Sassのコードのインデントを最もてっとり早く行う方法です。
行間や配置が気になる几帳面なコーダーの皆さんは、ぜひお試し下さい。
Visual Studio Codeを使う方向けの記事となります。
目次
やり方
やり方は「formatters scss」というプラグインをインストールするだけです。
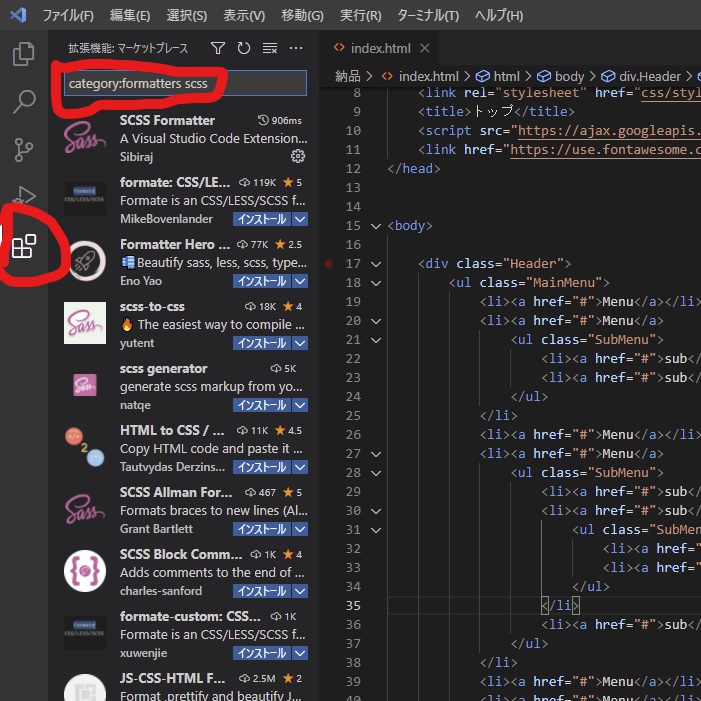
まず、VS Codeの左に並んでいるメニューの一番下、「拡張機能」のタブをクリック。
次に上の検索窓に「category:formatters scss」と入力して下さい。

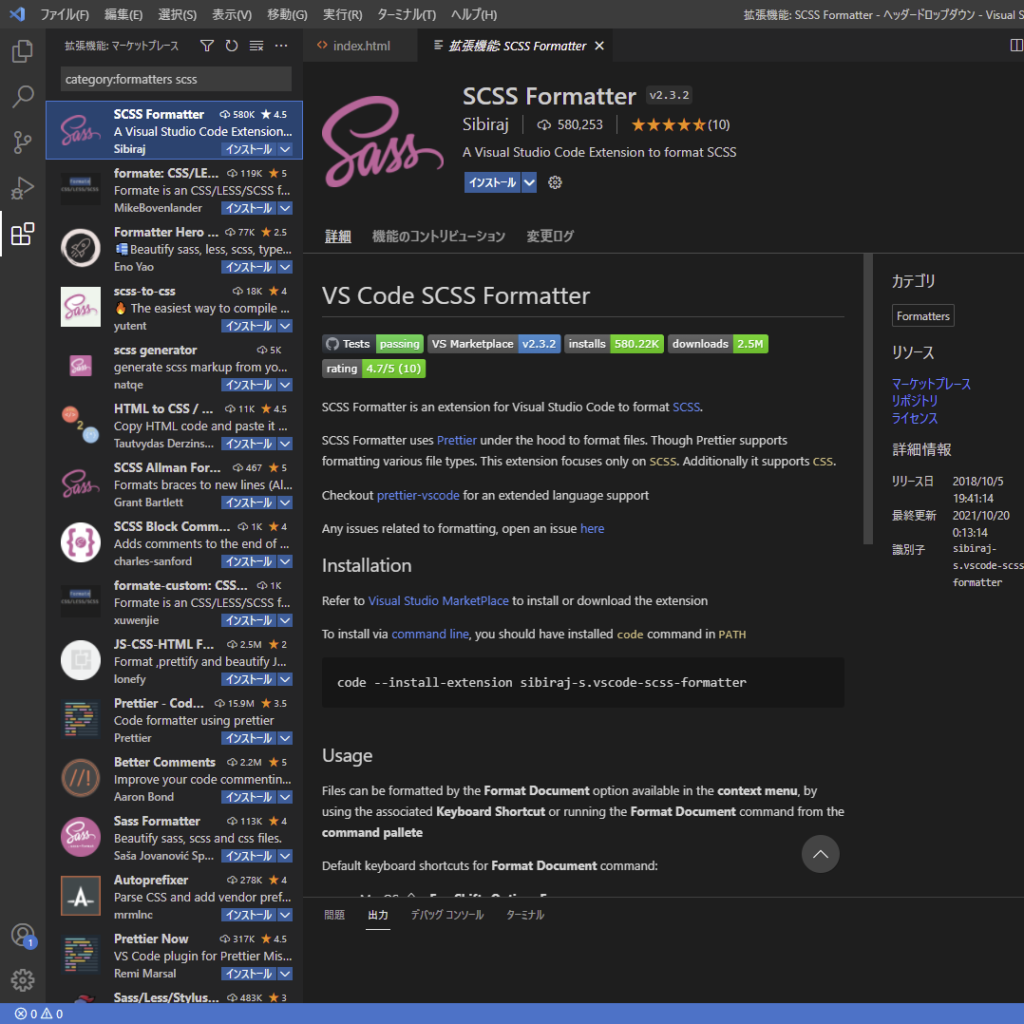
すると一番上に「SCSS Formatter」というプラグインが表示されるので、これをインストール。

以上です。
インストールが完了したら、あとはSassのコード上で「Alt+Shift+F」を押してみてください。
インデントされるはずです。
あわせて読みたい


【初心者向け】差がつく!Web制作ポートフォリオサイト例10選
ポートフォリオサイトで差をつけたい。でもどんなデザインにしたらいいんだろう?なるべく人とかぶりたくない。スタイリッシュで初心者にも優しいサイトないかな。 とい...
あわせて読みたい


【コピペOK】使える!シンプルな囲み枠デザイン5パターン【HTML】
ブログ記事やLPで使えそうな「囲み枠」を作成しました。 シンプルなデザインなので、様々な用途で使えると思います。 コピペして、お好きに編集してご利用ください。 パ...
あわせて読みたい


【コピペOK】LPで使える!Q&Aデザイン4パターン【CSS】
LPなどでよく見かける、Q&Aセクションの作り方です。 コピペしてお好みで色を変えるなど、ご自由にお使いください。 もちろんレスポンシブにも対応しています。 パ...

1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。