お問い合わせフォームを生成するプラグイン「MW WP Form」。
Contact Form 7と比較して、簡単に確認画面と完了画面が作成や遷移ができます。
今回は、そんな「MW WP Form」で、
プライバシーポリシーのチェックを入れないと先に進めなくなる設定
を、紹介します。
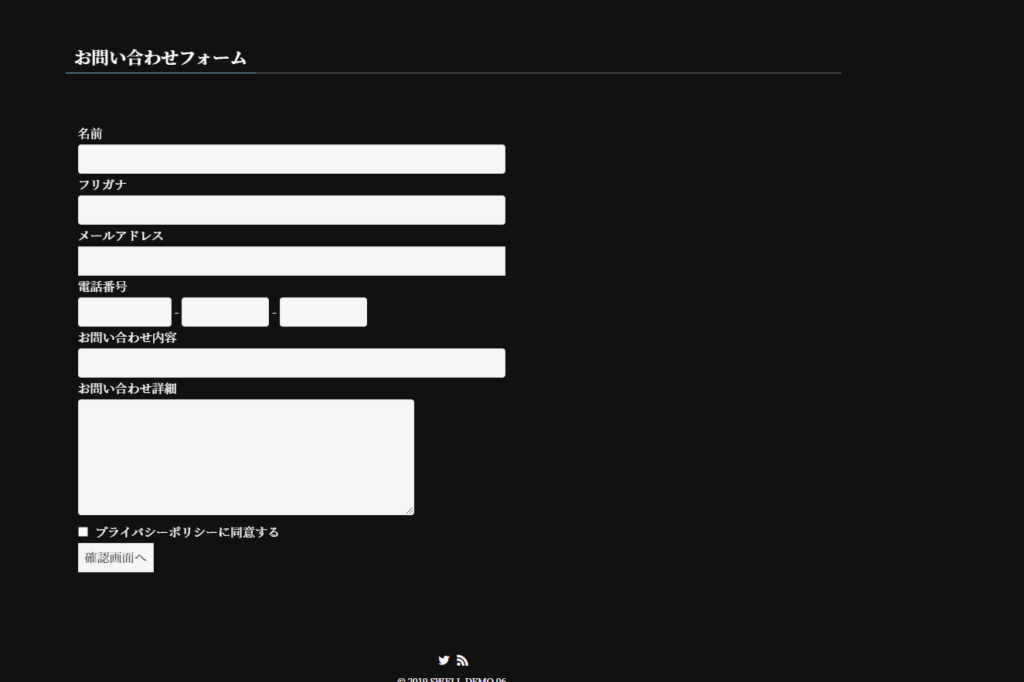
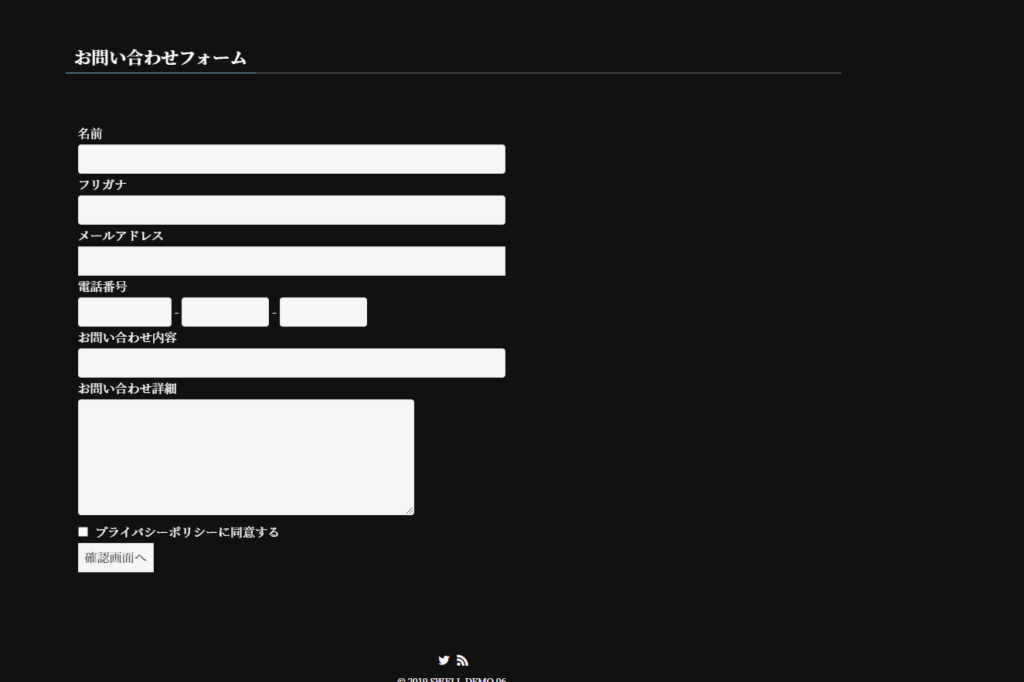
今回は、下記画像のようなフォームを作成します。

難しそうですが、実際やってみると、とても簡単です。
わかりやすく解説します。
”MW WP Form”を選択
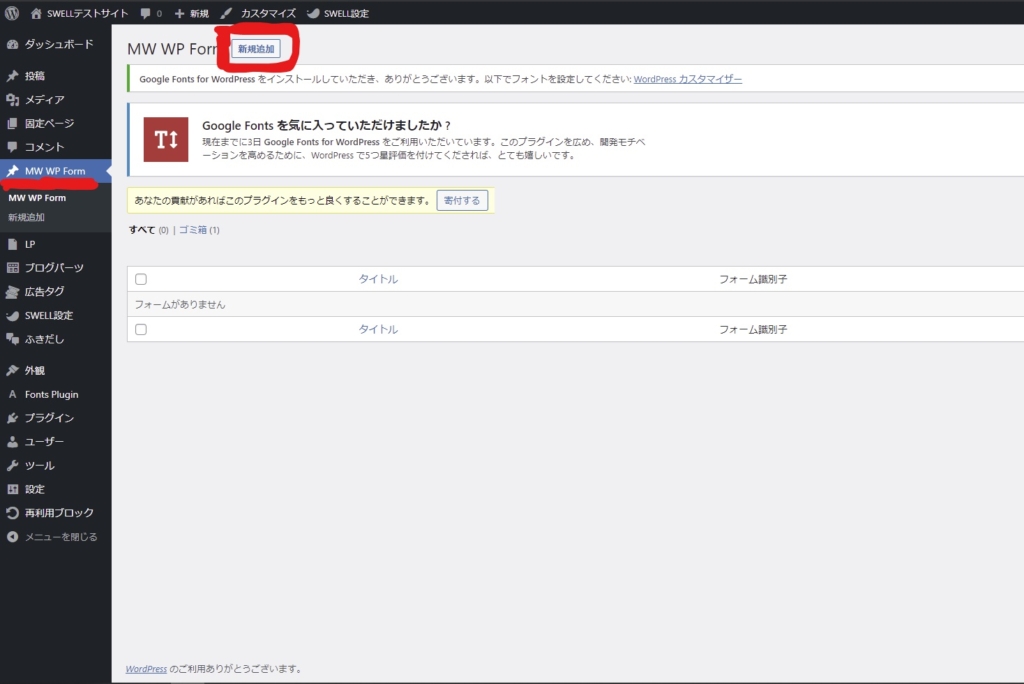
まずWordPress管理画面から、「MW WP Form」を選択します。
※インストール方法については端折ります。
その後、画面上部の「新規追加」をクリックして下さい。

チェック必須のフォームを作成
チェックボックスの設置方法のみ、手順をおって紹介します。
この章のおわりに、コードを全て記述します。
時間がない方は、それをコピペして次の章に進んで頂いても構いません。
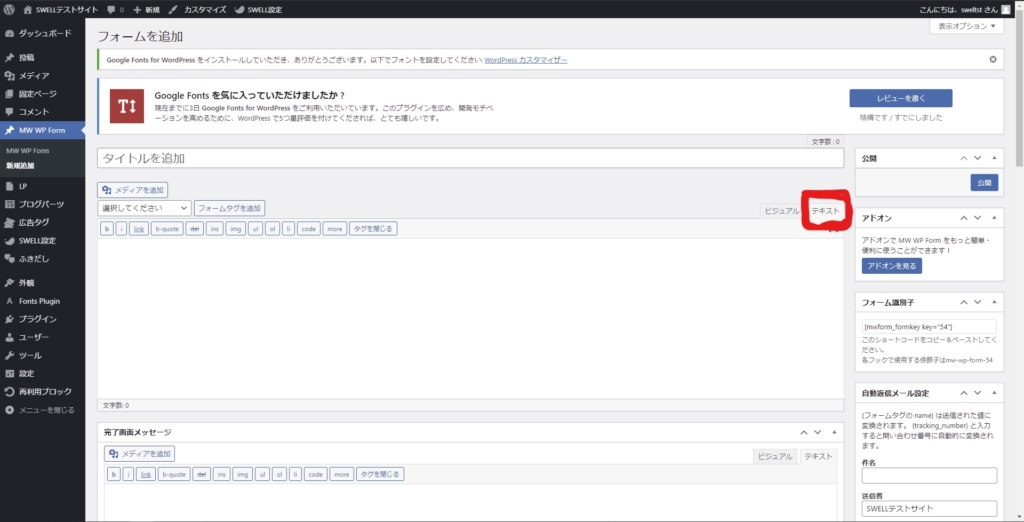
”テキスト”のタブを選択した状態にする
右の方に「ビジュアル」と「テキスト」の文字が並んでいます。
「テキスト」を選択して下さい。

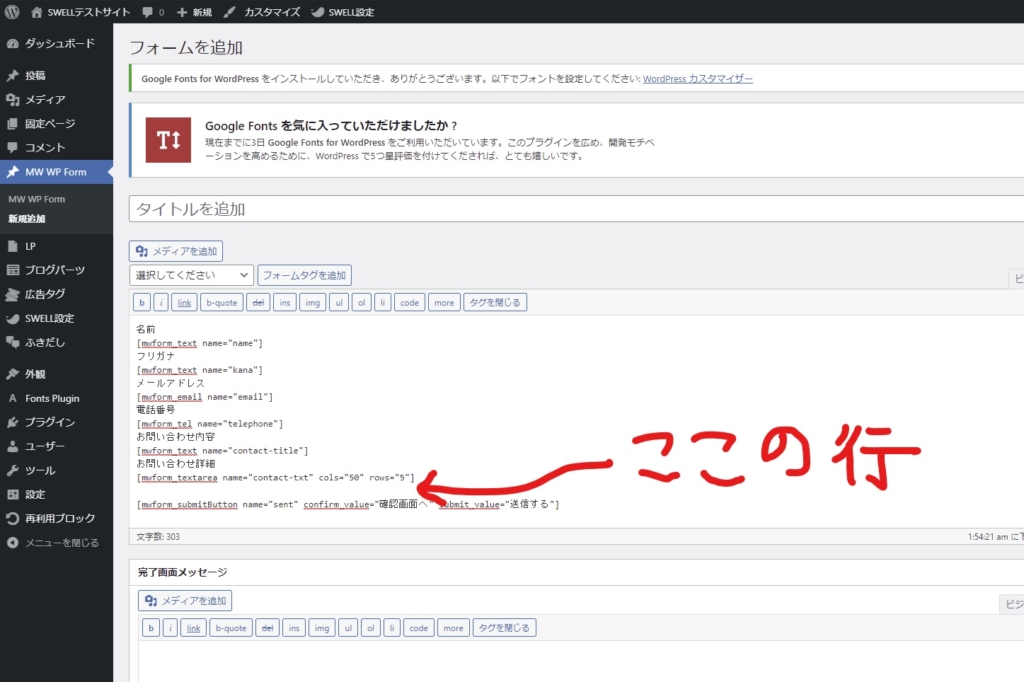
設置したい箇所にカーソルを置く
カーソルが置かれている部分に、フォームが設置されます。
なので予め、フォームを設置したい場所にカーソルを合わせて下さい。
今回は画像の赤文字の部分の行に設置します。

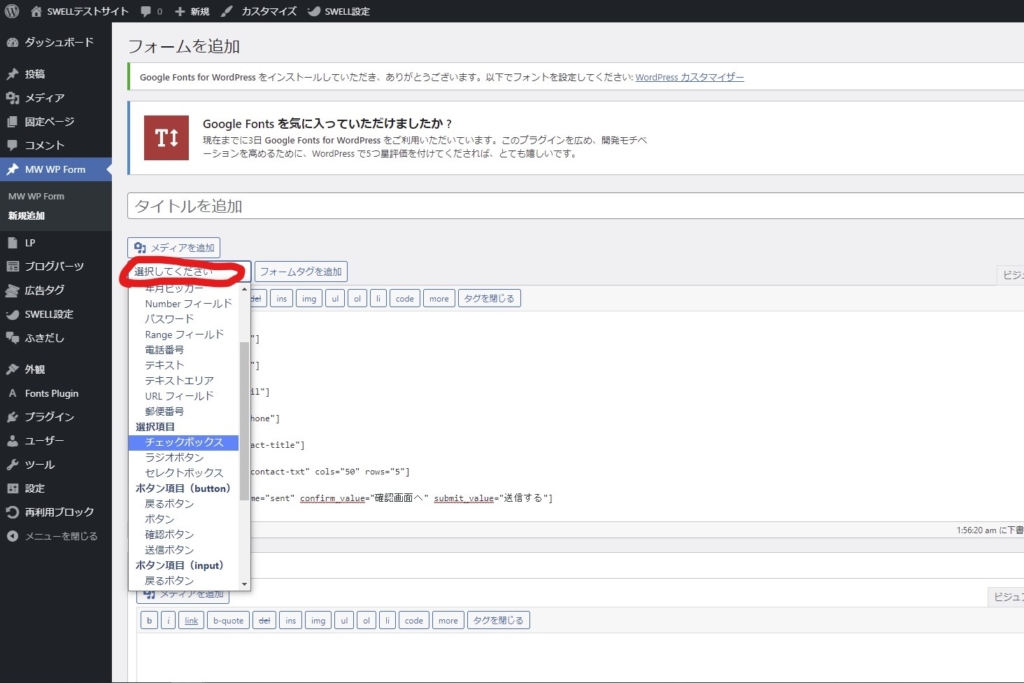
ドロップダウンメニューを”チェックボックス”に設定
入力画面の上部、「選択して下さい」の部分をクリックし、「チェックボックス」を選択して下さい。

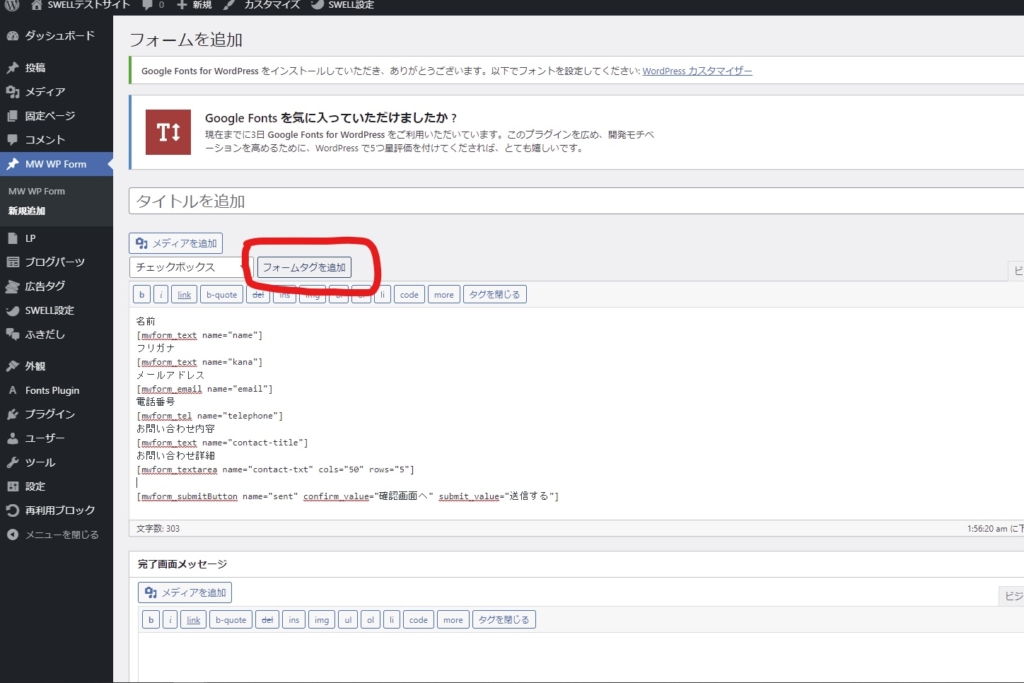
”フォームタグを追加”をクリック
チェックボックスを選択したら、「フォームタグを追加」をクリック。

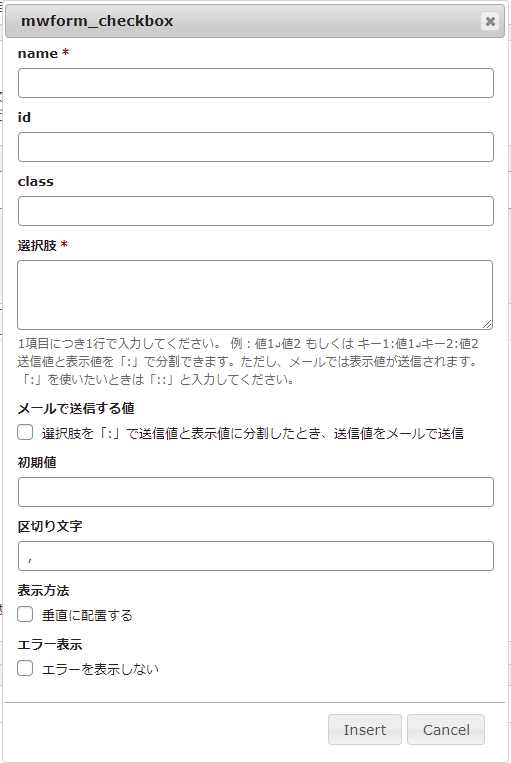
フォームタグ追加確認画面に入力
このようなウィンドウが画面中央に出てきます。

「name*」の箇所に「privacy-check」という名前を付けます(任意)。
「選択肢*」の箇所に「プライバシーポリシーに同意する」と入力します。
その後、Insertをクリックします。
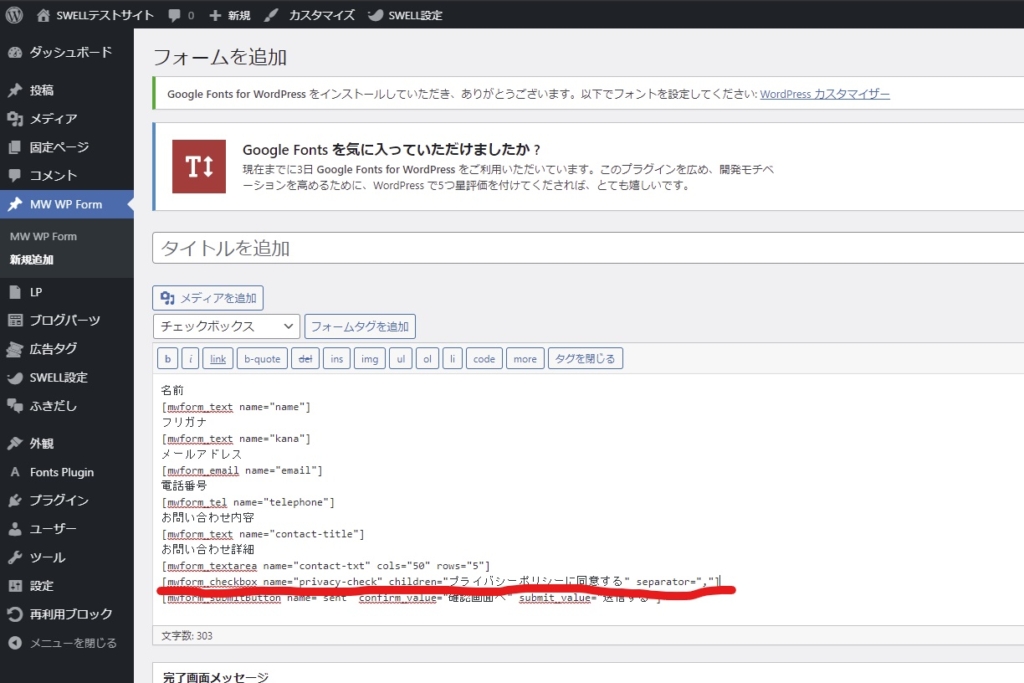
すると画像赤線の部分のように、コードが追加されます。

ちなみに、今回作成するフォームのコードはこちらです。
下記をそのままコピペし、使用してもOKです。
名前
[mwform_text name="name"]
フリガナ
[mwform_text name="kana"]
メールアドレス
[mwform_email name="email"]
電話番号
[mwform_tel name="telephone"]
お問い合わせ内容
[mwform_text name="contact-title"]
お問い合わせ詳細
[mwform_textarea name="contact-txt" cols="50" rows="5"]
[mwform_checkbox name="privacy-check" children="プライバシーポリシーに同意する" separator=","]
[mwform_submitButton name="sent" confirm_value="確認画面へ" submit_value="送信する"]バリデーションルールで、必須項目を設定
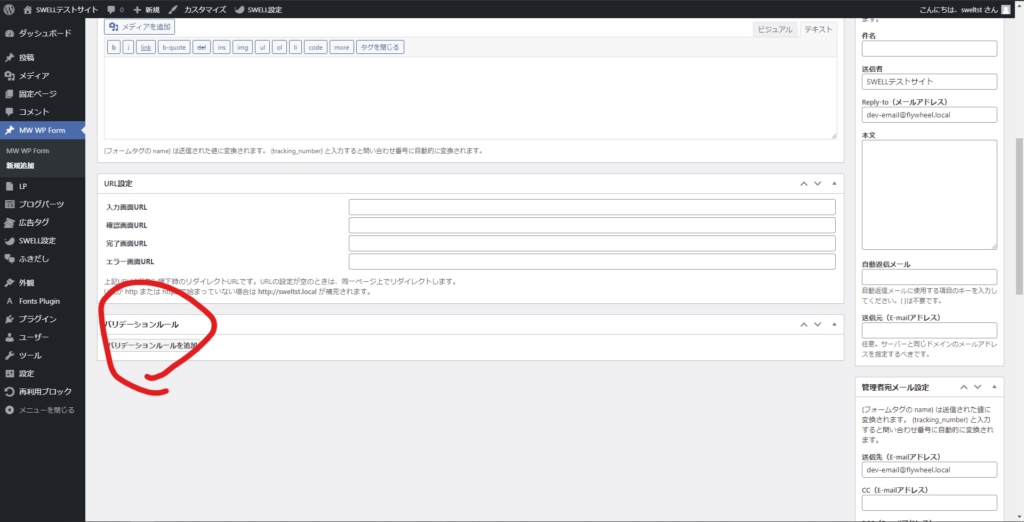
入力画面から下にスクロールすると、バリデーションルールの設定箇所があります。

”バリデーションルールを追加”をクリック。
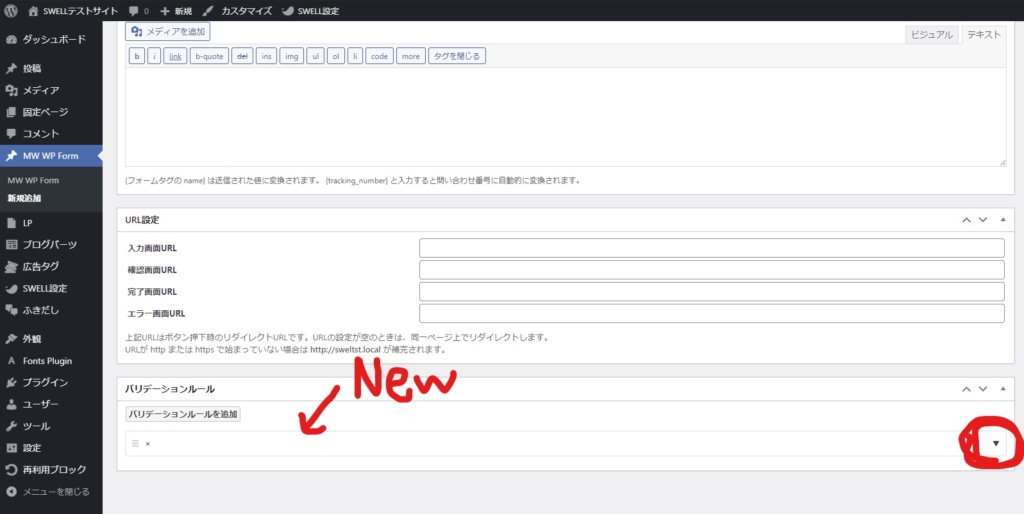
「バリデーションルールを追加」をクリックします。
すると空白のバーが追加されますので、右端の逆三角をクリック。

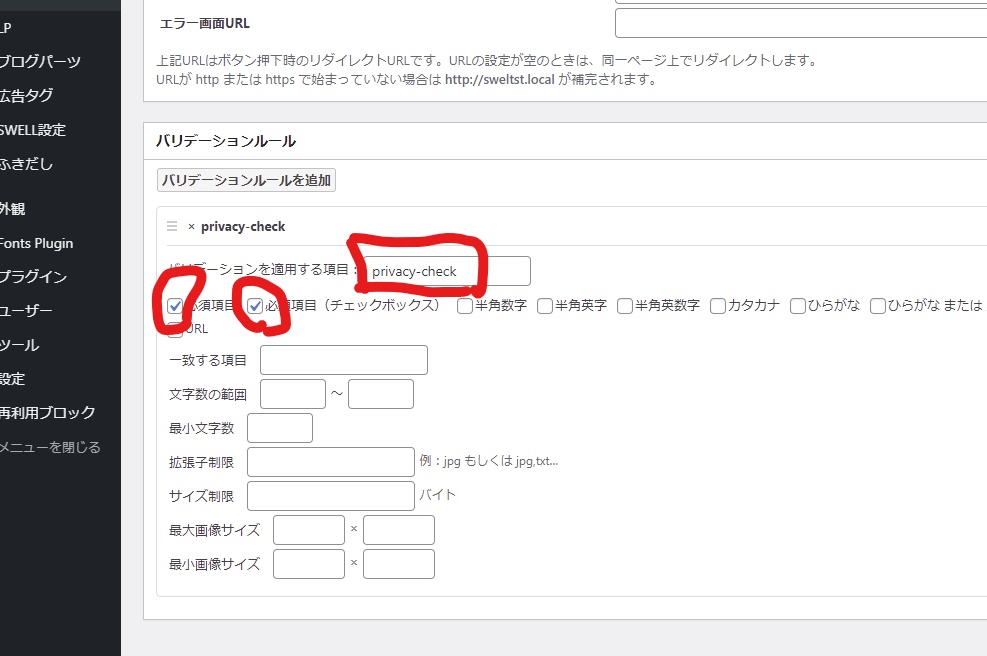
「バリデーションを適用する項目」には、上記「name*」で入力した文字を入力します
今回の場合は「privacy-check」です。
その下に、「必須項目」と「必須項目(チェックボックス)」があります。
その両方にチェックを入れます。

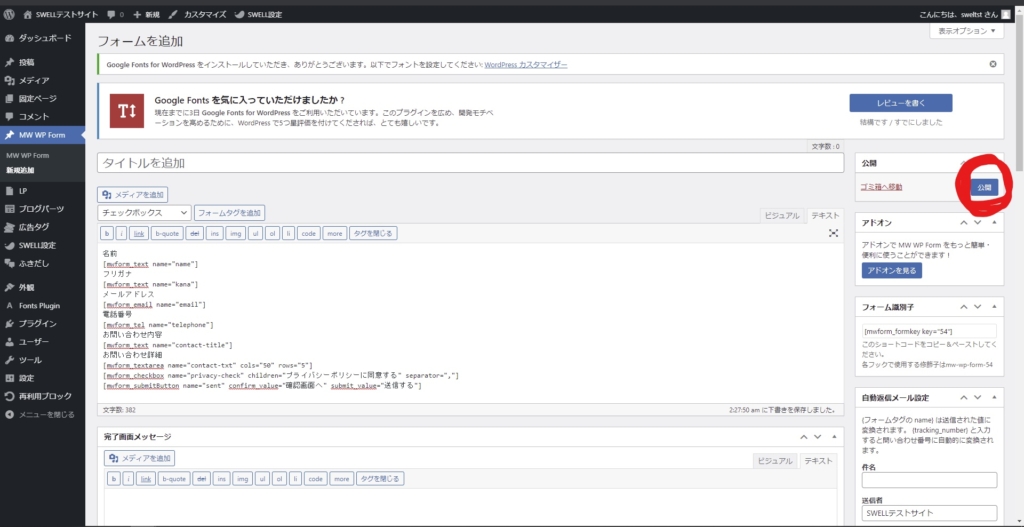
チェックを入れたら、そのまま画面最上部にスクロール。
画面右側にある「公開」ボタンをクリックします。

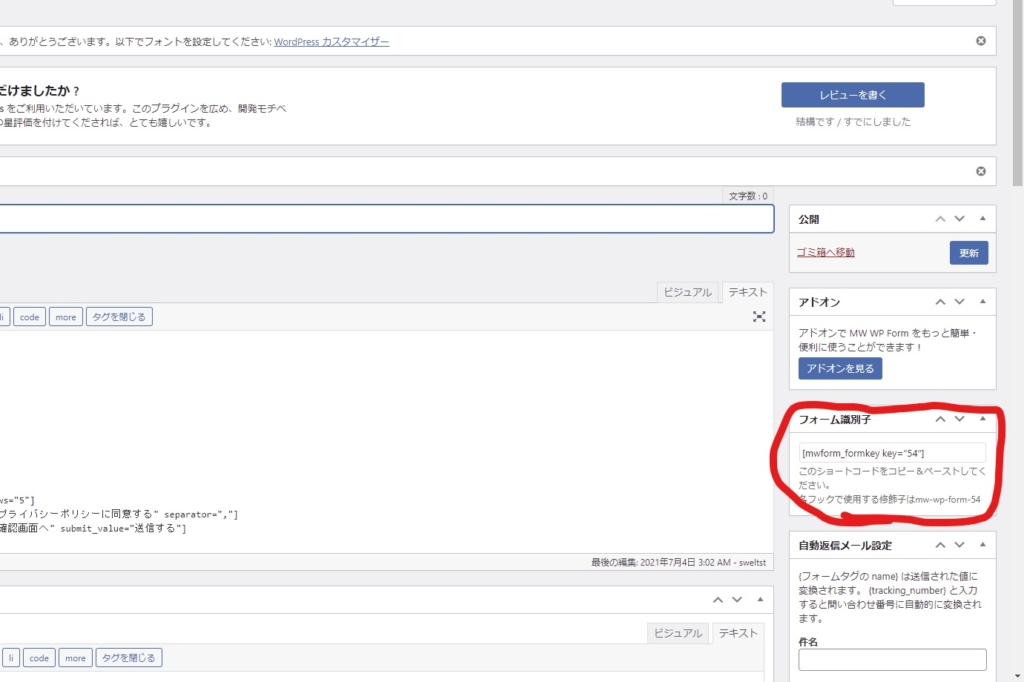
”フォーム識別子”をお問い合わせページに貼り付け
更新をクリック後、そのすぐ下にある「フォーム識別子」にあるコードをコピーします。

固定ページで予め作成していた、お問い合わせページに「ショートコード」で貼り付けます。

設置自体は、これにて完了です。
確認
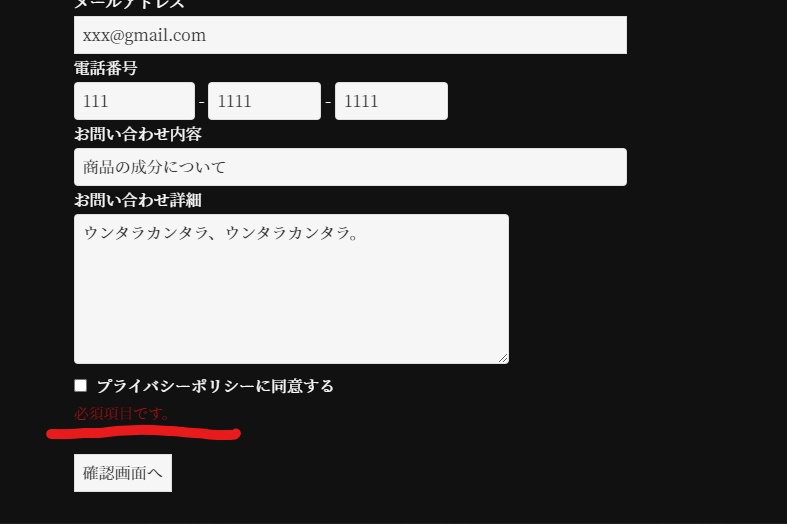
実際に各項目を入力後、試しにプライバシーポリシーを無視して進んでみます。

背景が黒いので見づくて申し訳ありません。
しかし、「必須項目です」と表示され、無事引っかかりました。
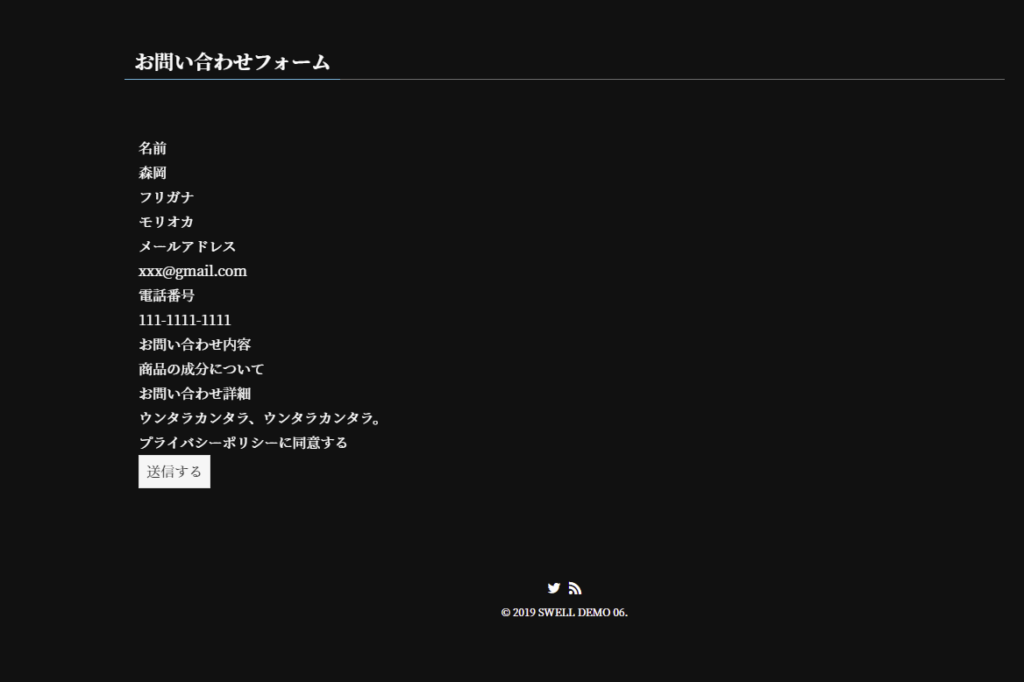
再度、チェックを入れて進んでみると、

このように、確認画面に進む事ができました。



1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。











