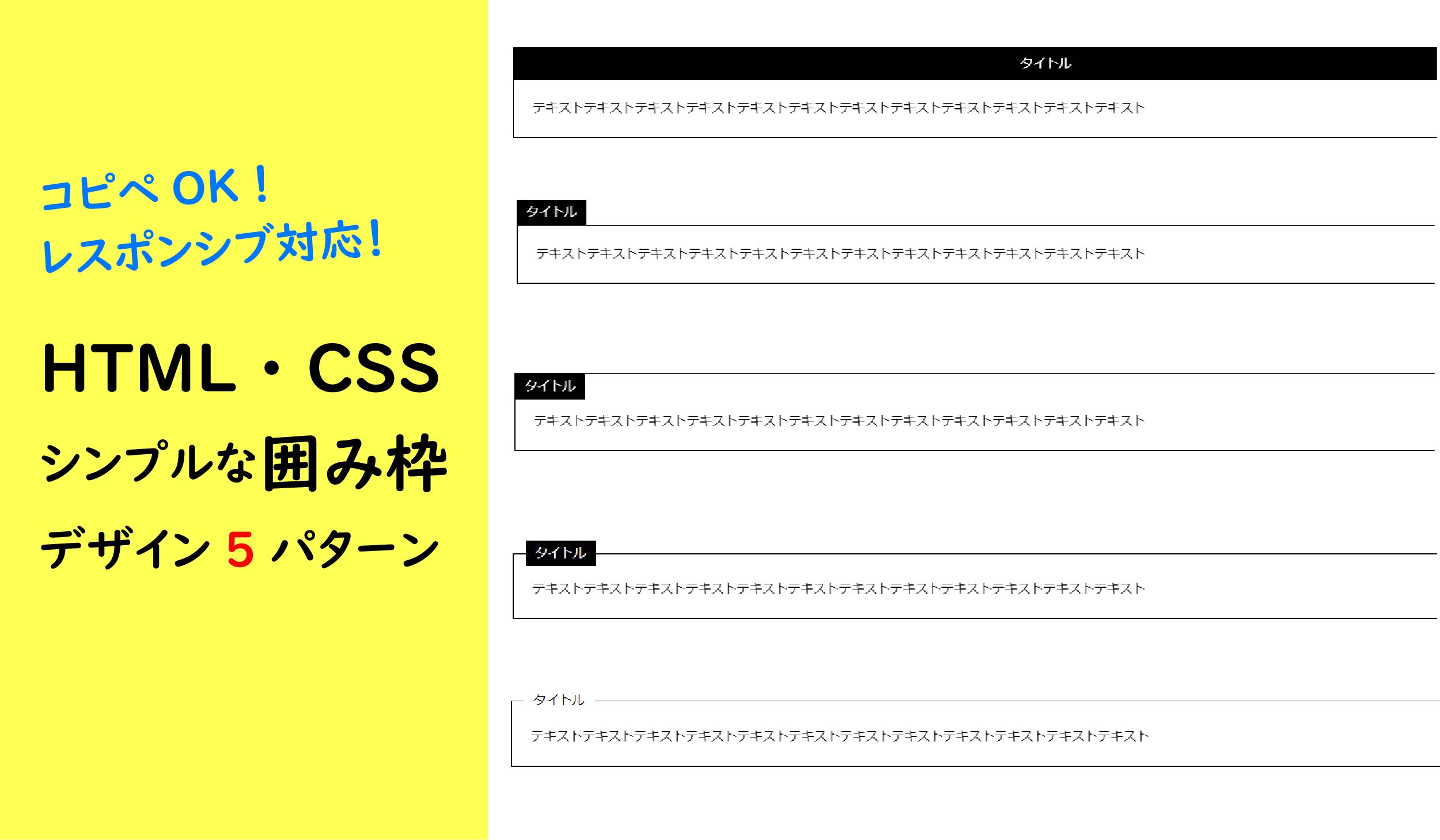
ブログ記事やLPで使えそうな「囲み枠」を作成しました。
シンプルなデザインなので、様々な用途で使えると思います。
コピペして、お好きに編集してご利用ください。
目次
パターン1
オーソドックスな囲み枠です。様々な場面でご利用できます。
完成形はこちら
See the Pen cap1 by yusuke-morioka (@yusuke-morioka) on CodePen.
コードはこちら
<body>
<div class="cap-box">
<div class="cap-box-title">
<span>タイトル</span>
</div>
<div class="cap-box-content">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</body>.cap-box {
width: 70%;
margin: 0 auto;
border: 1px solid #000;
}
.cap-box .cap-box-title {
display: flex;
justify-content: center;
align-items: center;
padding: 0.5em;
background: #000;
color: #fff;
}
.cap-box .cap-box-content {
padding: 1.5em;
}
.cap-box .cap-box-content p {
margin: 0;
}
@media screen and (max-width: 960px) {
.cap-box {
width: 95%;
}
}パターン2
タイトルが上にくっついているパターンです。
完成形はこちら
See the Pen cap2 by yusuke-morioka (@yusuke-morioka) on CodePen.
コードはこちら
<body>
<div class="cap-box">
<div class="cap-box-title">
<span>タイトル</span>
</div>
<div class="cap-box-content">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</body>.cap-box {
width: 70%;
margin: 0 auto;
}
.cap-box .cap-box-title {
display: inline-block;
padding: 0.25em 0.75em;
max-width: 60%;
background: #000;
color: #fff;
}
.cap-box .cap-box-content {
border: 1px solid #000;
}
.cap-box .cap-box-content p {
margin: 0;
padding: 1.5em;
}
@media screen and (max-width: 960px) {
.cap-box {
width: 95%;
}
}パターン3
タイトルが囲み枠の中にあるパターンです。
完成形はこちら
See the Pen cap3 by yusuke-morioka (@yusuke-morioka) on CodePen.
コードはこちら
<body>
<div class="cap-box">
<div class="cap-box-title">
<span>タイトル</span>
</div>
<div class="cap-box-content">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</body>.cap-box {
width: 70%;
margin: 0 auto;
border: 1px solid #000;
}
.cap-box .cap-box-title {
display: inline-block;
padding: 0.25em 0.75em;
max-width: 60%;
background: #000;
color: #fff;
}
.cap-box .cap-box-content p {
margin: 0;
padding: 1em 1.5em 1.5em 1.5em;
}
@media screen and (max-width: 960px) {
.cap-box {
width: 95%;
}
}パターン4
タイトルが囲み枠をまたいでいるパターンです。
完成形はこちら
See the Pen cap4 by yusuke-morioka (@yusuke-morioka) on CodePen.
コードはこちら
<body>
<div class="cap-box">
<div class="cap-box-title">
<span>タイトル</span>
</div>
<div class="cap-box-content">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</body>.cap-box {
width: 70%;
margin: 0 auto;
}
.cap-box .cap-box-title {
display: inline-block;
padding: 0.25em 0.75em;
max-width: 60%;
background: #000;
color: #fff;
position: relative;
top: 1em;
left: 1em;
}
.cap-box .cap-box-content {
border: 1px solid #000;
}
.cap-box .cap-box-content p {
margin: 0;
padding: 2em 1.5em 1.5em 1.5em;
}
@media screen and (max-width: 960px) {
.cap-box {
width: 95%;
}
}パターン5
パターン4のタイトルの色をなくしたシンプルな囲み枠です。
完成形はこちら
See the Pen cap5 by yusuke-morioka (@yusuke-morioka) on CodePen.
コードはこちら
<body>
<div class="cap-box">
<div class="cap-box-title">
<span>タイトル</span>
</div>
<div class="cap-box-content">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</body>.cap-box {
width: 70%;
margin: 0 auto;
}
.cap-box .cap-box-title {
display: inline-block;
padding: 0.25em 0.75em;
max-width: 60%;
background: #fff;
color: #000;
position: relative;
top: 1em;
left: 1em;
}
.cap-box .cap-box-content {
border: 1px solid #000;
}
.cap-box .cap-box-content p {
margin: 0;
padding: 2em 1.5em 1.5em 1.5em;
}
@media screen and (max-width: 960px) {
.cap-box {
width: 95%;
}
}
あわせて読みたい


【コピペOK】レスポンシブ対応!ドロップダウンメニューの作り方
画像のようなおしゃれでシンプル、かつレスポンシブに対応しているドロップダウンメニューです。 てっとり早く実装したい方は、ぜひコピペしてご自由にお使い下さい。 ...
あわせて読みたい


【コピペで簡単】CSSで作るおしゃれな矢印の作成方法【パターン別】
下記のような、おしゃれな矢印の作成方法です。 コピペだけで簡単に実装できますので、ご自由にお使い下さい。 https://twitter.com/MockRoll/status/14681194563713187...
あわせて読みたい


【コピペOK】左右交互flexレイアウトの作り方【左右逆Verあり】
以下の画像のようなレイアウトの作成方法です。 PC画面↓ SP画面↓ もちろんレスポンシブ対応もしてますので、コピペで使って下さい。 ブログのコーディングの記事。「左...

1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。