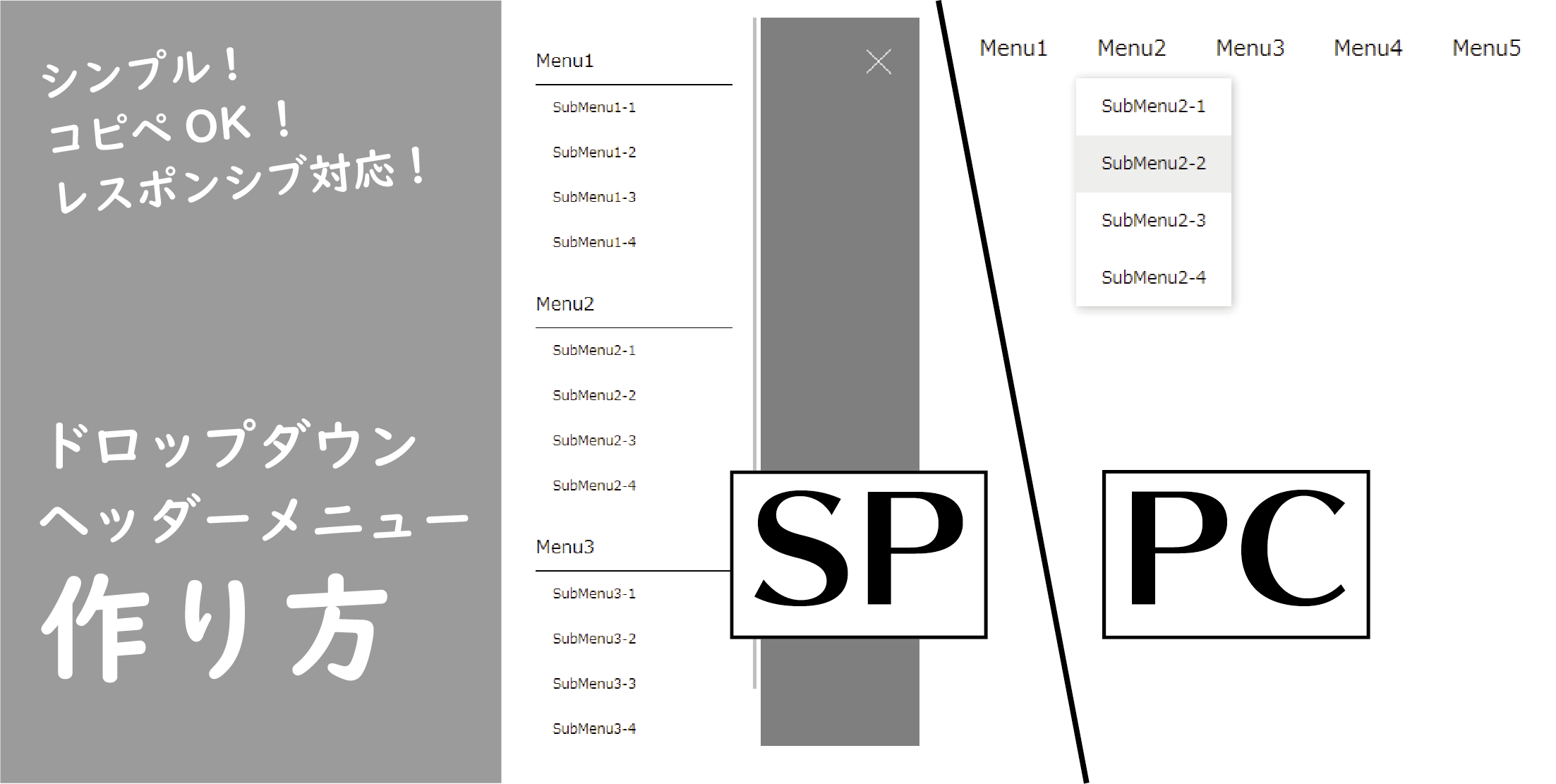
画像のようなおしゃれでシンプル、かつレスポンシブに対応しているドロップダウンメニューです。
てっとり早く実装したい方は、ぜひコピペしてご自由にお使い下さい。
目次
完成形はこちら
完成形は以下です。
PCとスマホ画面、両方でご確認ください。
See the Pen header-dropdown by yusuke-morioka (@yusuke-morioka) on CodePen.
ソースコードはこちら
各コードは以下です。
上記CodePenに記載されたコードとまったく同じです。
CodePenからコピペしてもらってもOKです。
HTML
<!-- headタグ省略 -->
<body>
<div id="menu">
<div id="menu-inner">
<div id="navArea">
<nav>
<div class="inner">
<ul id="menu-content">
<li>
<a href="#">Menu1<i class="blogicon-chevron-down"></i></a>
<ul class="second-content">
<li><a href="#">SubMenu1-1</a></li>
<li><a href="#">SubMenu1-2</a></li>
<li><a href="#">SubMenu1-3</a></li>
<li><a href="#">SubMenu1-4</a></li>
</ul>
</li>
<li>
<a href="#">Menu2<i class="blogicon-chevron-down"></i></a>
<ul class="second-content">
<li><a href="#">SubMenu2-1</a></li>
<li><a href="#">SubMenu2-2</a></li>
<li><a href="#">SubMenu2-3</a></li>
<li><a href="#">SubMenu2-4</a></li>
</ul>
</li>
<li>
<a href="#">Menu3<i class="blogicon-chevron-down"></i></a>
<ul class="second-content">
<li><a href="#">SubMenu3-1</a></li>
<li><a href="#">SubMenu3-2</a></li>
<li><a href="#">SubMenu3-3</a></li>
<li><a href="#">SubMenu3-4</a></li>
</ul>
</li>
<li>
<a href="#">Menu4<i class="blogicon-chevron-down"></i></a>
<ul class="second-content">
<li><a href="#">SubMenu4-1</a></li>
<li><a href="#">SubMenu4-2</a></li>
<li><a href="#">SubMenu4-3</a></li>
<li><a href="#">SubMenu4-4</a></li>
</ul>
</li>
<li>
<a href="#">Menu5<i class="blogicon-chevron-down"></i></a>
<ul class="second-content">
<li><a href="#">SubMenu5-1</a></li>
<li><a href="#">SubMenu5-2</a></li>
<li><a href="#">SubMenu5-3</a></li>
<li><a href="#">SubMenu5-4</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="toggle_btn">
<span></span>
<span></span>
<span></span>
</div>
<div id="mask"></div>
</div>
</div>
</div>
<!-- ここにJavaScriptの読み込みを記述 -->
<!-- (例)<script src="js/script.js"></script> -->
</body>CSS
#menu {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: end;
-ms-flex-pack: end;
justify-content: end;
margin: 0 30px;
}
#menu-btn {
display: none;
}
#menu-content {
margin: 0;
list-style-type: none;
}
#menu-content > li {
position: relative;
float: left;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
#menu-content > li > a {
display: block;
padding: 0 15px;
line-height: 40px;
color: #000;
font-size: 15px;
text-decoration: none;
}
#menu-content > li > a > .blogicon-chevron-down {
margin-right: 5px;
}
#menu-content > li > ul.second-content {
visibility: hidden;
opacity: 0;
position: absolute;
padding-left: 0;
list-style-type: none;
-webkit-box-shadow: 1px 1px 7px #bbb;
box-shadow: 1px 1px 7px #bbb;
}
#menu-content > li:hover > ul.second-content {
visibility: visible;
opacity: 1;
-webkit-transition: opacity 0.2s, visibility 0.2s;
transition: opacity 0.2s, visibility 0.2s;
}
#menu-content > li > ul.second-content > li {
text-align: center;
width: 110px;
}
#menu-content > li > ul.second-content > li > a {
display: block;
line-height: 40px;
color: #000;
font-size: 12px;
text-decoration: none;
}
#menu-content > li > ul.second-content > li > a:hover {
background: #eee;
color: #000;
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
@media screen and (max-width: 960px) {
nav {
position: fixed;
top: 0;
left: -300px;
bottom: 0;
width: 60%;
background: #fff;
overflow-x: hidden;
overflow-y: auto;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: 3;
opacity: 0;
}
.open nav {
left: 0;
opacity: 1;
}
nav .inner {
padding: 25px;
}
nav .inner ul {
list-style: none;
margin: 0;
padding: 0;
}
nav .inner ul li {
position: relative;
margin: 0;
}
nav .inner ul li a {
display: block;
color: #333;
font-size: 14px;
text-decoration: none;
-webkit-transition-duration: 0.2s;
transition-duration: 0.2s;
}
.toggle_btn {
display: block;
position: fixed;
top: 30px;
right: 30px;
width: 30px;
height: 30px;
-webkit-transition: all 0.3s;
transition: all 0.3s;
cursor: pointer;
z-index: 3;
}
.toggle_btn span {
position: absolute;
left: 0;
width: 30px;
height: 1px;
background-color: #333;
border-radius: 4px;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.toggle_btn span:nth-child(1) {
top: 4px;
}
.toggle_btn span:nth-child(2) {
top: 14px;
}
.toggle_btn span:nth-child(3) {
bottom: 4px;
}
.open .toggle_btn span {
background-color: #fff;
}
.open .toggle_btn span:nth-child(1) {
-webkit-transform: translateY(10px) rotate(-315deg);
transform: translateY(10px) rotate(-45deg);
}
.open .toggle_btn span:nth-child(2) {
opacity: 0;
}
.open .toggle_btn span:nth-child(3) {
-webkit-transform: translateY(-10px) rotate(315deg);
transform: translateY(-10px) rotate(45deg);
}
#mask {
display: none;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.open #mask {
display: block;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000;
opacity: 0.5;
z-index: 2;
cursor: pointer;
}
#menu-content > li {
width: 100%;
margin-bottom: 15px;
}
#menu-content > li:hover {
background: none;
}
#menu-content > li > a {
height: 100%;
padding: 0px;
font-size: 100%;
border-bottom: 1px solid #000;
}
#menu-content > li > ul.second-content {
visibility: visible;
opacity: 1;
width: 100%;
position: relative;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu-content > li > ul.second-content > li {
width: 100%;
text-align-last: left;
}
#menu-content > li > ul.second-content > li > a {
padding-left: 15px;
}
#menu-content > li > ul.second-content > li > a:hover {
background: none;
}
}
/*# sourceMappingURL=style.css.map */JavaScript
(function ($) {
var $nav = $('#navArea');
var $btn = $('.toggle_btn');
var $mask = $('#mask');
var open = 'open'; // class
// menu open close
$btn.on('click', function () {
if (!$nav.hasClass(open)) {
$nav.addClass(open);
} else {
$nav.removeClass(open);
}
});
// mask close
$mask.on('click', function () {
$nav.removeClass(open);
});
})(jQuery);
あわせて読みたい


【コピペで簡単】CSSで作るおしゃれな矢印の作成方法【パターン別】
下記のような、おしゃれな矢印の作成方法です。 コピペだけで簡単に実装できますので、ご自由にお使い下さい。 https://twitter.com/MockRoll/status/14681194563713187...
あわせて読みたい


【コピペOK】LPで使える!Q&Aデザイン4パターン【CSS】
LPなどでよく見かける、Q&Aセクションの作り方です。 コピペしてお好みで色を変えるなど、ご自由にお使いください。 もちろんレスポンシブにも対応しています。 パ...

1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。