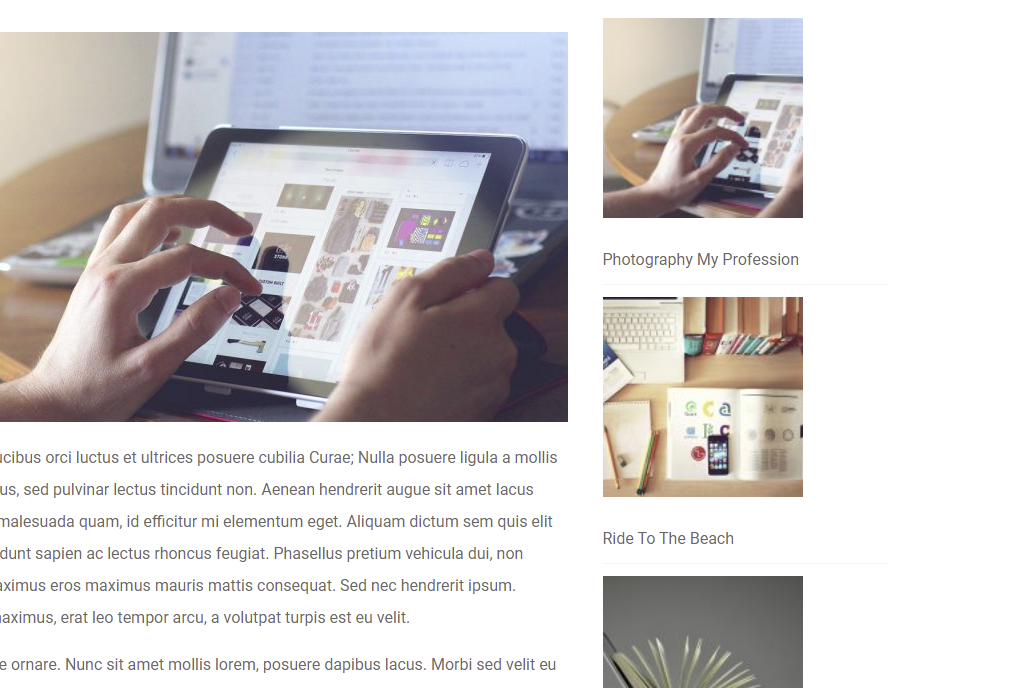
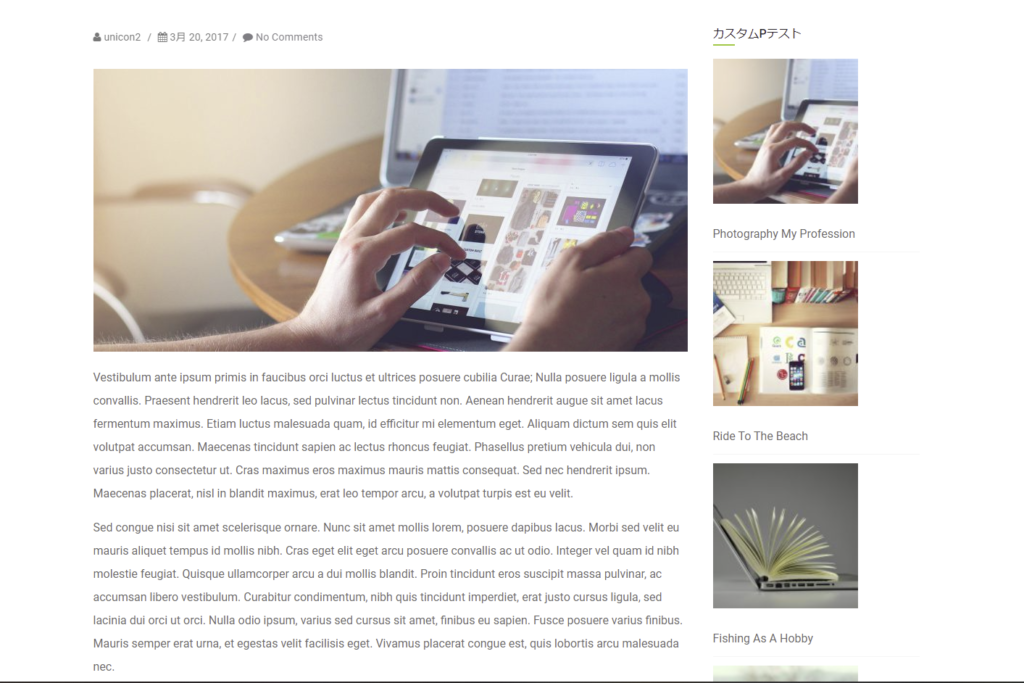
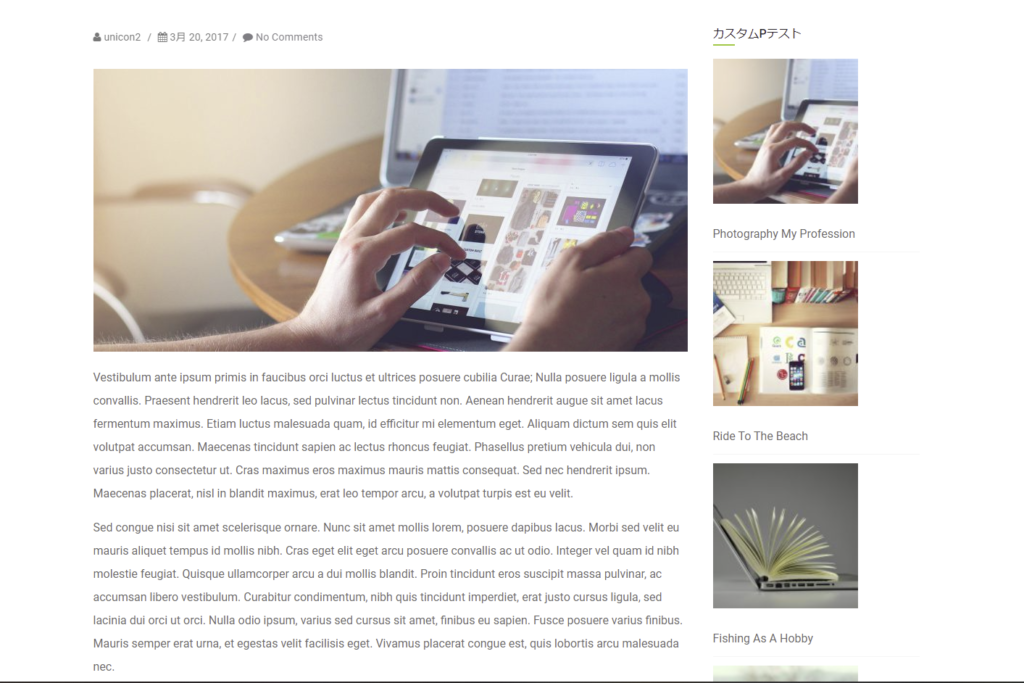
画像のように、サイドバーに投稿の内容と画像を縦に表示する方法です。
実際に以前WordPress案件で、このようなものを作成するよう依頼がありました。
プラグイン”Newpost Catch”で簡単に作れますので、参考にして下さい。
 筆者
筆者今回はカスタム投稿である”Blog”というカテゴリをサイドバーに表示させたいと思います。
目次
プラグイン”Newpost Catch”を有効化
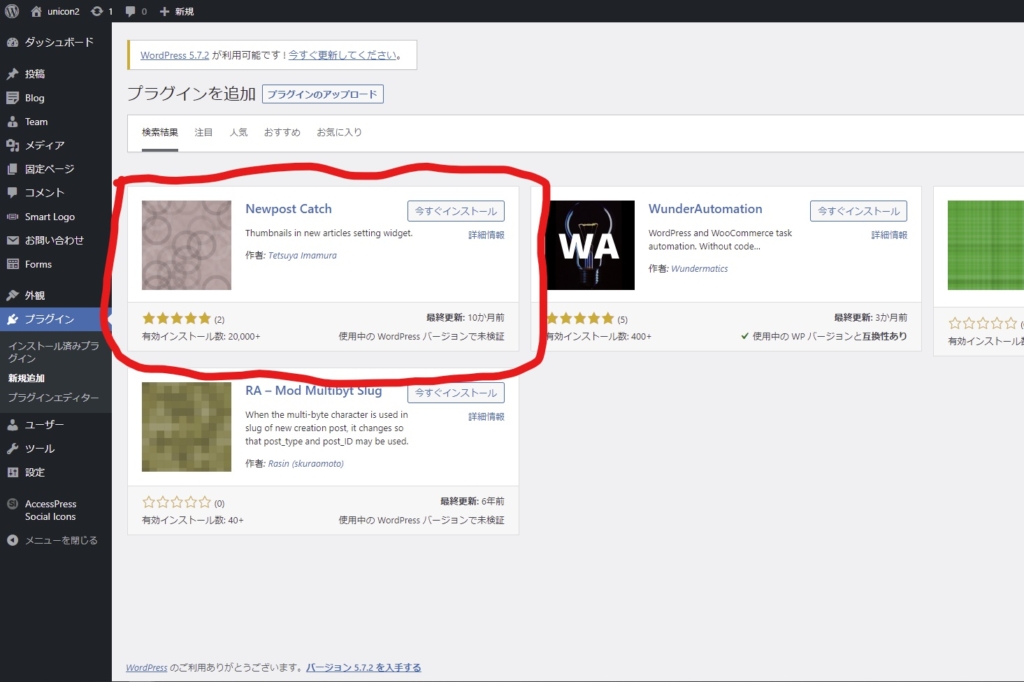
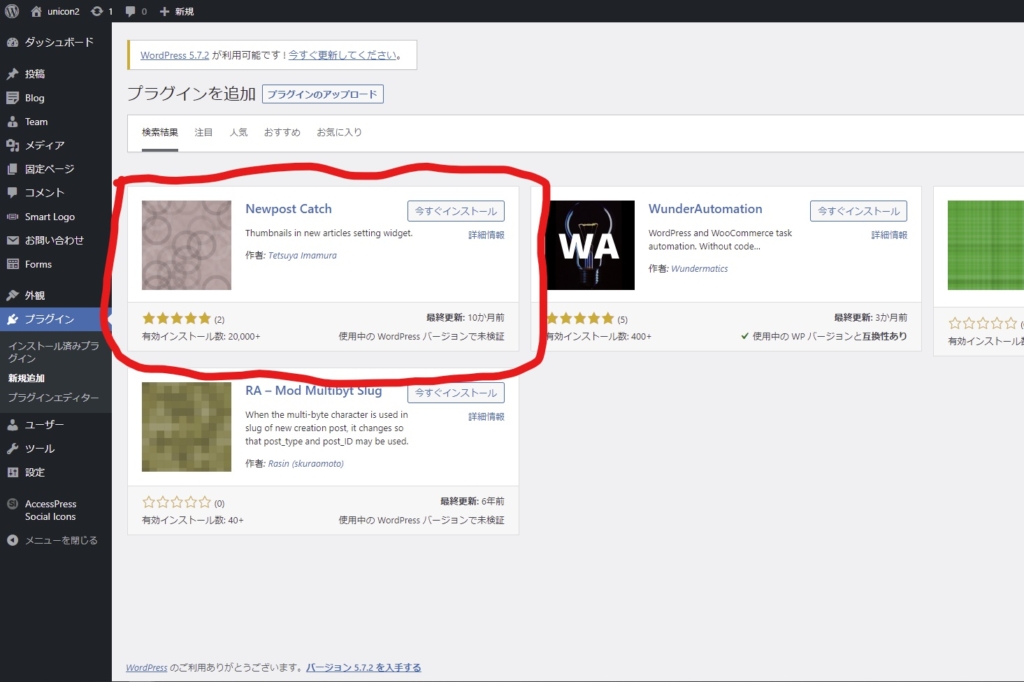
プラグイン”Newpost Catch”を有効化します。


外観→ウィジェットから編集
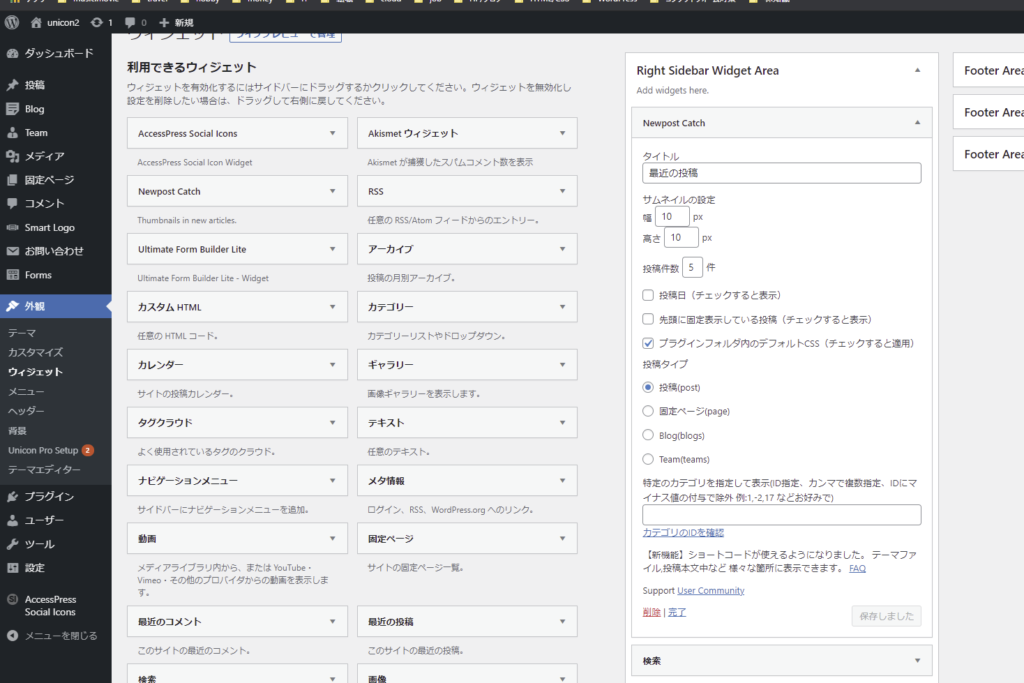
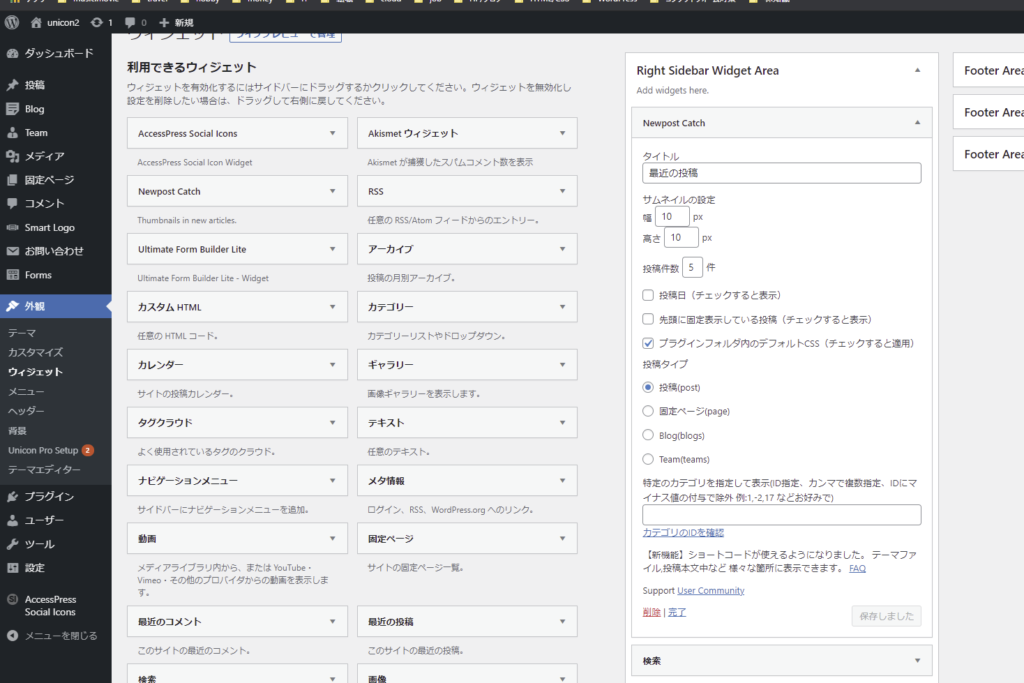
WordPressの管理画面から、”外観”→”ウィジェット”を選択。
画面右側に”Newpost Catch”があるので、お好みのエリアにドラッグ&ドロップで追加します。



今回は、右側のサイドバー(Right Sidebar)に持ってきます。


ドラッグ&ドロップ後、このような画面になります。


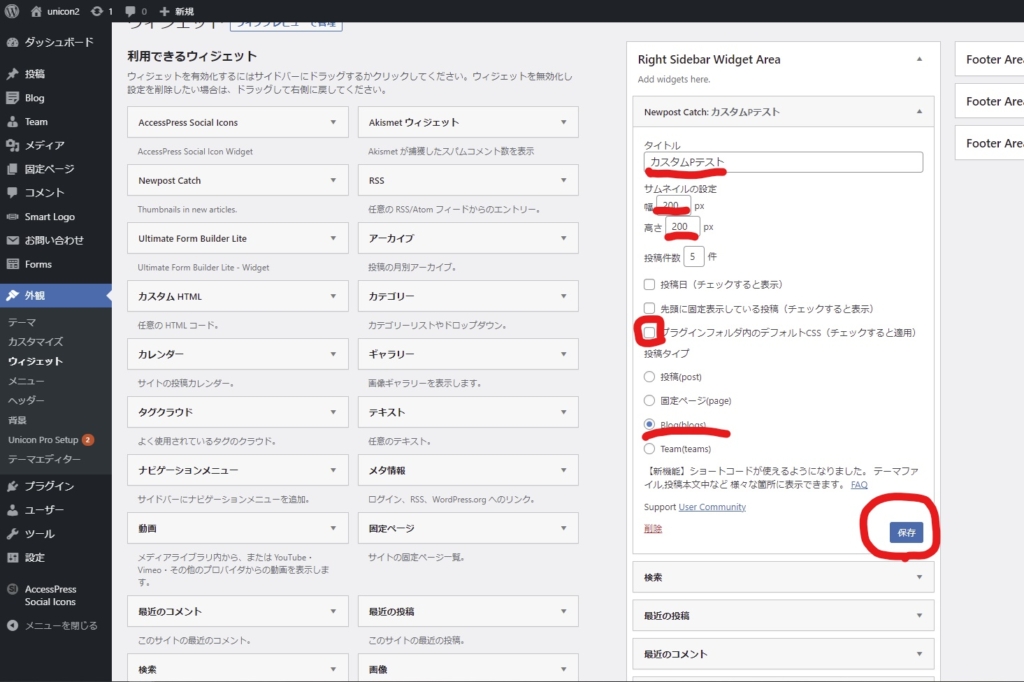
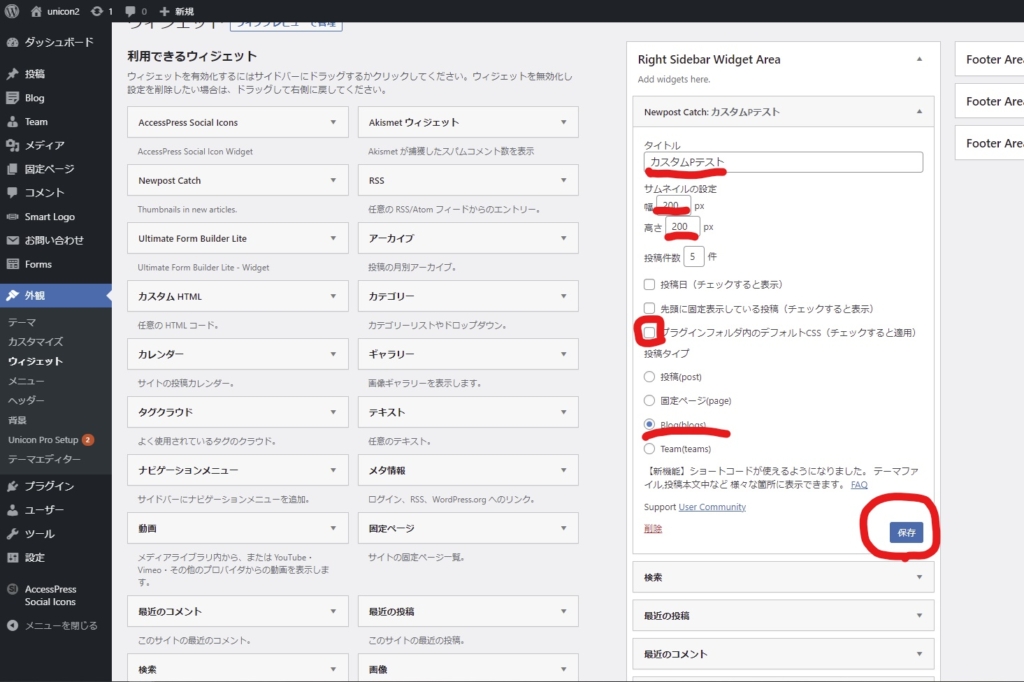
下記のように変更します。
変更後、保存をクリック。
- タイトル→カスタムPテスト
- サムネイルの設定→幅200px、高さ200px
- プラグインフォルダ内のデフォルトCSS(チェックすると適用)→チェック外す
- 投稿タイプ→今回はBlogにチェック入れる


※②はお使いのテーマに合わせてサイズを調整して下さい。
※④は各自ご希望のカテゴリをお選び下さい。
反映の確認
下記の通り、画像とテキストが縦並びのサイドバーが作成されました。
あとは各自、テーマや好みに合わせ、
外観→カスタマイズ→追加CSS
にて微調整を行って下さい。




1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。