「WordPress 始め方」で検索しても「まずはサーバーと契約」といった情報しか出てこず、ローカル環境でWordPressが使える、という情報がなかったので記事にしました。
自分はそれを知らずにサーバーに契約したので、早く知っておけばよかったと思いました。
・WordPressってなんなのか、どんなものなのかを触って勉強したい
・サーバー借りて公開までしなくていいから、WordPressいじってみたい
local by flywheelのご紹介
local by flywheelとは、WordPressサイトを自分のPC上で作成出来るソフトです。
サーバーを借りなくてもWordPressサイトがローカル環境で作成できるので、WordPressの概要を勉強したいといった方にはうってつけです。
※外部に公開するためには最終的にサーバーとの契約が必要になります。

WordPressサイトを作成するソフトは色々ありますが、圧倒的なシンプルさと素早さから、近年ではこのlocal by flywheel以外は考えられません。
筆者も以前VirtualBoxとVagrantでWordPressサイトを作成したことがありますが、かなり大変でした。
インストール
下記が公式サイトです。こちらからインストールして下さい。
https://kb.seeck.jp/archives/14891
インストール方法については、下記の記事を参考にして下さい。
本記事でインストール方法まで書くと長くなるので、端折ります。
https://kb.seeck.jp/archives/14891
WordPressサイトの構築
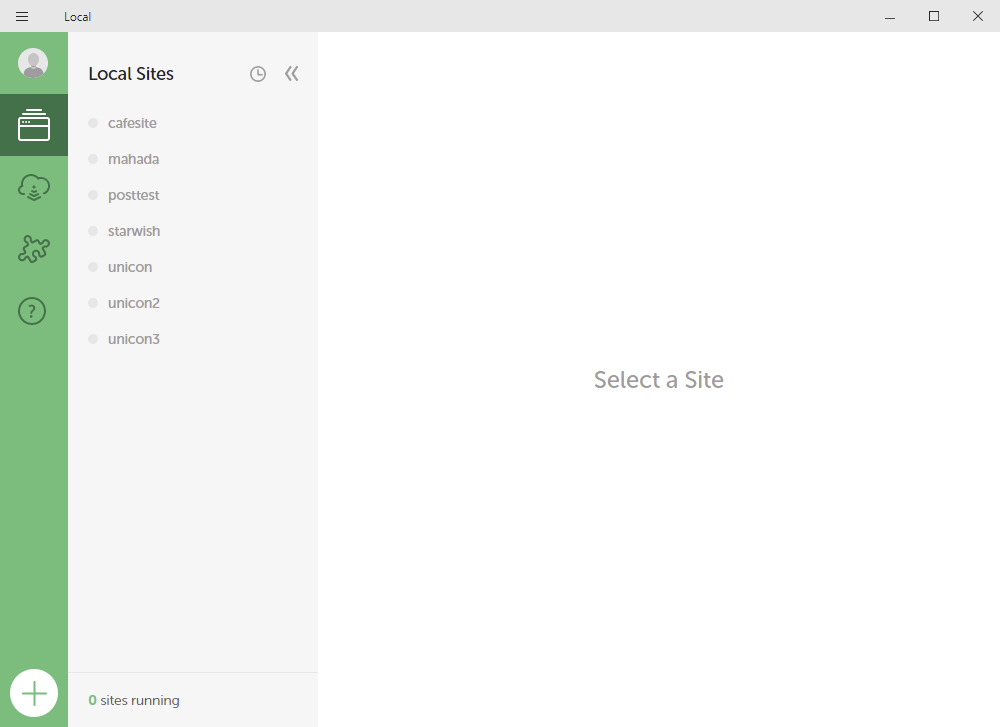
下記画像のような画面で、左下にある「+」のアイコンをクリックします。
(下記画像はこれまで作成したローカルサイトが沢山ありますが、インストールしたばかりであれば当然ありません。)

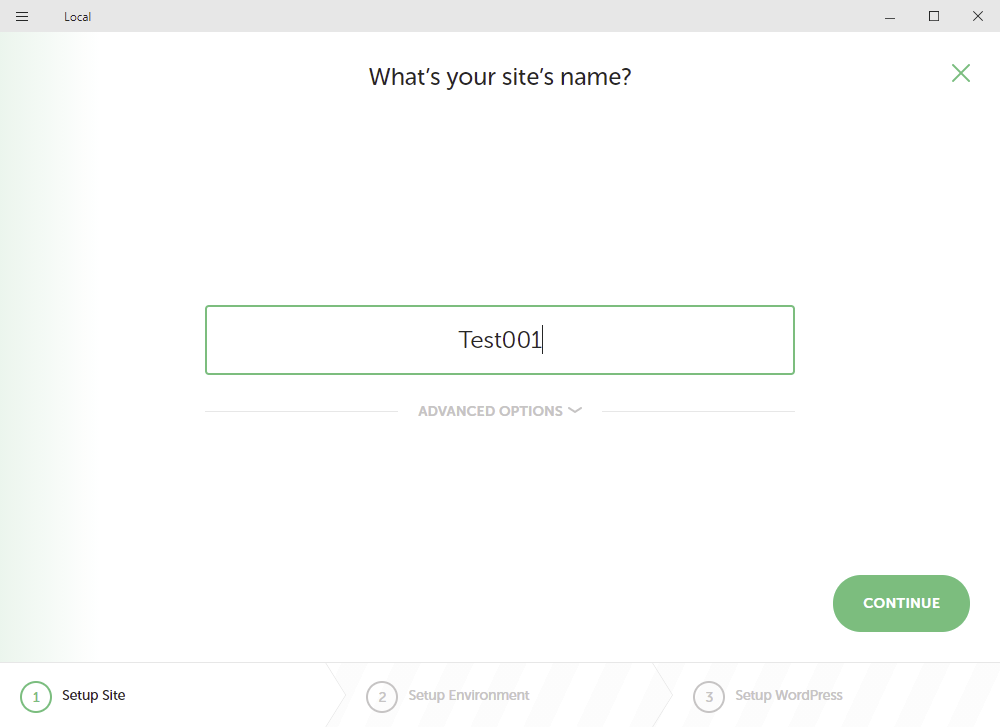
サイト名を入力後、「CONTINUE」をクリックします。ここでは「Test001」とします。

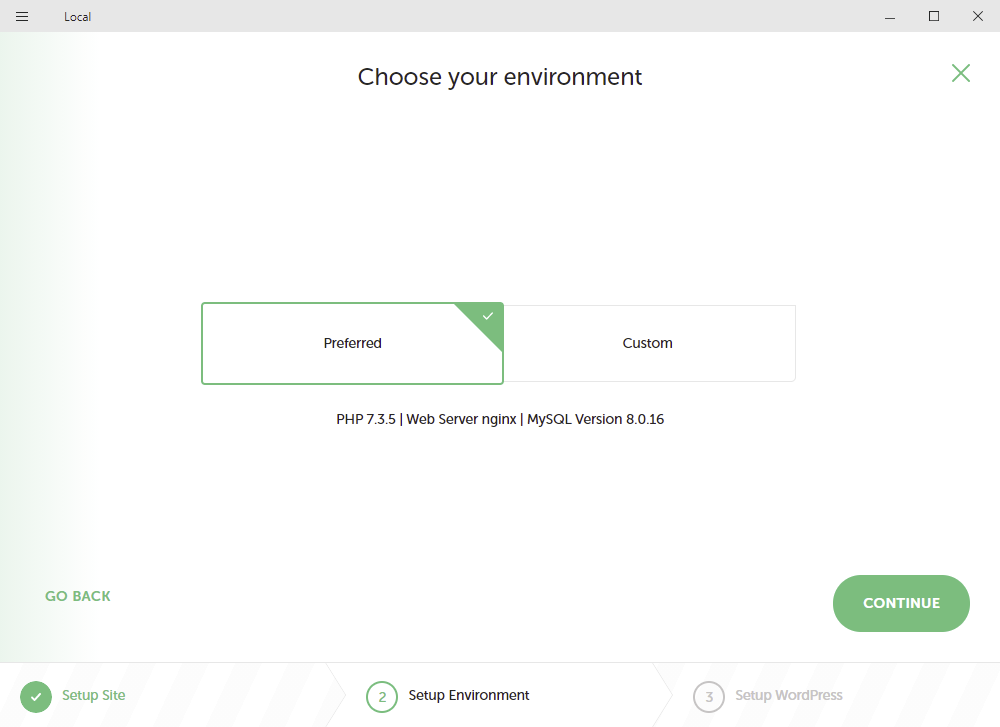
このような画面が出てきたら「Preferred」が選択されている状態のまま「CONTINUE」をクリック。
学習やテスト等の目的であれば「Preferred」のままで問題ありません。
ちなみに「Custom」を選択すると、PHPやデータベースのバージョンを選択出来ます。
WordPress案件でお客さんの環境に合わせて作成することも可能というわけです。

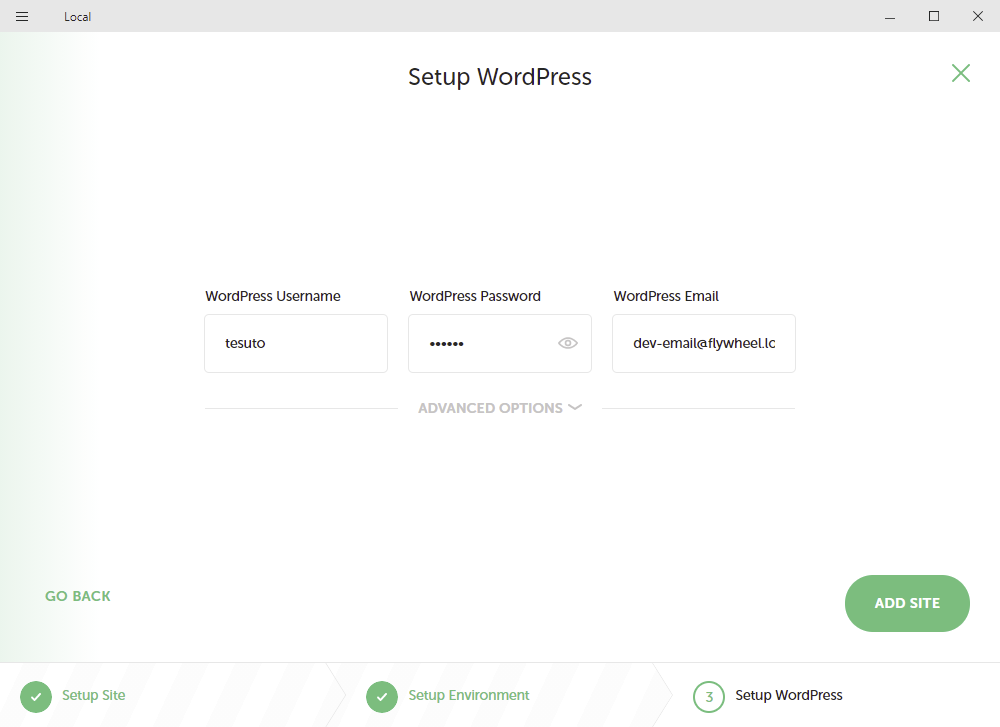
ユーザー名とパスワードを入力します。
ここで入力したものはWordPressログインの際に使用しますので、控えておいて下さい。
その後右下の「ADD SITE」をクリックします。

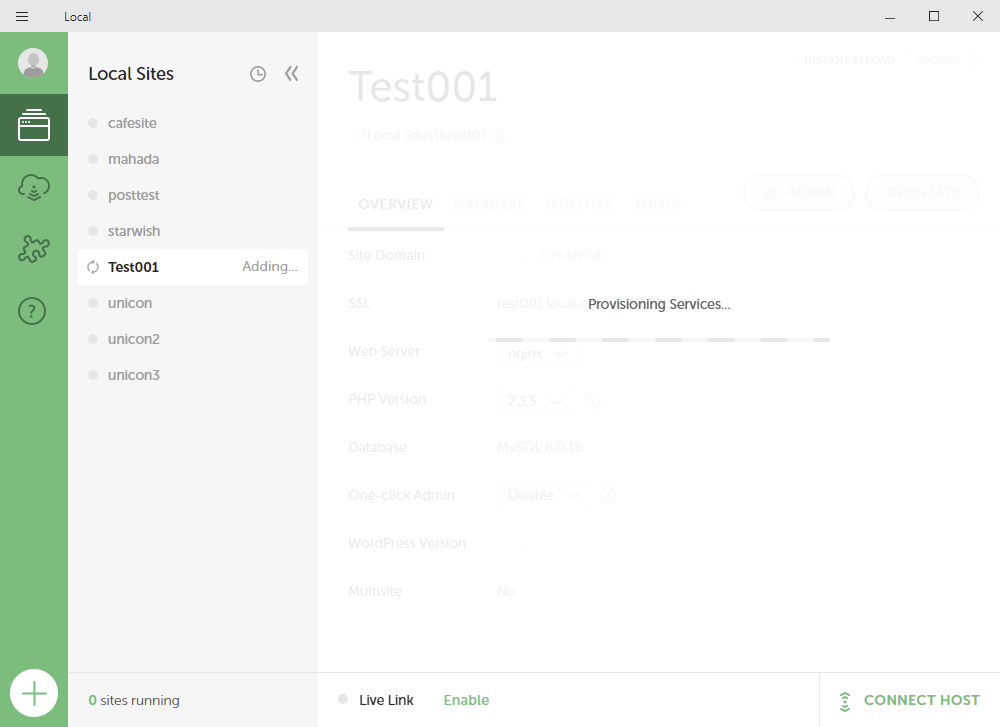
読み込みが始まります。
途中でWindowsの場合「このアプリがデバイスに変更を加えることを許可しますか?」の警告が出るので「はい」を選択します。

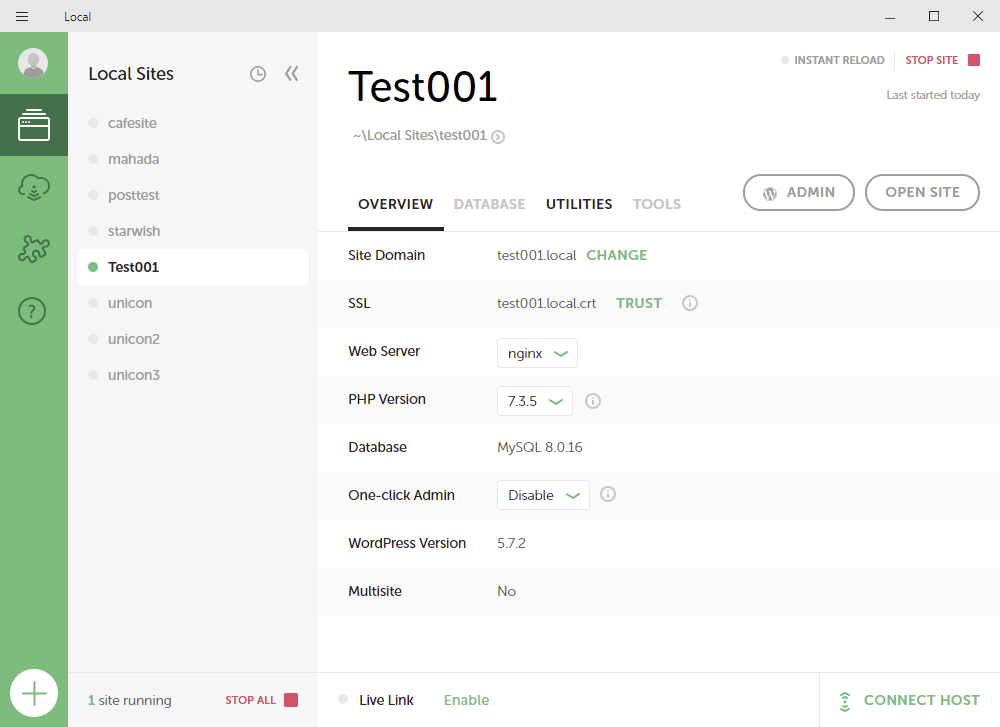
数秒後、このように「Test001」というローカルサイトが作成されました。
以上で、WordPressサイトが構築されました。

構築されたWordPressサイトに接続
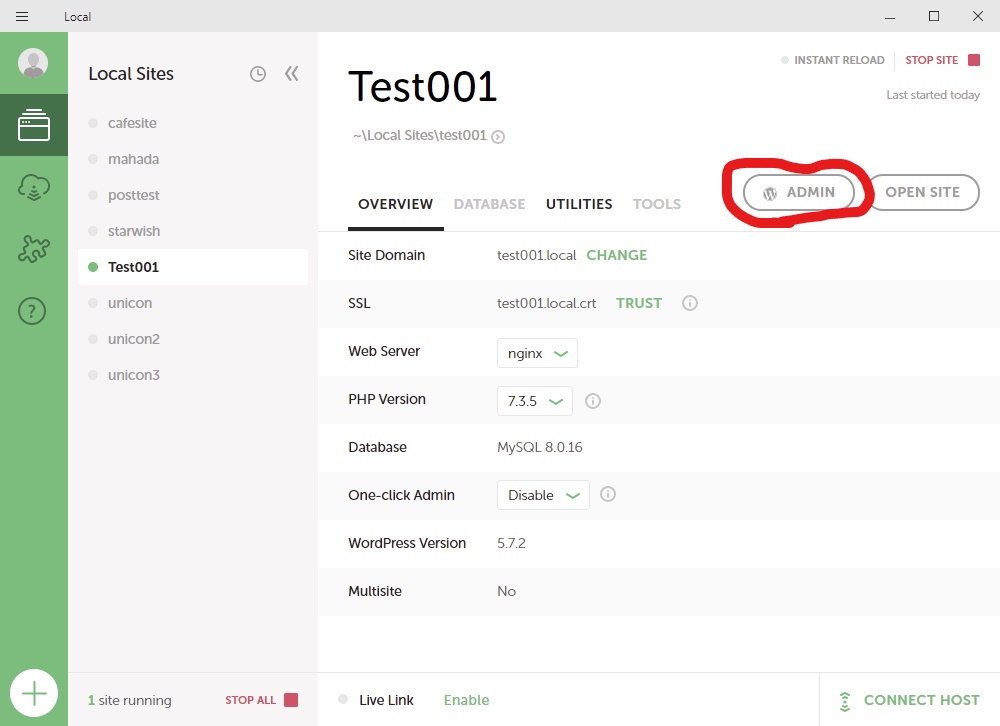
「ADMIN」ボタンで管理画面へアクセスします。

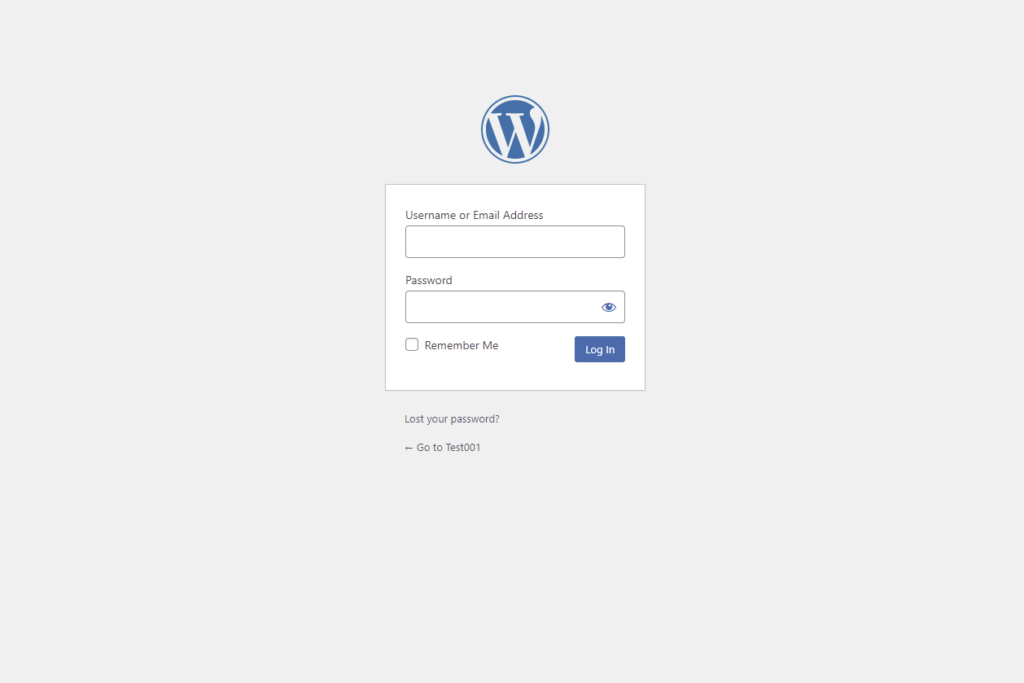
すると、WordPressログイン画面が表示されますので、構築の際に設定したユーザー名とパスワードを入力します。
(ログイン画面が現れない場合の対処法は後述します)

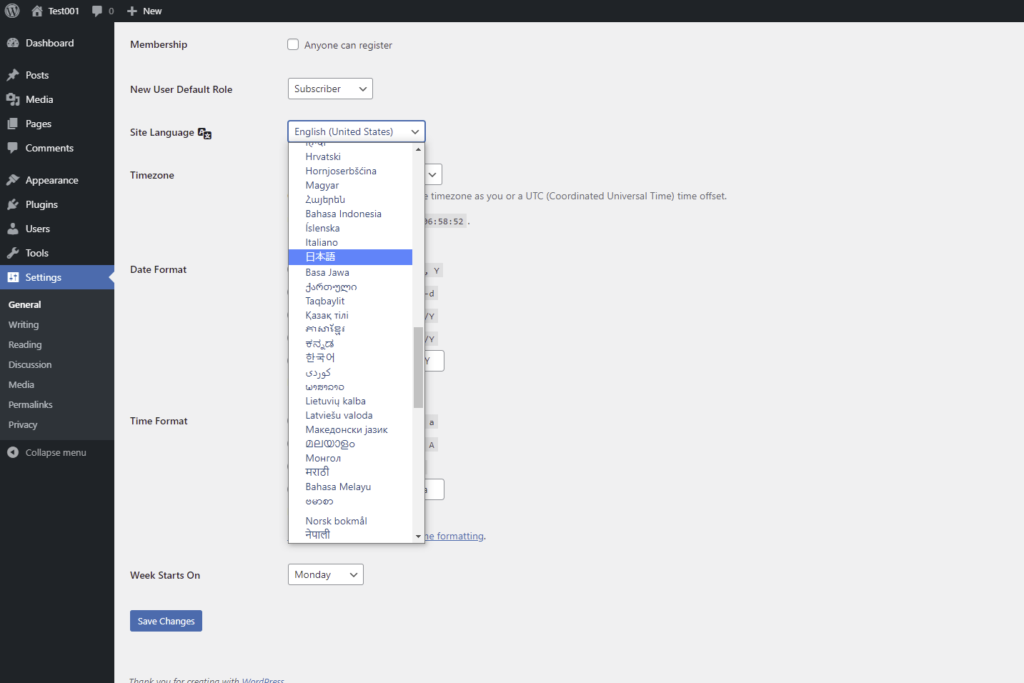
デフォルトでは英語の設定になっているので、「Settings」→「Site Language」から日本語を選択し、青い「Save Changes」をクリックで日本語にして下さい。

以上でWordPressサイトにアクセス出来ましたので、あとは参考書通りに練習するなりテーマを試してみるなり、ご自由にお使い下さい。
概要説明
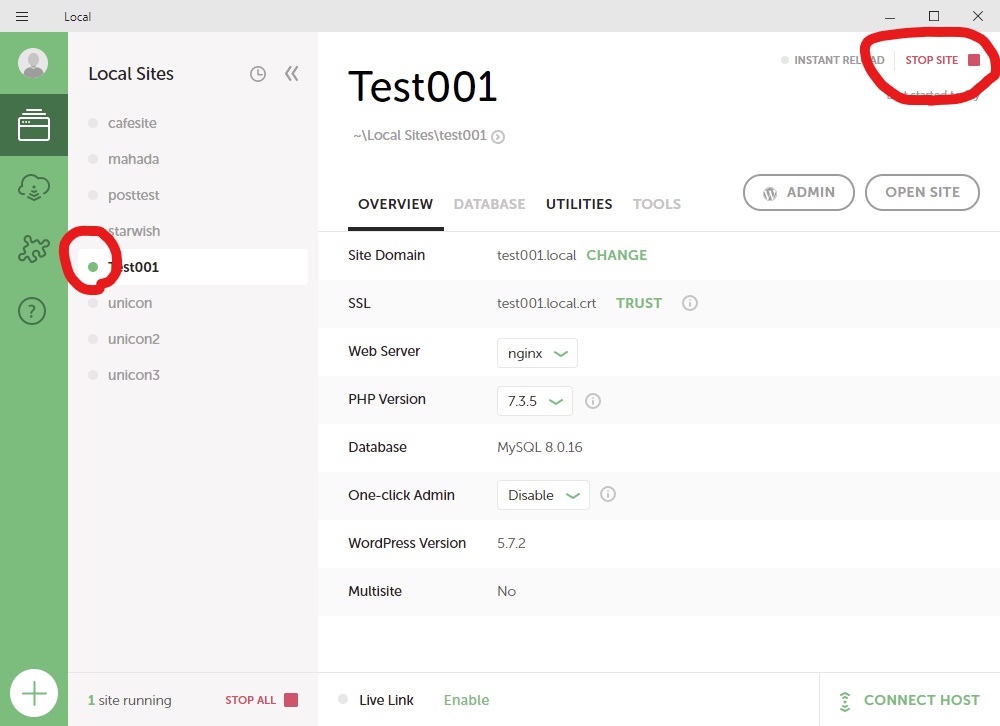
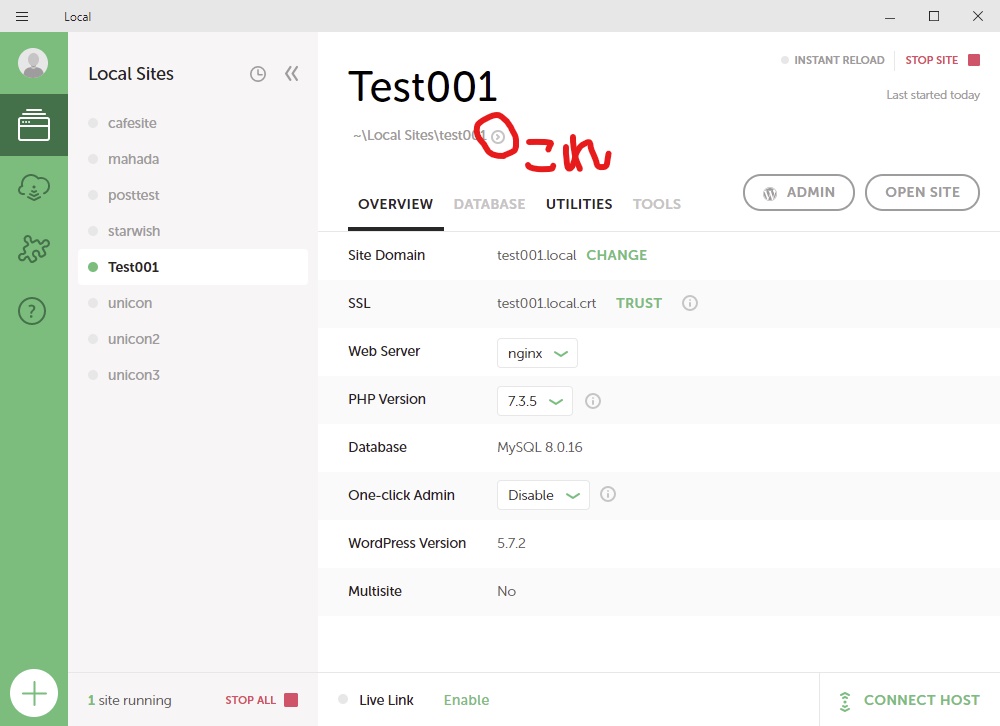
左側に緑色の点がありますが、これ付いていればサイトが動く状態です。
画面右上の「STOP SITE」という部分をクリックすると、緑の点が消え、サイトが動かなくなります。
なので、
サイトの編集中は常に緑の点が付いている状態でなくてはなりません。
言い方を変えれば、右上が”「STOP SITE」の状態”でなくてはなりません。

なお、local by flywheel自体も常に立ち上げておく必要があり、サイトの編集中にこちらを閉じてしまうと、WordPressサイトがフリーズしてしまいます。
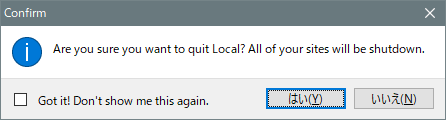
現在は閉じる前に「消すとサイトが動かなくなりますけどいいのですか。」という旨の警告が出ます。
一旦作業を終了するのであればいいですが、誤って消さないよう注意です。

テンプレートをカスタマイズする場合
Test001の下に、ファイルパスのようなものが記載されています。

こちらの右矢印をクリックすると、このWordPressサイトを動かしているローカルファイルが開かれます。
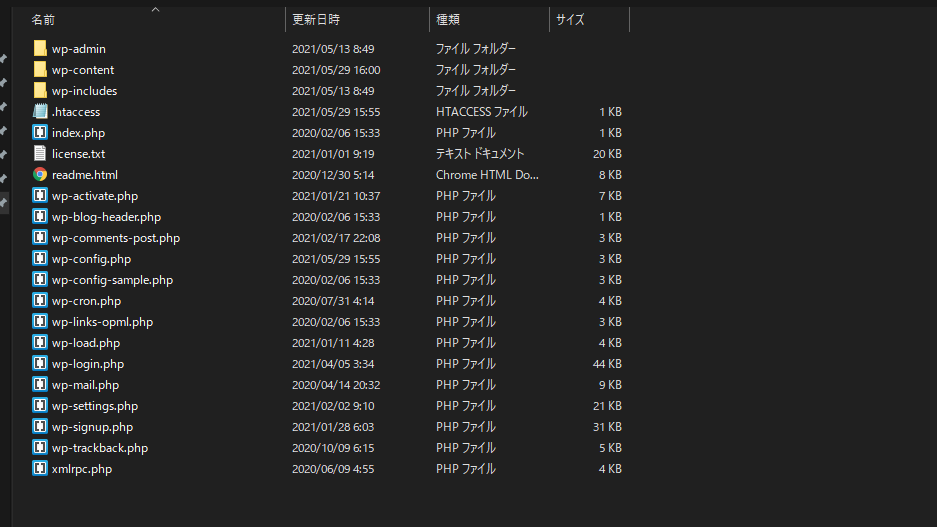
「app」→「public」→「wp-content」の順に進むと、テンプレートファイルが並んでますので、必要に応じて弄って下さい。

不具合
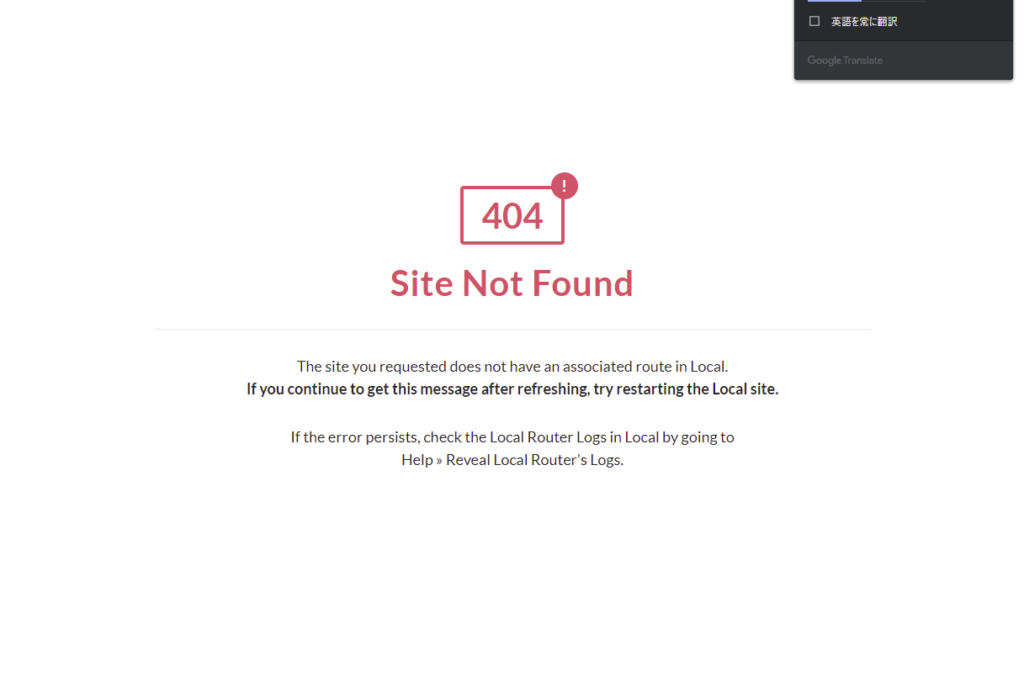
「ADMIN」ボタンを押した後、下記のような不具合が出た場合の対処法です。

筆者も何度か目にしているのですが、再起動で解決できました。
再起動は少々時間と手間がかかりますが、それ以外の方法で上手くいきませんでした。
他にもっと早くて簡単な方法を知っている方いたら是非コメントで教えて下さい。

1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。