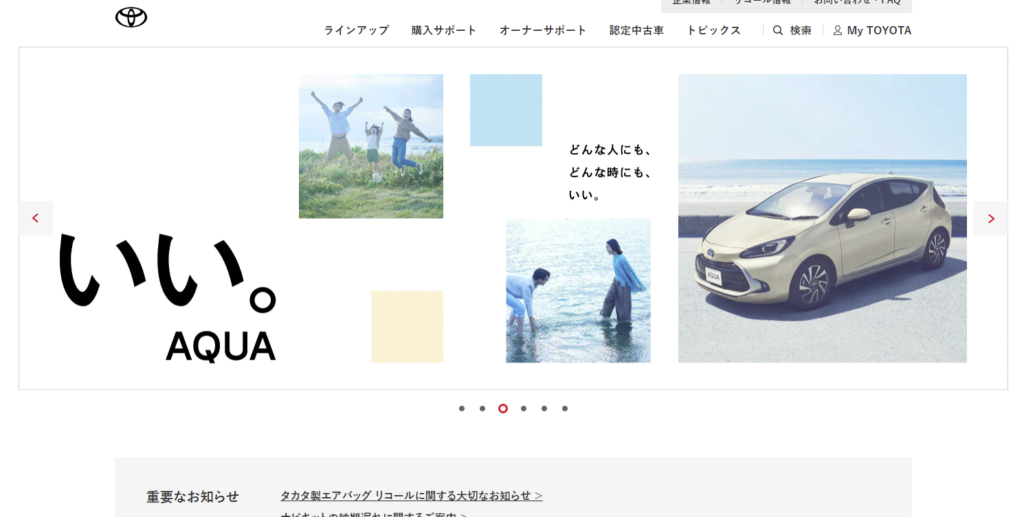
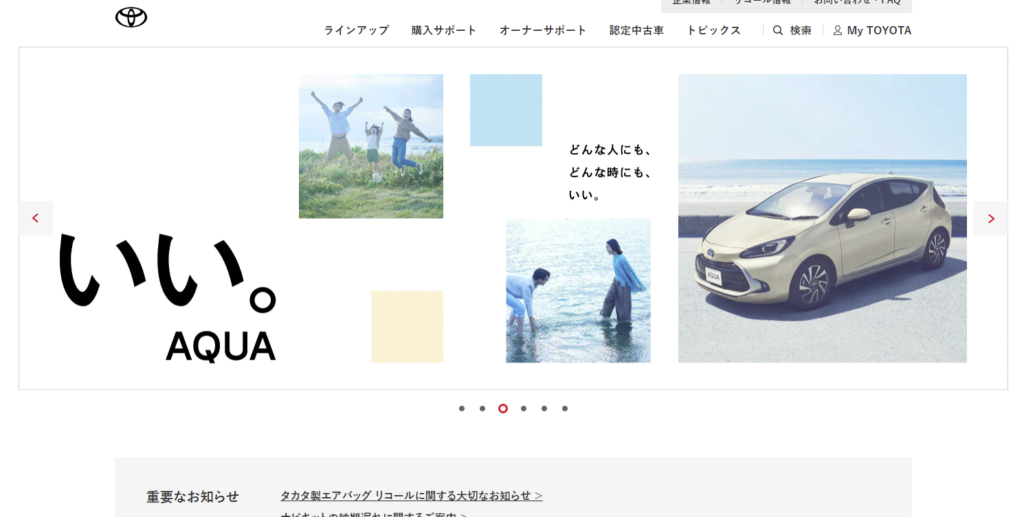
スライドショー or スライダー or カルーセル
トップページの画像が横にスライドで動くやつです。
人によって言い方が別れますが、だいたい「スライドショー」「スライダー」「カルーセル」どれかで通じます。


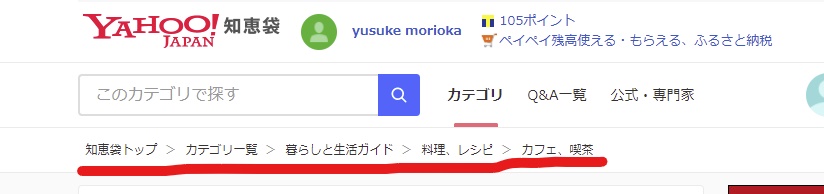
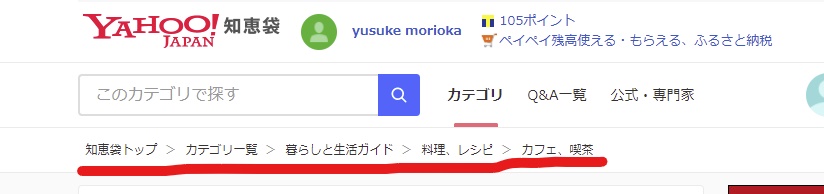
パンくずリスト
どのページから遷移してきたか、ひと目で分かるこちら。
「パンくずリスト」といいます。よく見ますね。


ファビコン画像
タブの左端にある小さなアイコンのような画像。
「ファビコン画像」といいます。


中級編


アラート
画面の上に表示されるおなじみのこちら。
「アラート」でヒットします。


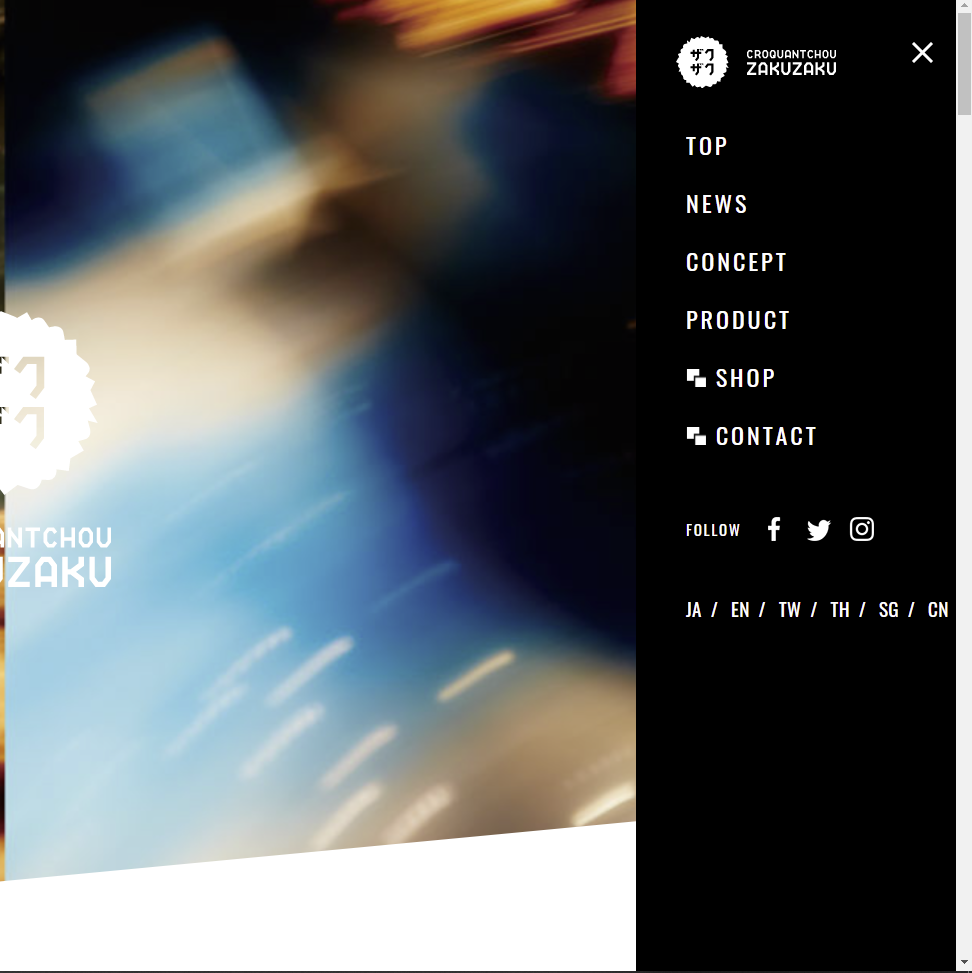
ハンバーガーメニュー or ドロワーメニュー
どちらも一緒です。統一してほしいものです。
漢数字の「三」のような見た目をしていて、押すと隠れていたメニューが表れる画像のようなものです。
アコーディオンメニュー
クリックする度、隠れたり、開いたりする、以下のようなものです。
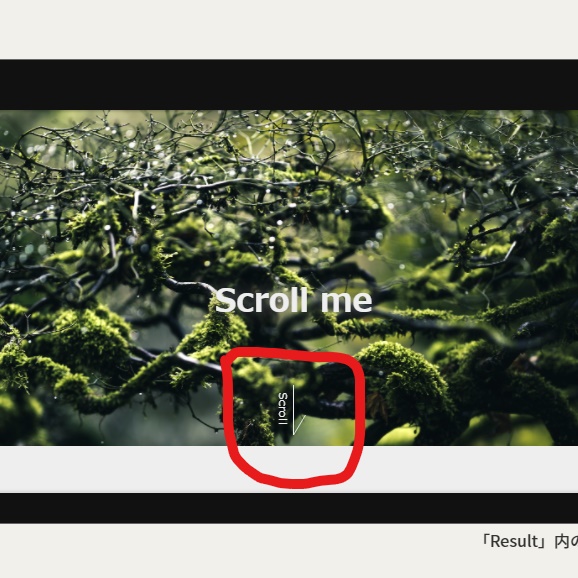
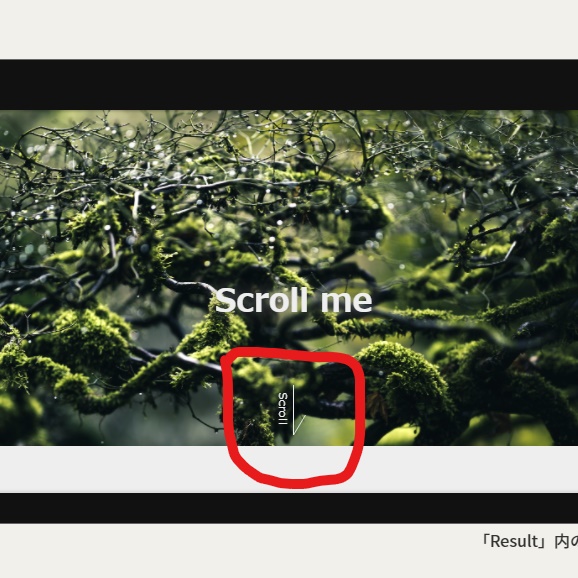
スクロールアイコン
矢印が上下にふわふわ動いて、スクロールを促すこちら。
たまに見かけます。「スクロールアイコン」と呼ばれます。


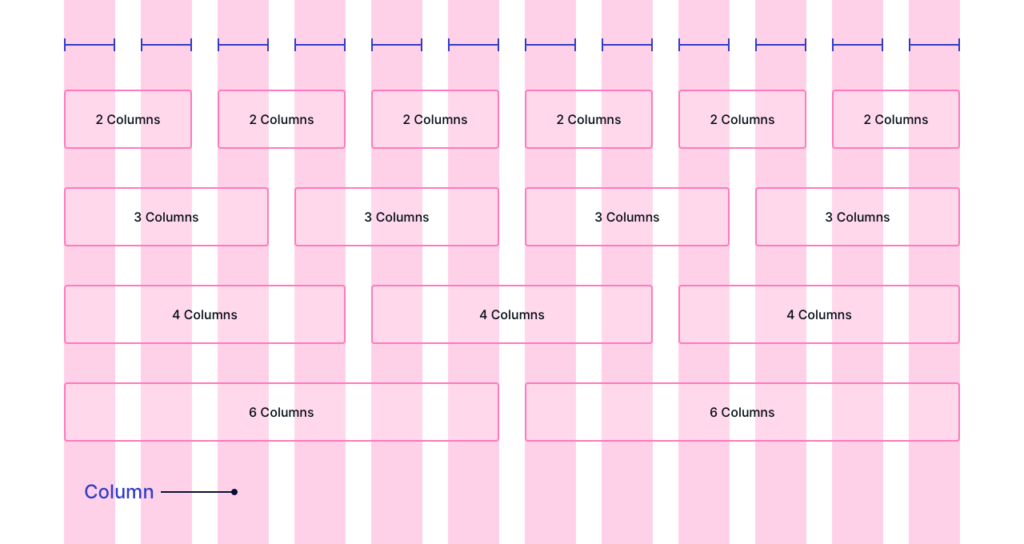
グリッドレイアウト
「見えない柱に沿って、要素を配置していくレイアウトの総称」が「グリッドレイアウト」です。
見ての通り、柱に配置を合わているものの、それぞれの要素の大きさは様々です。


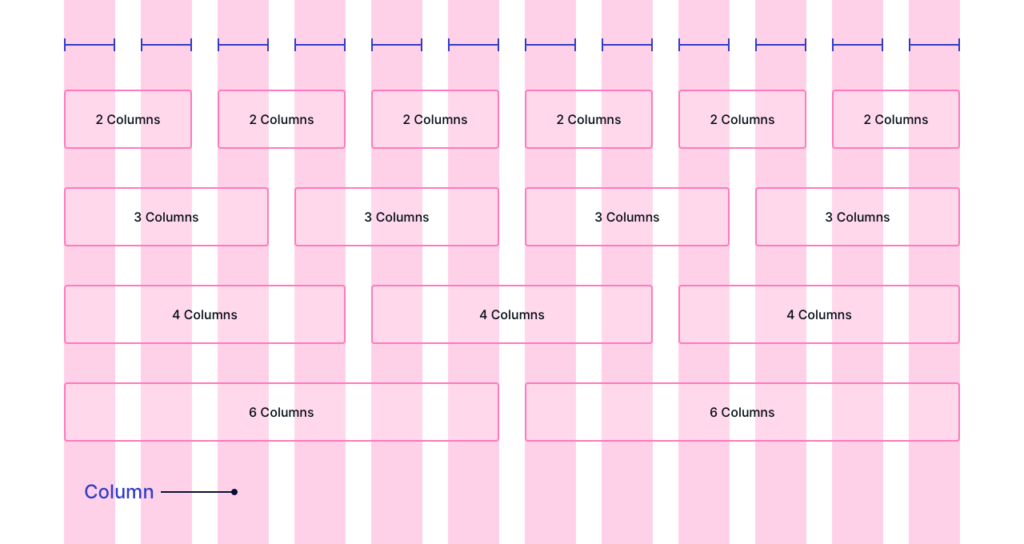
タイルレイアウト
上で紹介した「グリッドレイアウト」の一種。
下記のように、それぞれの要素の大きさが統一されているものが、よく「タイルレイアウト」と呼ばれている印象です。
※具体的な違いは、各自お調べ下さい。
グリッドかタイルかは、人によっての呼び方が様々で、下記のようなものを「グリッドレイアウト」と呼ぶ人もいます。
わざわざ「タイルですよ」とか指摘すると、嫌われる可能性があるのでご注意ください。


左右相互レイアウト
右が写真、左が文字(または逆)みたいな並び方をしている以下のようなもの。
「左右相互レイアウト」でヒットします。


上級編


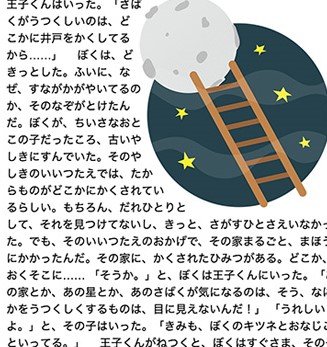
画像回り込み
文章が画像の周りを綺麗によけているこの感じ。
「画像回り込み」でヒットします。


ローディングアニメーション
おなじみ読込中のクルクル。
「ローディングアニメーション」と検索するとヒットします。
ずっと見ているとみるみる体力が奪われそうです。


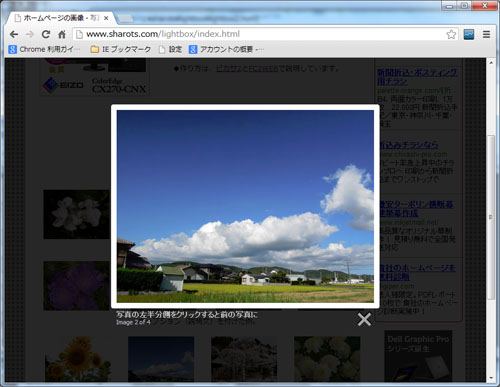
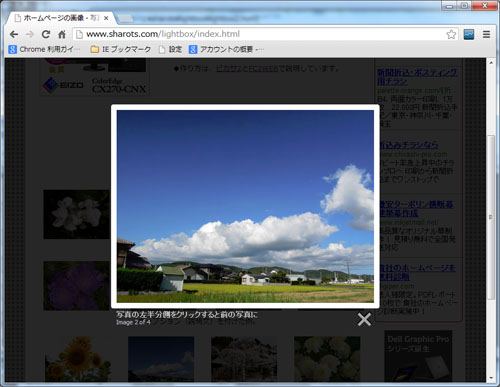
モーダルウィンドウ
画像をクリックすると拡大されて、周りが暗くなるアレです。
jQueryのプラグイン「LightBox」を使用すると実装できることから、「ライトボックス」と呼ぶ人もいます。


パララックス
スクロール時に、一部の画像が固定されててスクロールに反応せず、コンテンツだけが動くアレ。
「パララックス」といいます。


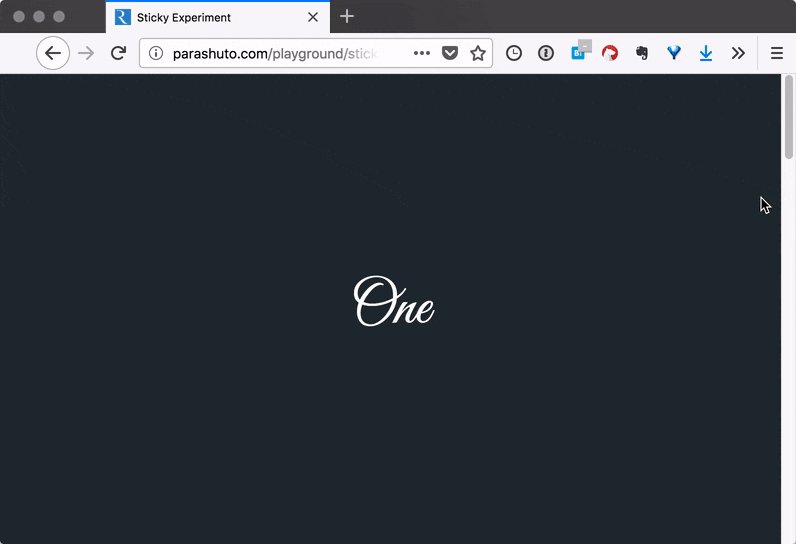
スクロールスナップ
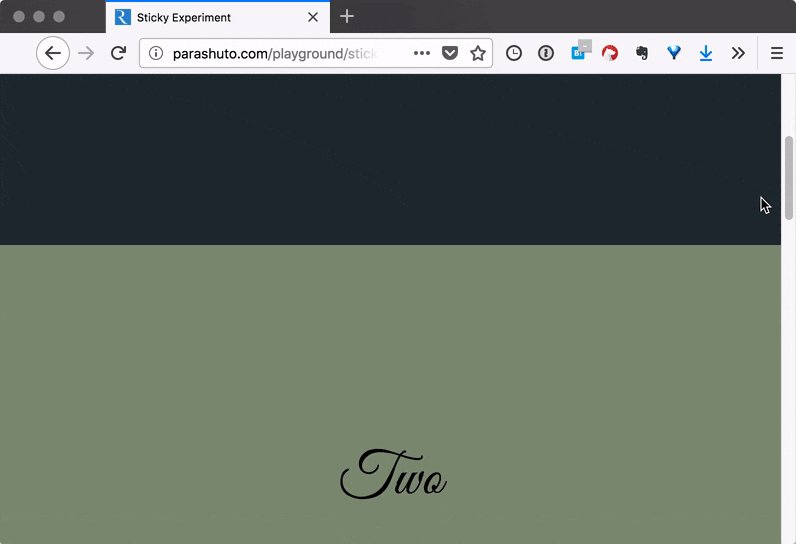
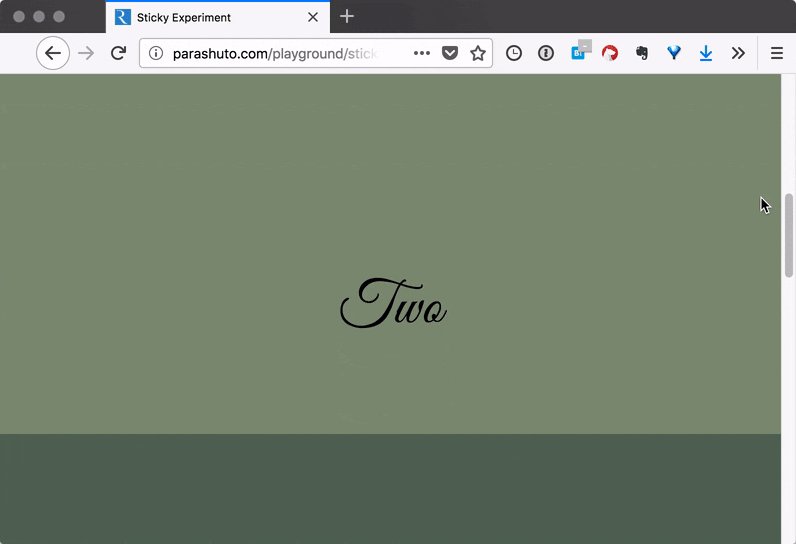
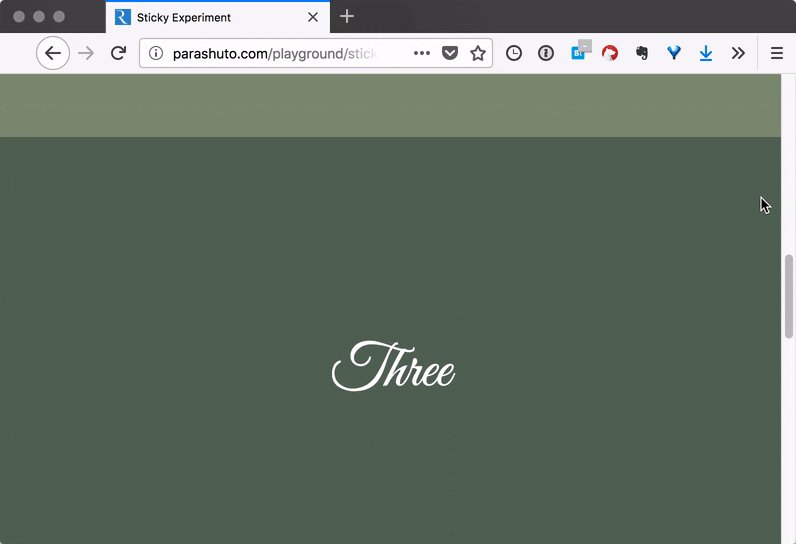
以下のサイトのように、スクロール時、決まった位置でピタッと固定される技術。
「スクロールスナップ」でヒットします。


シネマグラフ
画像なんだけど、一部だけが繰り返し動き続けるなんとも不自然なアレ。
「シネマグラフ」といいます。












1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。