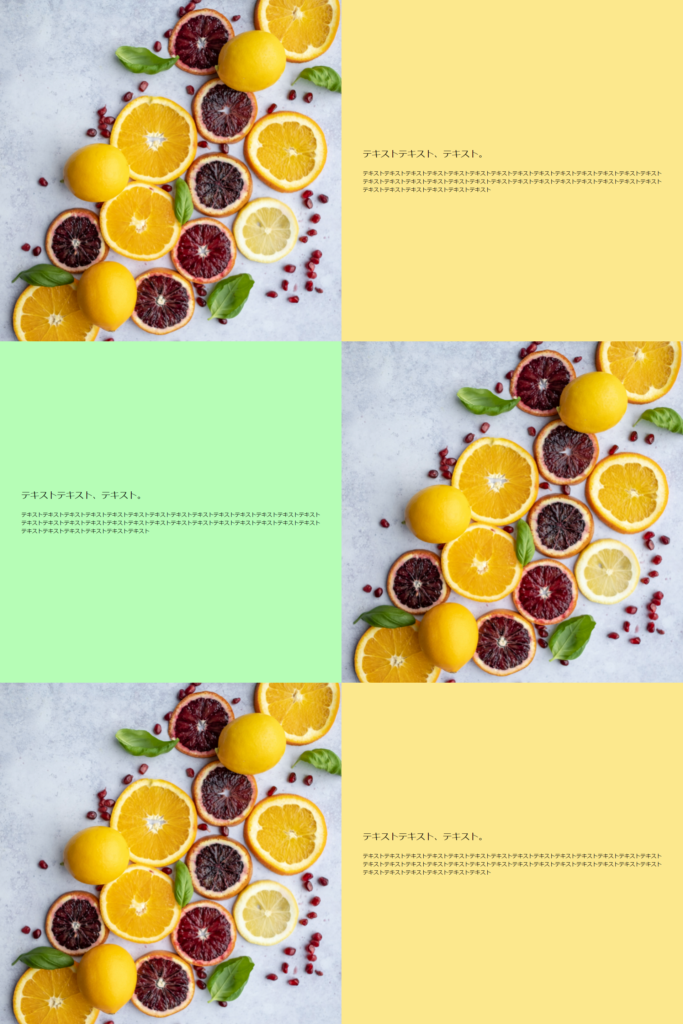
以下の画像のようなレイアウトの作成方法です。
PC画面↓

SP画面↓

もちろんレスポンシブ対応もしてますので、コピペで使って下さい。
ブログのコーディングの記事。
— モリ|Web系フリーランス (@MockRoll) December 7, 2021
「左右相互レイアウト」での検索ランキング1位になってました。
よく見かけるこんな感じのレイアウトがコピペで作れるので、必要な方はぜひどうぞ🤗https://t.co/tXcWHVEDjd pic.twitter.com/qgwgKfKJdW
目次
コピペ用コード
下記、コピペ用コードです。
HTML
<div class="column-wrapper">
<div class="column1">
<div>
<div class="column1title">テキストテキスト、テキスト。</div>
<br>
<div class="column1txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</div>
</div>
</div>
<div class="column2">
<image src="〇〇.jpg"></image> <!-- 画像のURLを入力 -->
</div>
</div>
<div class="column-wrapper">
<div class="column1">
<div>
<div class="column1title">テキストテキスト、テキスト。</div>
<br>
<div class="column1txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</div>
</div>
</div>
<div class="column2">
<image src="〇〇.jpg"></image> <!-- 画像のURLを入力 -->
</div>
</div>
<div class="column-wrapper">
<div class="column1">
<div>
<div class="column1title">テキストテキスト、テキスト。</div>
<br>
<div class="column1txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</div>
</div>
</div>
<div class="column2">
<image src="〇〇.jpg"></image> <!-- 画像のURLを入力 -->
</div>
</div>CSS
.column-wrapper {
width: 100%;
display: flex;
}
:nth-of-type(even) {
flex-direction: row-reverse;
}
.column1, .column2 {
width: 50%;
display: flex;
align-items: center;
}
.column1 {
background: #fce88d;
padding: 60px;
box-sizing: border-box;
}
.column-wrapper:nth-of-type(2n) .column1:nth-of-type(1){
background: #b5ffb6;
}
.column1title {
font-size: 25px;
}
.column1txt {
font-size: 15px;
}
.column2 img {
height: 100%;
width: 100%;
object-fit: cover;
}
@media screen and ( max-width:500px )
{
.column-wrapper {
flex-direction: column-reverse;
}
.column1, .column2 {
width: 100%;
}
.column1 {
padding: 25px;
}
}左右交互を逆にしたい時は
上で紹介したものとは逆に、「左に画像、右にテキスト」にしたい場合もあると思います。
PC画面↓

SP画面↓

その際は、下記のコードをコピペでお使いください。
HTML
<div class="column-wrapper">
<div class="column2">
<image src="〇〇.jpg"></image> <!-- 画像のURLを入力 -->
</div>
<div class="column1">
<div>
<div class="column1title">テキストテキスト、テキスト。</div>
<br>
<div class="column1txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</div>
</div>
</div>
</div>
<div class="column-wrapper">
<div class="column2">
<image src="〇〇.jpg"></image> <!-- 画像のURLを入力 -->
</div>
<div class="column1">
<div>
<div class="column1title">テキストテキスト、テキスト。</div>
<br>
<div class="column1txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</div>
</div>
</div>
</div>
<div class="column-wrapper">
<div class="column2">
<image src="〇〇.jpg"></image> <!-- 画像のURLを入力 -->
</div>
<div class="column1">
<div>
<div class="column1title">テキストテキスト、テキスト。</div>
<br>
<div class="column1txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</div>
</div>
</div>
</div>CSS
.column-wrapper {
width: 100%;
display: flex;
}
:nth-of-type(even) {
flex-direction: row-reverse;
}
.column1, .column2 {
width: 50%;
display: flex;
align-items: center;
}
.column1 {
background: #fce88d;
padding: 60px;
box-sizing: border-box;
}
.column-wrapper:nth-of-type(2n) .column1:nth-of-type(2){
background: #b5ffb6;
}
.column1title {
font-size: 25px;
}
.column1txt {
font-size: 15px;
}
.column2 img {
height: 100%;
width: 100%;
object-fit: cover;
}
@media screen and ( max-width:500px )
{
.column-wrapper {
flex-direction: column;
}
.column1, .column2 {
width: 100%;
}
.column1 {
padding: 25px;
}
}どこを変えたのか一応記します。
これだけです。
あわせて読みたい


今後、コーディングはなくなる?←可能性は大です
今コーディング勉強中なんだけど、ネットとかSNSで「オワコン」だの「今後なくなる」だの、散々言われてて不安。コーディングがんばっても、今後の時代を考えると意味な...
あわせて読みたい


Web制作はもうオワコンなのか。Web制作の今後【+aのスキルを】
Web制作勉強中だけど、SNSでオワコンオワコン言われてて不安。今後Web制作の仕事はなくなるのかな。せっかく勉強したのに、時間とお金ムダだったかな。 このようなお悩...
あわせて読みたい


【コピペOK】LPで使える!Q&Aデザイン4パターン【CSS】
LPなどでよく見かける、Q&Aセクションの作り方です。 コピペしてお好みで色を変えるなど、ご自由にお使いください。 もちろんレスポンシブにも対応しています。 パ...
あわせて読みたい


コピペで簡単!CSSで作るステップフロー4パターン【縦あり】
登録画面や購入画面、などでよく見る「ステップバー」を4種類つくりました。 すべてレスポンシブ対応なので、コピペしてお好みで装飾し、ご自由にお使いください。 パタ...

1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。