WordPressのテーマ「Swell」では、画像をクリックするとこんなアニメーションが出て、周りが暗くなり、

画像が拡大して表示される「ポップアップ機能」があります(ライトボックスというらしい)。
今回は、このポップアップをオフにする方法を紹介します。

目次
コピペに使用するコード
まずはコードをコピペしてください。
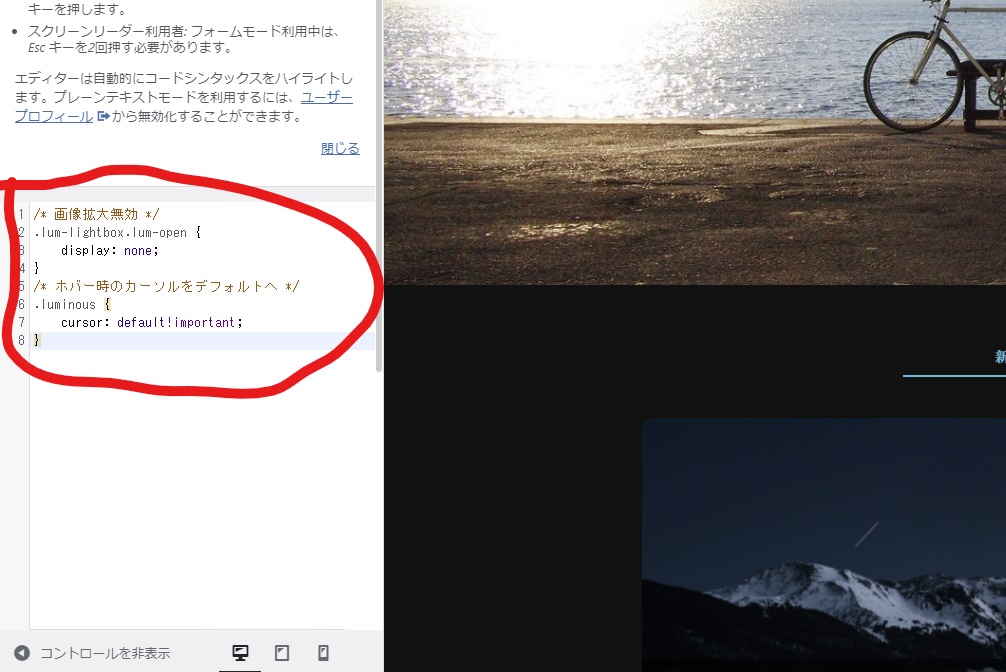
コピペに使用するコードはこちらです。
/* 画像拡大無効 */
.lum-lightbox.lum-open {
display: none;
}
/* ホバー時のカーソルをデフォルトへ */
.luminous {
cursor: default!important;
}このコードを貼り付ける場所によって、
- サイト全体の画像拡大をオフにするか
- 特定のページでだけ画像拡大をオフにするか
を選択できます。
サイト全体の画像拡大をオフにする
WordPress管理画面→外観→カスタマイズ→追加CSS
に進んで、コードをコピペし、”公開”をクリックして下さい。

以上で、サイト全体の画像の拡大が無効になります。
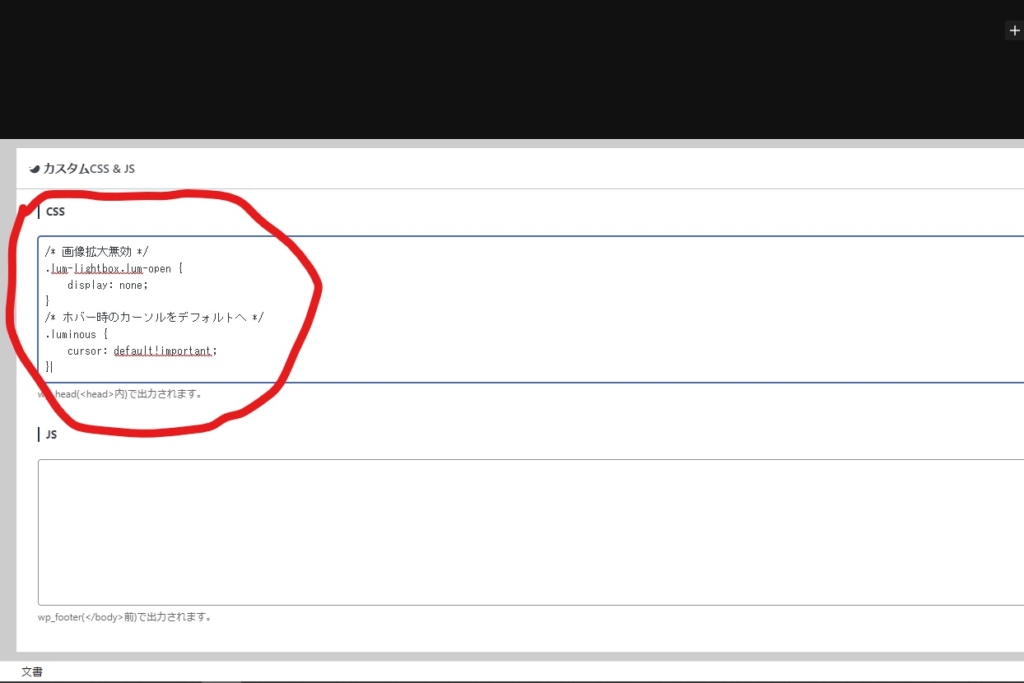
特定のページでのみ画像拡大をオフにする
特定のページの編集画面を開いて、最下部にある”カスタムCSS & JS”のCSSの箇所にコードを入れます。

以上で、特定のページの画像拡大が無効になります。

1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。