エンジニア– category –
-

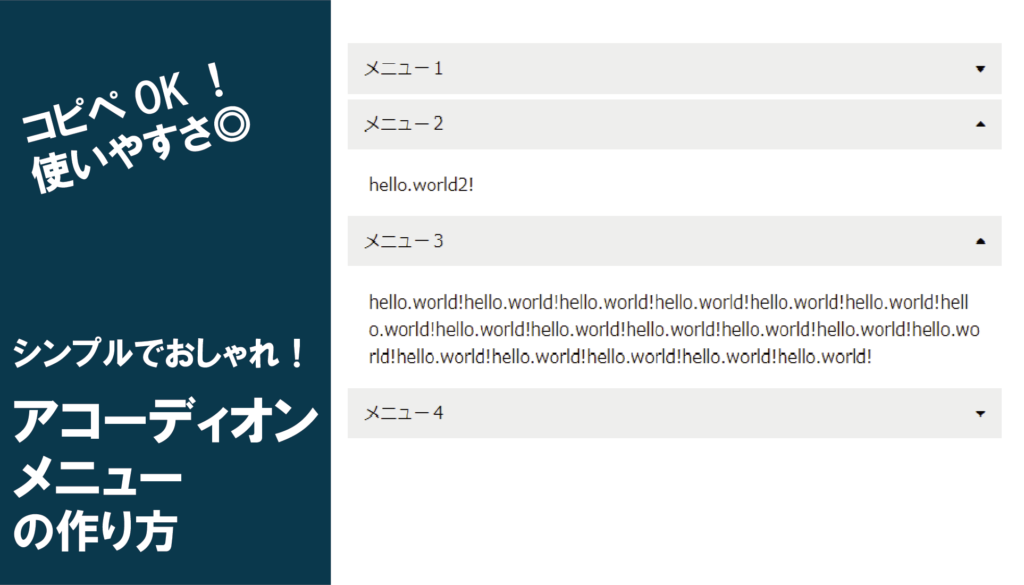
【CSSのみ】コピペで簡単!シンプルなアコーディオンメニューの作り方
シンプルで使いやすく、どんなサイトにも使えそうなアコーディオンメニューを作成しました。 色を変えるなり角丸にするなり、色々変えてお使いください。 もちろんレスポンシブ対応です。 ※右側の「▼」は「Font Awesome」のものを使ってます。 シンプルな... -

【SWELL】リンクを”URLで”貼り付ける超簡単な方法
2021年11月現在、WordPressテーマ「SWELL」でURLを貼り付けると、「ブログカード」となるものに自動変換される仕様になっています(埋め込みともいう)。参照→https://swell-theme.com/function/3736/ ブログカードとは、よく見かける下記のようなもの↓(この... -

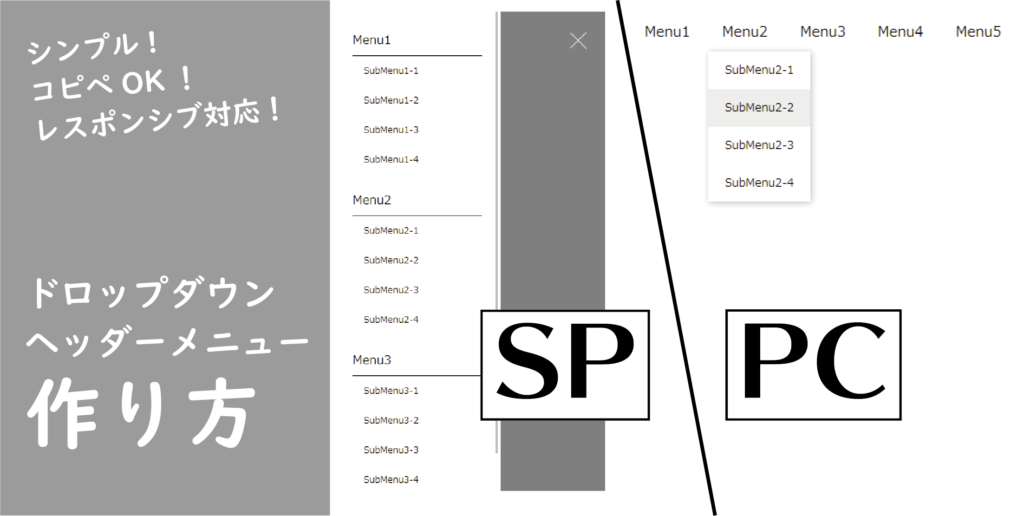
【コピペOK】レスポンシブ対応!ドロップダウンメニューの作り方
画像のようなおしゃれでシンプル、かつレスポンシブに対応しているドロップダウンメニューです。 てっとり早く実装したい方は、ぜひコピペしてご自由にお使い下さい。 完成形はこちら 完成形は以下です。 PCとスマホ画面、両方でご確認ください。 See the ... -

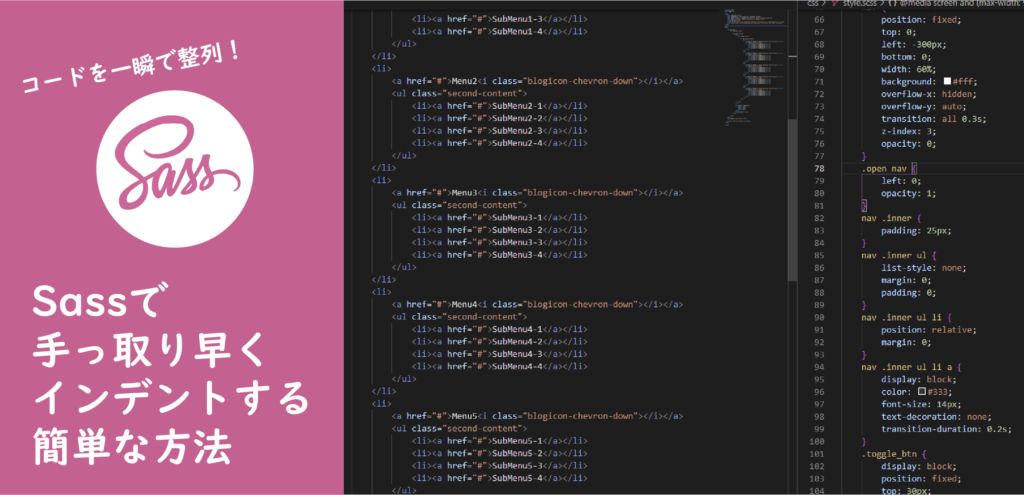
【VS Code】Sassをインデントする最も簡単な方法
Sassのコードのインデントを最もてっとり早く行う方法です。 行間や配置が気になる几帳面なコーダーの皆さんは、ぜひお試し下さい。 Visual Studio Codeを使う方向けの記事となります。 やり方 やり方は「formatters scss」というプラグインをインストール... -

【経験談】Web制作会社が応募者に求めること【就職】【面接】
コーディングができるようになった。WordPressがいじれるようになった。よし!次はWeb制作会社に就職を目指そう! と考えている方に向けた記事となります。 先日あるWeb制作会社と面接をさせていただき、いろいろ勉強になったのでアウトプットも兼ねて言語... -

いまさら聞けない…。ニュース頻出のIT用語を超わかりやすく解説
近年、ニュースでもIT用語が頻繁に使われるようになりました。 IT用語の意味がわかると、ニュースの内容をより深く理解できます。 この記事では、ニュースでよく使われるIT用語と、その意味をわかりやすくまとめました。 AI artificial intelligence(アー... -

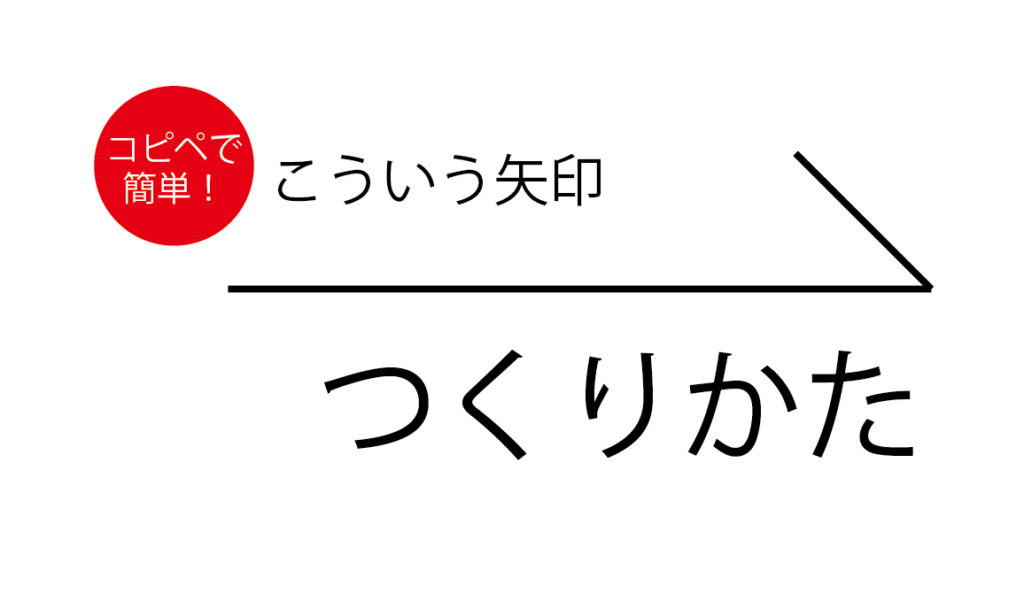
【コピペで簡単】CSSで作るおしゃれな矢印の作成方法【パターン別】
下記のような、おしゃれな矢印の作成方法です。 コピペだけで簡単に実装できますので、ご自由にお使い下さい。 https://twitter.com/MockRoll/status/1468119456371318785 「CSS 矢印 おしゃれ」の検索ランキング2位になってました。よく見かけるこんな感... -

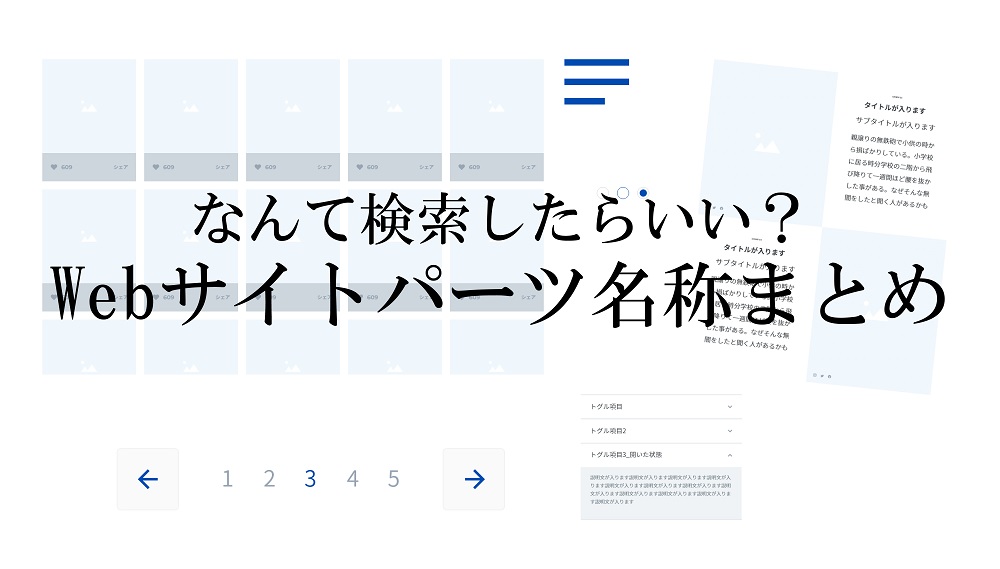
【Web制作】何て検索したら良いか分からないWebサイトパーツ名称まとめ
Web制作の仕事やコーディングを行う際に、実装したいものがあっても これ、何て検索したらいいの? といった感じに、「検索するにも名称が分からない」ことは珍しくないと思います。 そこでこの記事では、「Web制作を行ううえで頻出するパーツやレイアウト... -

【時短+効率爆上がり】Adobe XDでの鬼便利な共有方法【XD契約者同士編】
XDでの共有方法として用いられるのが、”URL化”と”画像化”。 この2つは、片方がXDを契約していなくても効率的に共有する方法として重宝されています。 https://morilynblog.com/xd-share-image-url/ しかし「XD契約者同士」なら、さらに便利でてっとり早い... -

僕が実践していた模写コーディングのおすすめの習得方法【”見える化”するだけ】
僕がやっていた、おすすめの模写コーディングの習得方法を紹介します。 少々面倒で泥臭い方法ではありますが、理解力のない僕が模写コーディングを理解し、習得した方法なので記事にしました。 僕も横並べや配置系のCSSが苦手で、5回以上ヘッダーで挫折を...