SWELLの公式サイトにある「デモサイト」の手順です。
意外に大変で時間がかかったので、スムーズに効率よくダウンロードするための手順を書きました。
この記事の通りダウンロード作業を進めていけば、簡単に完結します。
ぜひ参考にしてください。
事前準備
デモサイトダウンロードの前にしておいて欲しい事前準備は以下2つです。
その①:プラグインのインストール
その②:SWELLERS会員登録
それぞれ解説します。
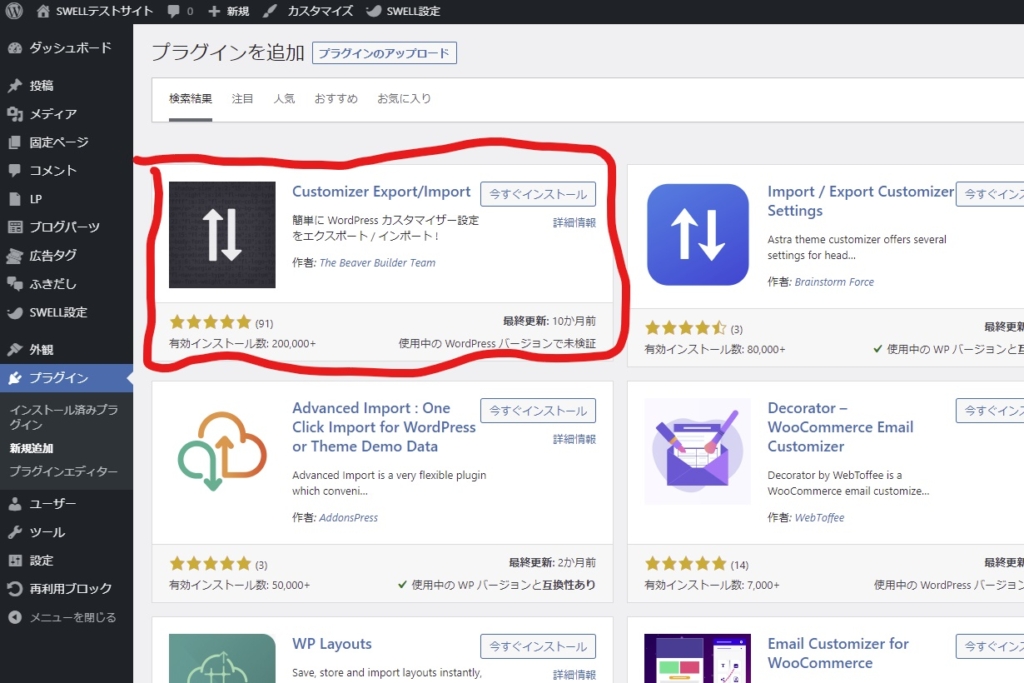
その①:プラグインのインストール
プラグイン「Customizer Export/Import」をインストールし、有効化して下さい。

その②:SWELLERS会員登録
次に下記にて、「会員登録」を済ませて下さい。
その際に発行される「ユーザー名」と「パスワード」は後で使います。控えておいて下さい。
ダウンロード手順
ダウンロード手順としては、以下の6ステップになります。
ステップ①:デモサイトのダウンロードページを開いておく
ステップ②:ログインページを「別タブで」開き、ログイン
ステップ③:デモサイトのダウンロードページに戻って、再読み込み
ステップ④:圧縮ファイルを展開
ステップ⑤:管理画面からファイルを読み込む
ステップ⑥プラグインの削除
それぞれ解説します。
ステップ①:デモサイトのダウンロードページを開いておく
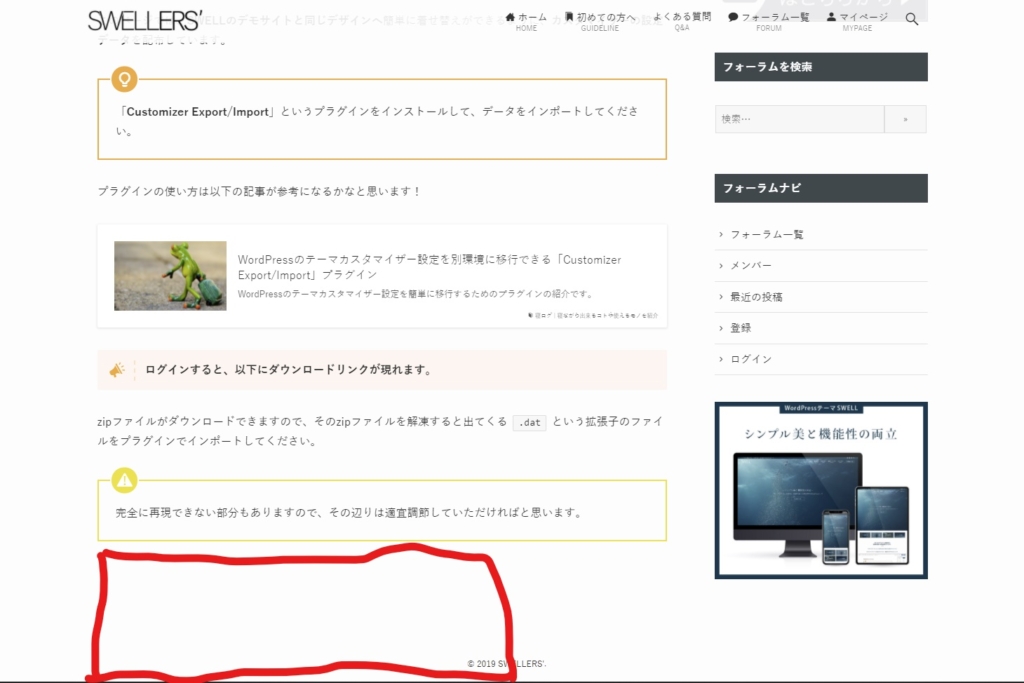
下記のサイトを開いて下さい。
上記のページは開いたら、開きっぱなしにしてて下さい(後に下記画像の赤枠部分あたりにダウンロードファイルが表示されるためです)。
開きっぱなしのまま、次に進みます。

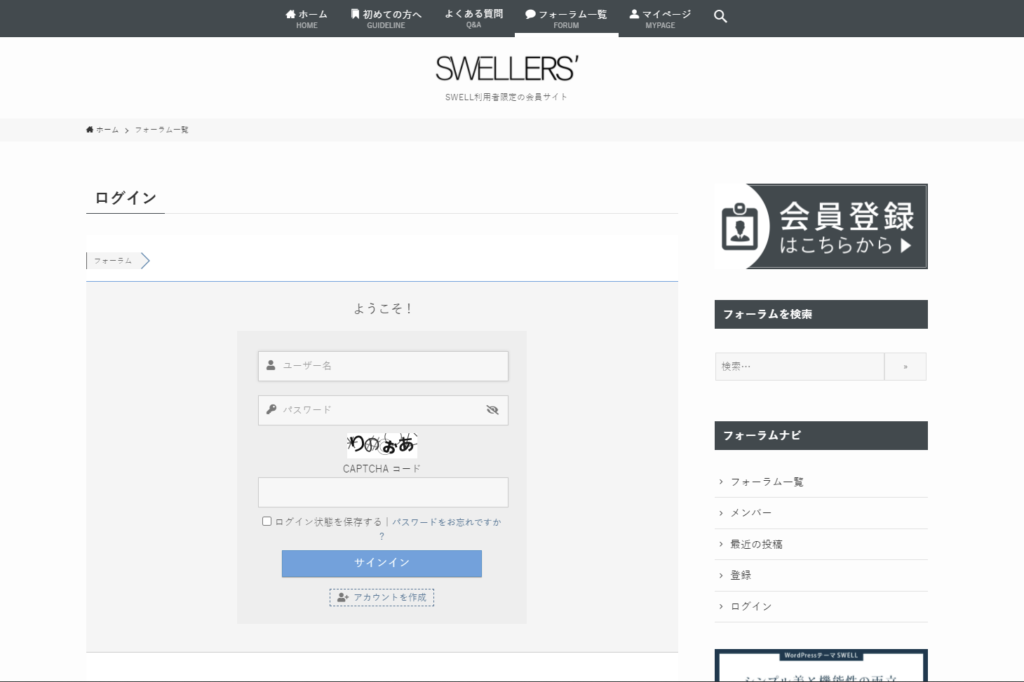
ステップ②:ログインページを「別タブで」開き、ログイン
上記のページを開いたまま、下記URLを「別タブで」開いて下さい。
会員登録の際に発行されたユーザー名とパスワードを入力し、ログインします。

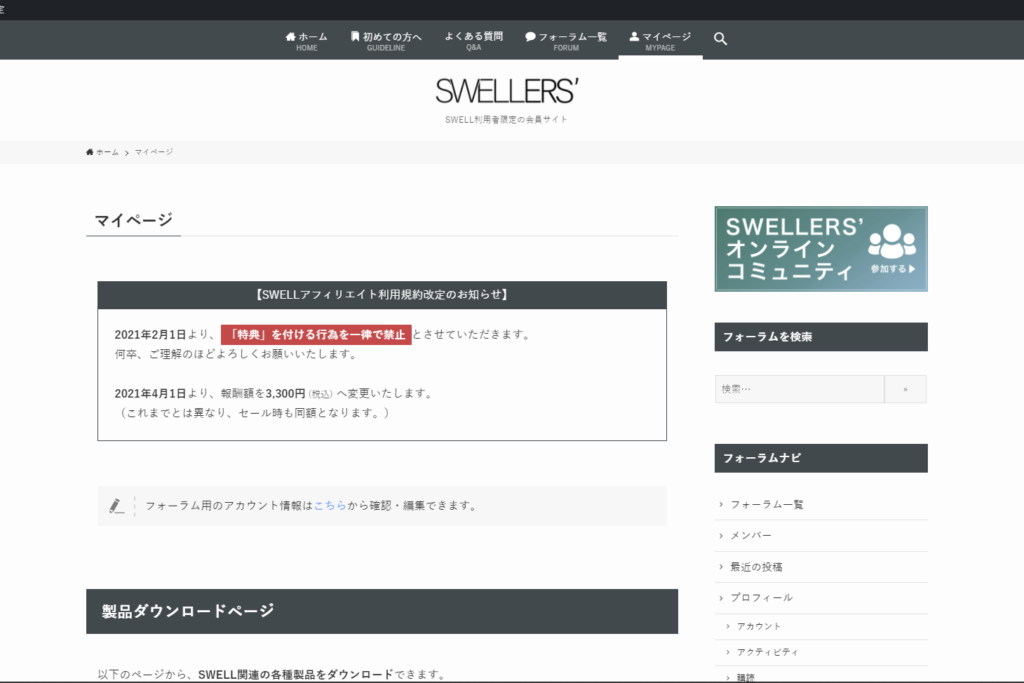
「マイページ」と書かれたページが表示され、ログインに成功しました。
そしたらこの状態で、次のステップ③に進みます。

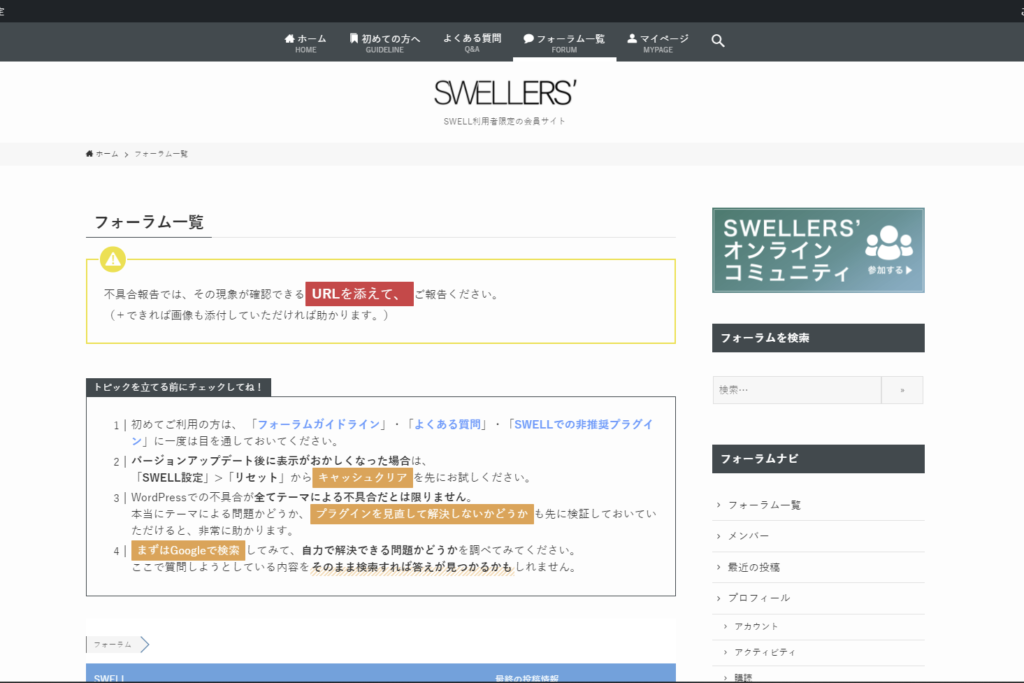
下記のような「フォーラム一覧」と書いてあるページが出ても問題ありませんので、構わず次のステップ③に進んで下さい。

ステップ③:デモサイトのダウンロードページに戻って、再読み込み
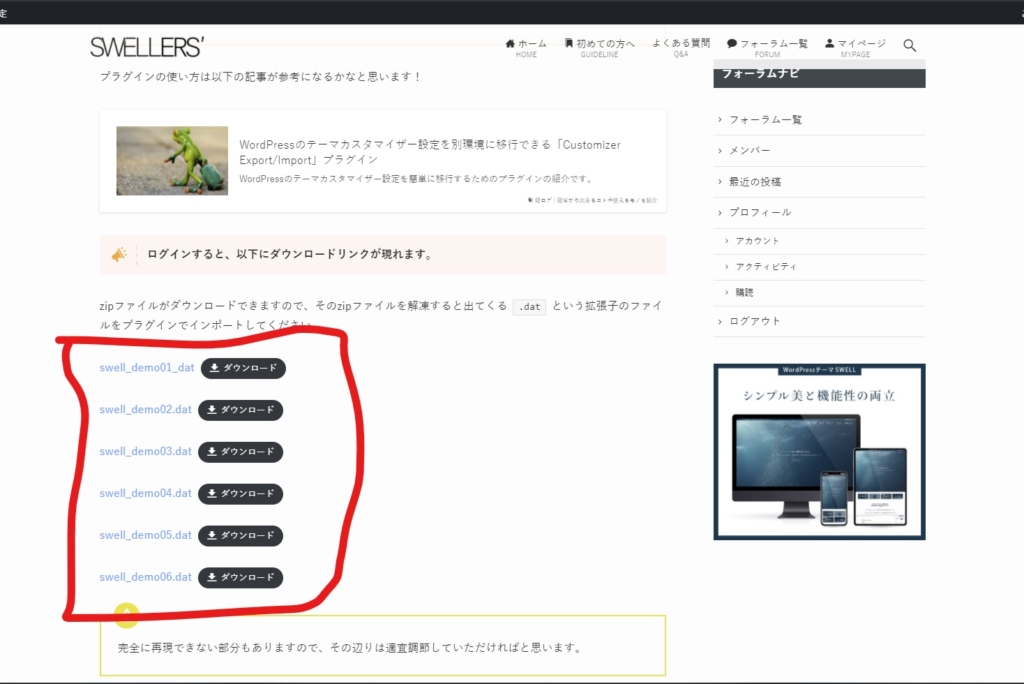
ステップ①で開きっぱなしにしていた「デモサイトのダウンロードページ」を再読み込みします。
すると、下記画像の赤枠の部分にデモサイトのファイルが表示されます。
そしたらお好みのデモサイトをクリックし、ダウンロードして下さい。

ステップ④:圧縮ファイルを展開
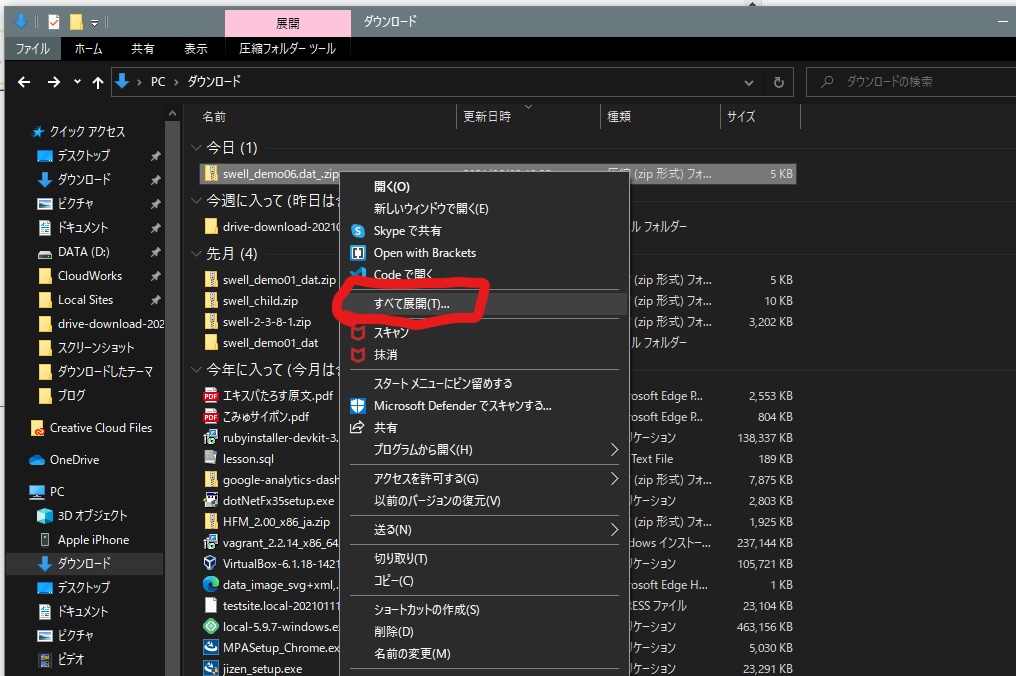
ダウンロードした圧縮ファイルを右クリックし、「すべて展開」を選択。

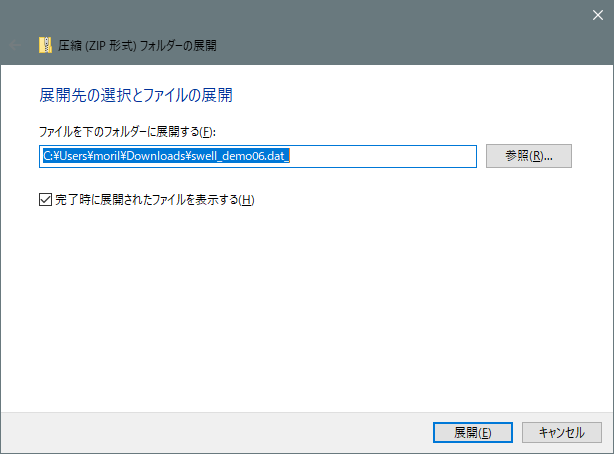
「展開」を選択。

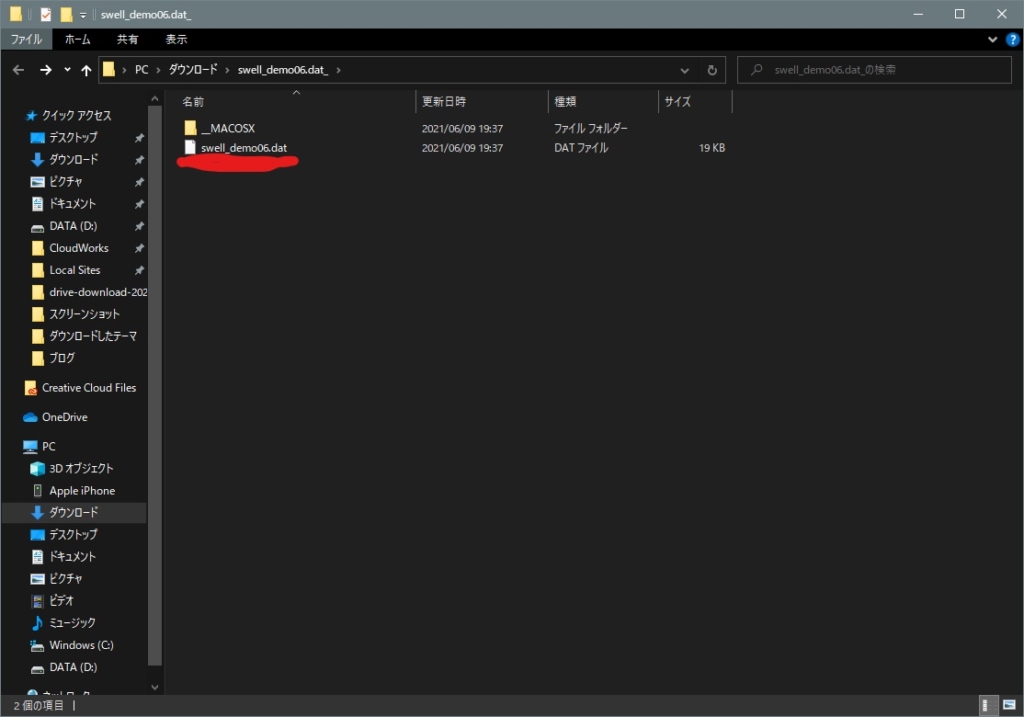
すると下記のような画面が表示されます。
その中の「.dat」という拡張子が付いたファイルを、後ほど使用します。


ステップ⑤:管理画面からファイルを読み込む
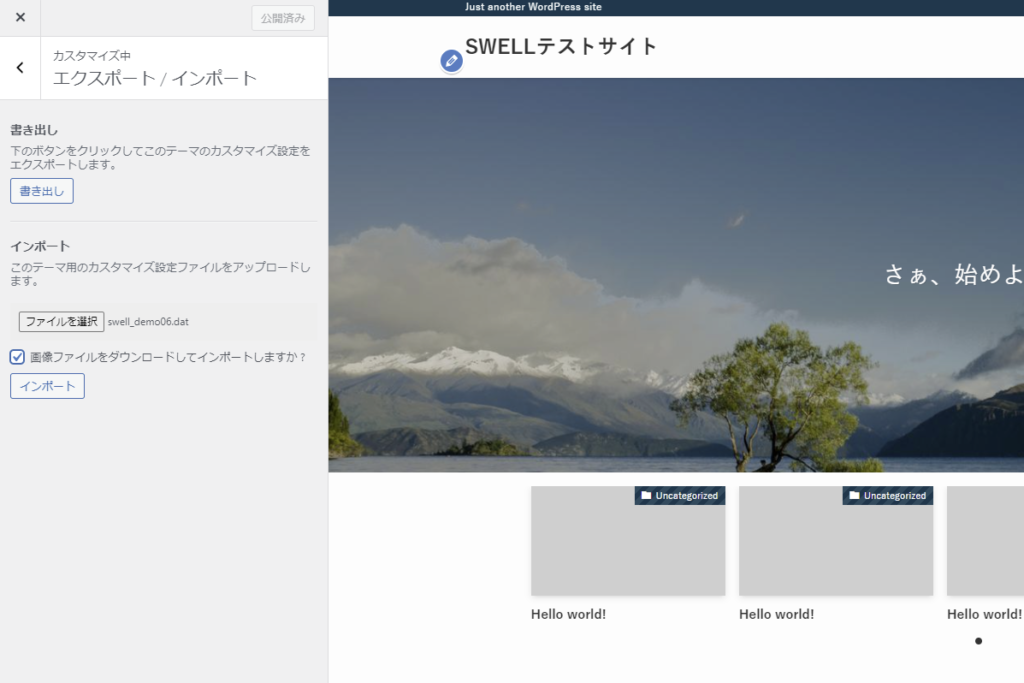
WordPress管理画面から「外観」→「カスタマイズ」→「エクスポート/インポート」と進みます。
「ファイルを選択」をクリックし、先程の「.dat」という拡張子が付いたファイルを選択します。
「画像ファイルをダウンロードしてインポートしますか?」にはチェックを入れます。

その後、「インポート」をクリック。

これで、デモサイトが無事にインストールされました。
ステップ⑥プラグインの削除
最後です。
事前準備の章でインストールしたプラグイン「Customizer Export/Import」を削除して下さい。
サイトが重くなる原因になることと、単純にデモサイトのインストール後はもう使わないためです。
プラグインの削除手順については割愛します。

1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。