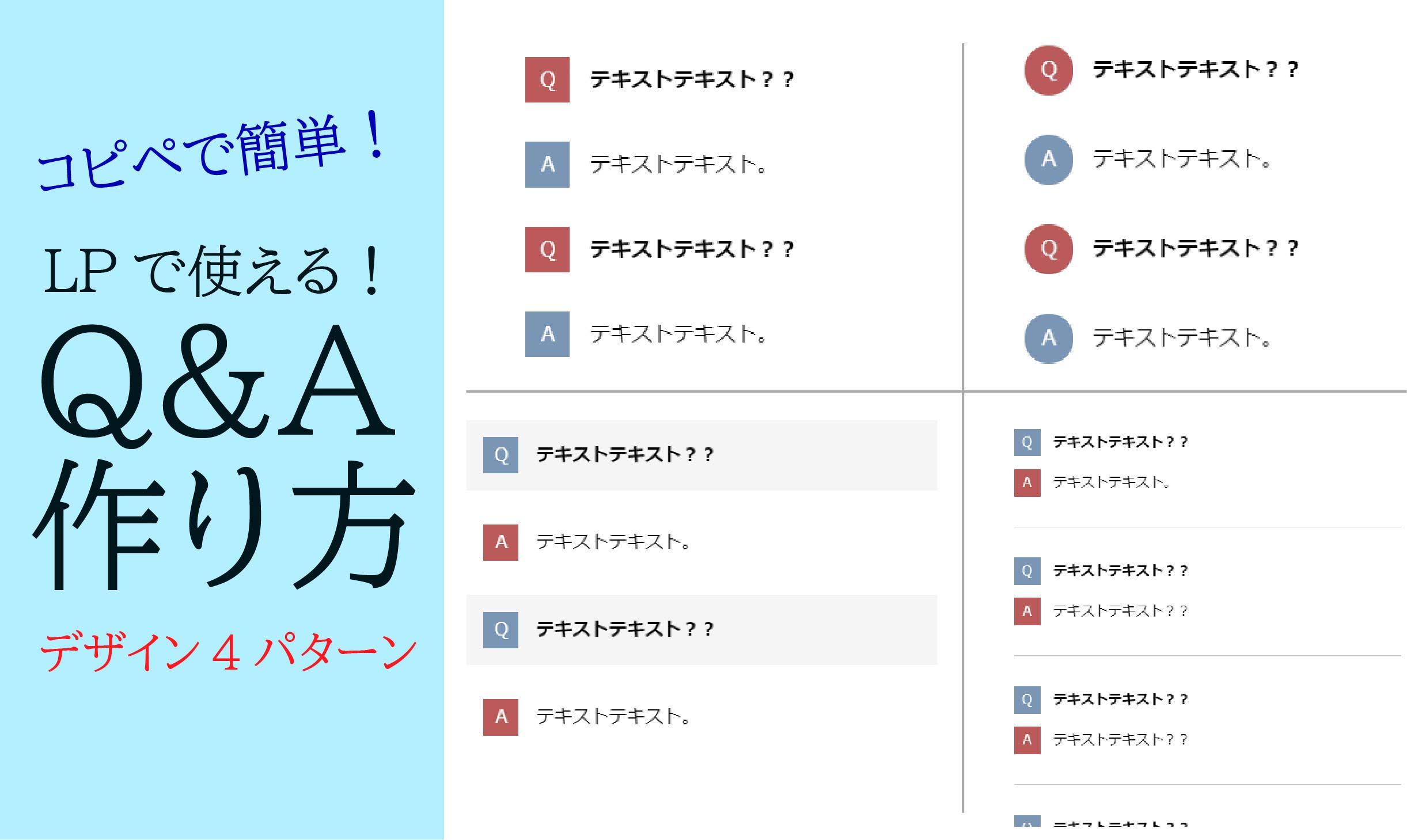
LPなどでよく見かける、Q&Aセクションの作り方です。
コピペしてお好みで色を変えるなど、ご自由にお使いください。
もちろんレスポンシブにも対応しています。
目次
パターン1
シンプルなQ&A。
どんなサイトにも使いやすいデザインです。
完成形はこちら
See the Pen QA1 by yusuke-morioka (@yusuke-morioka) on CodePen.
コードはこちら
<body>
<dl class="Qa-Box">
<div class="Qa">
<dt>
<p>テキストテキスト??</p>
</dt>
<dd>
<p>テキストテキスト。</p>
</dd>
</div>
<div class="Qa">
<dt>
<p>テキストテキスト??</p>
</dt>
<dd>
<p>テキストテキスト。</p>
</dd>
</div>
</dl>
</body>.Qa-Box {
width: 80%;
margin: 0 auto;
}
.Qa-Box .Qa dt,
.Qa-Box .Qa dd {
display: flex;
align-items: baseline;
margin: 30px 0;
}
.Qa-Box .Qa dt p {
margin: 0;
padding-left: 15px;
font-weight: bold;
width: 100%;
}
.Qa-Box .Qa dd p {
margin: 0;
padding-left: 15px;
width: 100%;
}
.Qa-Box .Qa dt::before {
content: "Q";
display: flex;
justify-content: center;
align-items: center;
background: #D65556;
color: #fff;
width: 35px;
height: 35px;
}
.Qa-Box .Qa dd::before {
content: "A";
display: flex;
justify-content: center;
align-items: center;
background: #6699B7;
color: #fff;
width: 35px;
height: 35px;
}
@media screen and (max-width: 960px) {
.Qa-Box {
width: 95%;
}
}パターン2
QとAのアイコンが丸くなっているデザインパターンです。
パターン1に「border-radius」を追加し、若干サイズを変えただけです。
完成形はこちら
See the Pen QA2 by yusuke-morioka (@yusuke-morioka) on CodePen.
※↑アイコンが縦長の小判型の形に見えることもあるかもしれません。
しかしこれはCodePenサンプルの表示の関係です。
全画面で見ればちゃんと丸なのでご安心ください。
コードはこちら
<body>
<dl class="Qa-Box">
<div class="Qa">
<dt>
<p>テキストテキスト??</p>
</dt>
<dd>
<p>テキストテキスト。</p>
</dd>
</div>
<div class="Qa">
<dt>
<p>テキストテキスト??</p>
</dt>
<dd>
<p>テキストテキスト。</p>
</dd>
</div>
</dl>
</body>.Qa-Box {
width: 80%;
margin: 0 auto;
}
.Qa-Box .Qa dt,
.Qa-Box .Qa dd {
display: flex;
align-items: baseline;
margin: 30px 0;
}
.Qa-Box .Qa dt p {
margin: 0;
padding-left: 15px;
font-weight: bold;
width: 100%;
}
.Qa-Box .Qa dd p {
margin: 0;
padding-left: 15px;
width: 100%;
}
.Qa-Box .Qa dt::before {
content: "Q";
display: flex;
justify-content: center;
align-items: center;
background: #D65556;
color: #fff;
width: 38px;
height: 38px;
border-radius: 50px;
}
.Qa-Box .Qa dd::before {
content: "A";
display: flex;
justify-content: center;
align-items: center;
background: #6699B7;
color: #fff;
width: 38px;
height: 38px;
border-radius: 50px;
}
@media screen and (max-width: 960px) {
.Qa-Box {
width: 95%;
}
}パターン3
Qの部分が、薄いグレーであみかけされているパターンです。
完成形はこちら
See the Pen QA3 by yusuke-morioka (@yusuke-morioka) on CodePen.
コードはこちら
<body>
<dl class="Qa-Box">
<div class="Qa">
<dt>
<p>テキストテキスト??</p>
</dt>
<dd>
<p>テキストテキスト。</p>
</dd>
</div>
<div class="Qa">
<dt>
<p>テキストテキスト??</p>
</dt>
<dd>
<p>テキストテキスト。</p>
</dd>
</div>
</dl>
</body>.Qa-Box {
width: 80%;
margin: 0 auto;
}
.Qa-Box .Qa dt,
.Qa-Box .Qa dd {
display: flex;
align-items: baseline;
margin: 15px 0;
padding: 15px;
}
.Qa-Box .Qa dt {
background: #F5F5F5;
}
.Qa-Box .Qa dt p {
margin: 0;
padding-left: 15px;
font-weight: bold;
width: 100%;
}
.Qa-Box .Qa dd p {
margin: 0;
padding-left: 15px;
width: 100%;
}
.Qa-Box .Qa dt::before {
content: "Q";
display: flex;
justify-content: center;
align-items: center;
color: #fff;
background: #6699B7;
width: 2em;
height: 2em;
}
.Qa-Box .Qa dd::before {
content: "A";
display: flex;
justify-content: center;
align-items: center;
color: #fff;
background: #D65556;
width: 2em;
height: 2em;
}
@media screen and (max-width: 960px) {
.Qa-Box {
width: 95%;
}
}パターン4
一つの質問ごとに、線で区切られているパターンです。
完成形はこちら
See the Pen QA4 by yusuke-morioka (@yusuke-morioka) on CodePen.
コードはこちら
<body>
<dl class="Qa-Box">
<div class="Qa">
<dt>
<p>テキストテキスト??</p>
</dt>
<dd>
<p>テキストテキスト。</p>
</dd>
</div>
<div class="Qa">
<dt>
<p>テキストテキスト??</p>
</dt>
<dd>
<p>テキストテキスト??</p>
</dd>
</div>
<div class="Qa">
<dt>
<p>テキストテキスト??</p>
</dt>
<dd>
<p>テキストテキスト??</p>
</dd>
</div>
<div class="Qa">
<dt>
<p>テキストテキスト??</p>
</dt>
<dd>
<p>テキストテキスト??</p>
</dd>
</div>
</dl>
</body>.Qa-Box {
width: 80%;
margin: 0 auto;
}
.Qa-Box .Qa {
padding: 20px 0;
border-bottom: 1px solid #c8c8c8;
}
.Qa-Box .Qa dt,
.Qa-Box .Qa dd {
display: flex;
align-items: baseline;
margin: 15px 0;
}
.Qa-Box .Qa dt p {
margin: 0;
padding-left: 15px;
font-weight: bold;
width: 100%;
}
.Qa-Box .Qa dd p {
margin: 0;
padding-left: 15px;
width: 100%;
}
.Qa-Box .Qa:last-of-type {
border-bottom: none;
}
.Qa-Box .Qa dt::before {
content: "Q";
display: flex;
justify-content: center;
align-items: center;
color: #fff;
background: #6699b7;
width: 2em;
height: 2em;
}
.Qa-Box .Qa dd::before {
content: "A";
display: flex;
justify-content: center;
align-items: center;
color: #fff;
background: #d65556;
width: 2em;
height: 2em;
}
@media screen and (max-width: 960px) {
.Qa-Box {
width: 95%;
}
}
あわせて読みたい


【コピペOK】【CSS】シンプルなテーブルデザイン2パターン
定番の比較表デザイン2パターンを紹介します。 シンプルなデザインにしてますので、コピペしてお好みで色を変えたりして使ってください。 画像はサンプルとして、とりあ...
あわせて読みたい


コピペで簡単!CSSで作るステップフロー4パターン【縦あり】
登録画面や購入画面、などでよく見る「ステップバー」を4種類つくりました。 すべてレスポンシブ対応なので、コピペしてお好みで装飾し、ご自由にお使いください。 パタ...
あわせて読みたい


【コピペOK】使える!シンプルな囲み枠デザイン5パターン【HTML】
ブログ記事やLPで使えそうな「囲み枠」を作成しました。 シンプルなデザインなので、様々な用途で使えると思います。 コピペして、お好きに編集してご利用ください。 パ...
あわせて読みたい


【CSSのみ】コピペで簡単!シンプルなアコーディオンメニューの作り方
シンプルで使いやすく、どんなサイトにも使えそうなアコーディオンメニューを作成しました。 色を変えるなり角丸にするなり、色々変えてお使いください。 もちろんレス...

1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。