Illustratorでギターのピックの三角形をつくる方法です。
同じ角を取った三角形でも、ピックのような微妙な膨らみを作るのは思いの外面倒でした。
なので様々なやり方がある中でも、自分が最も簡単で手っ取り早いと思った方法をご紹介します。
ティアドロップ型とおにぎり型それぞれに分けていますので、ぜひ参考にしてみてください。
事前準備
「スマートガイド」にチェックを入れる
Illustratorの上のメニューバーにある「表示」→「スマートガイド」にチェックを入れて下さい。
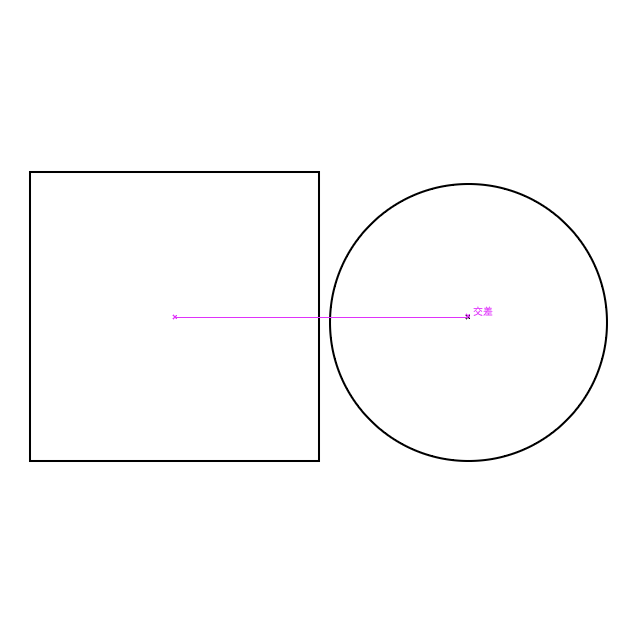
チェックを入れることで要素を移動するとき、下記のようにピンクの線で交差する部分などが表示されるようになり便利です。

おにぎり型
おにぎり型のピックの作成方法です。
以下の手順で解説します。
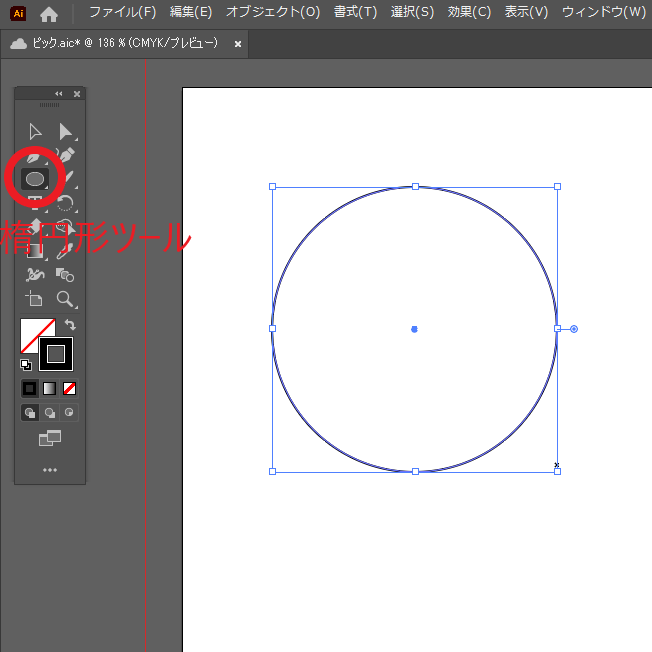
おにぎり型①「楕円形ツール」で円を書く
「楕円形ツール」を選択、Shiftキーを押しながらドラッグ&ドロップし、まん丸を作ります。

おにぎり型②円を追加する
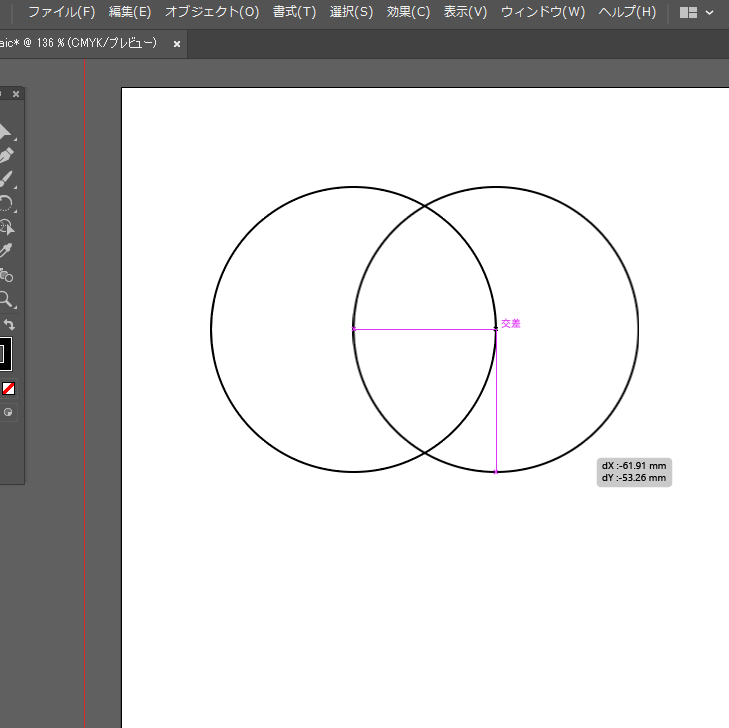
①で作った円をコピペし、下記のようにお互いの円の側面が中心にピタッと合うように配置します。
スマートガイドを頼りに設置しましょう。

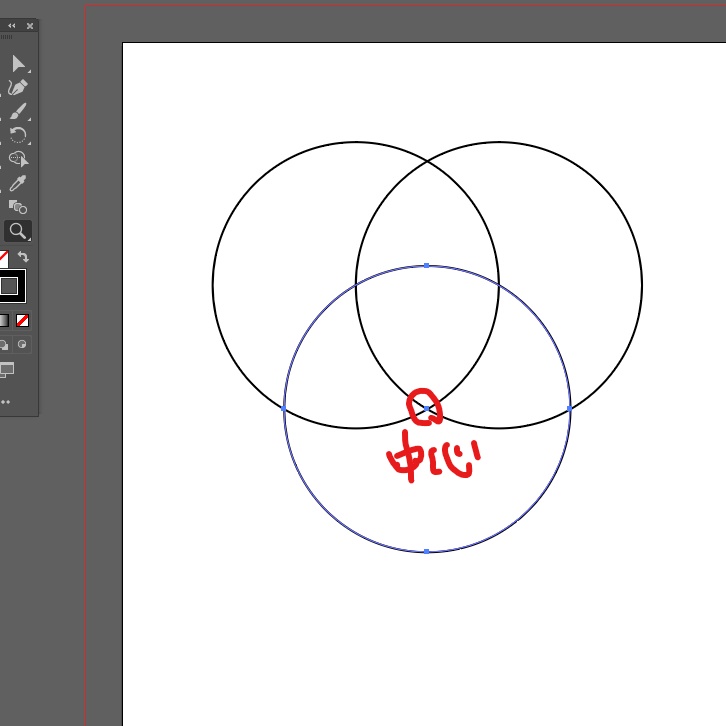
次に、先ほどと同じ円を、更にその下に設置します。
ここはどういうことかスマートガイドが使えないので、自分は十字キーで合わせています。
※気になる方は上部の2つの円を右クリックで「グループ化」した後、3つの円を全て選択した状態で、上のメニューバーにある「オブジェクト」→「整列」→「水平方向中央に整列」。
すると水平方向の位置がピタッと揃うので、あとは縦の位置のみを手動で調整します。

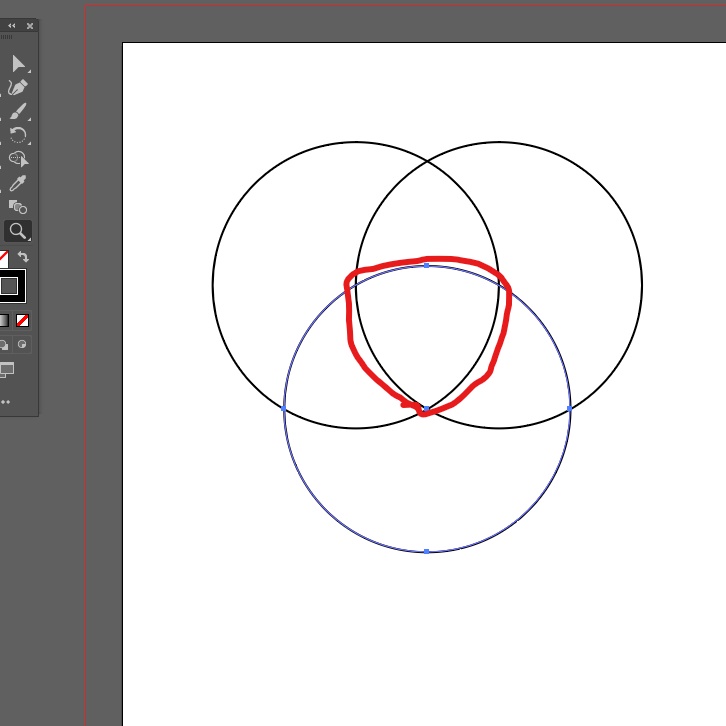
この地点で、下記に丸みを帯びた三角形が出来ています。
次のステップでは、この三角形以外の部分を消す作業をします。

おにぎり型③「パスファインダー」で不要な部分を消す
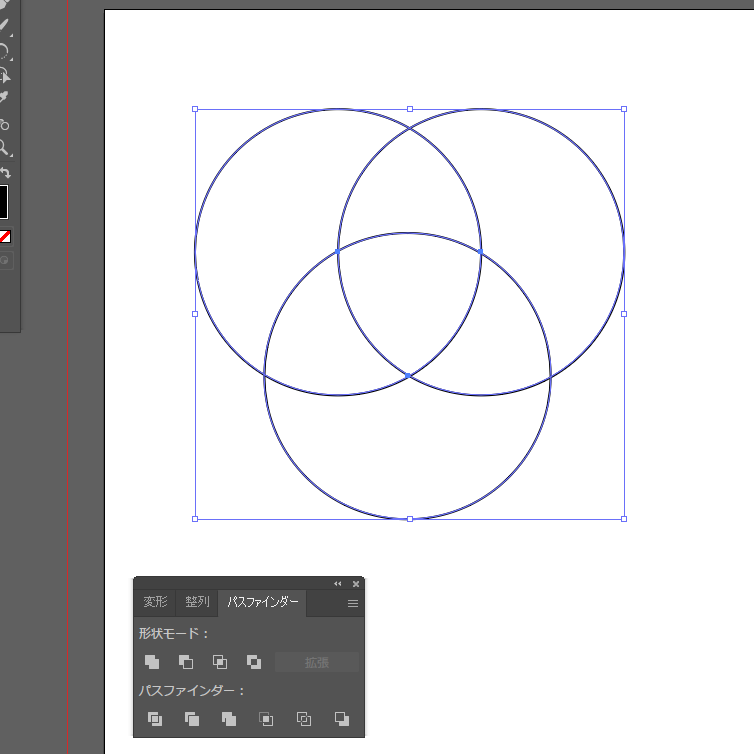
3つの円を全て選択した状態で、上のメニューバーの「ウィンドウ」→「パスファインダー」を選ぶと、下記のようなウィンドウが表示されます。

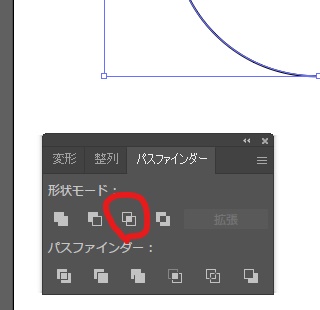
マウスホバー時に「交差(Alt+クリックで複合シェイプを作成して交差)」と出てくる、下記のアイコンを選択して下さい。

周りの円が取り除かれ、ピックの三角形が残りました。

おにぎり型④「ダイレクト選択ツール」で角丸に
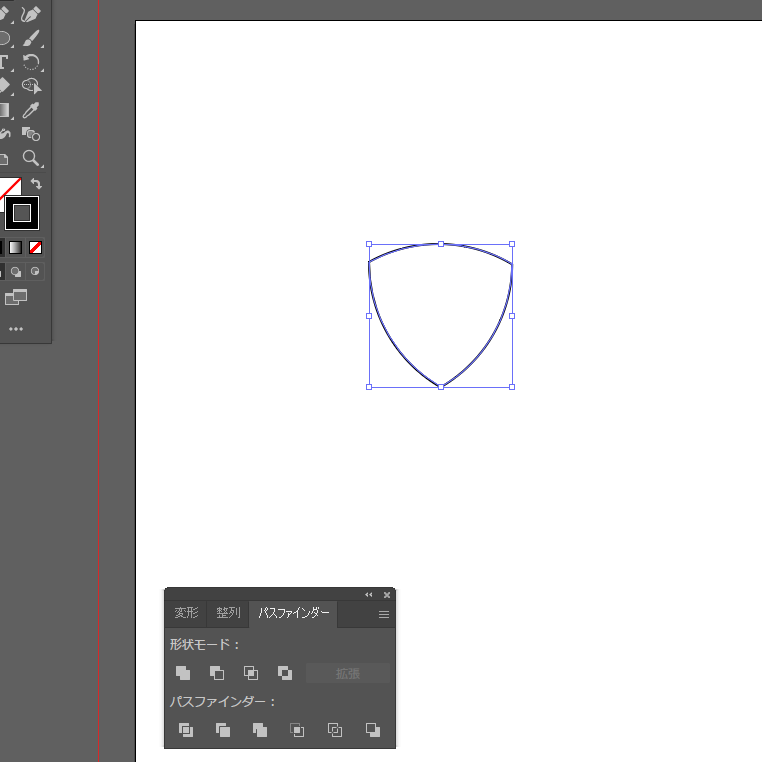
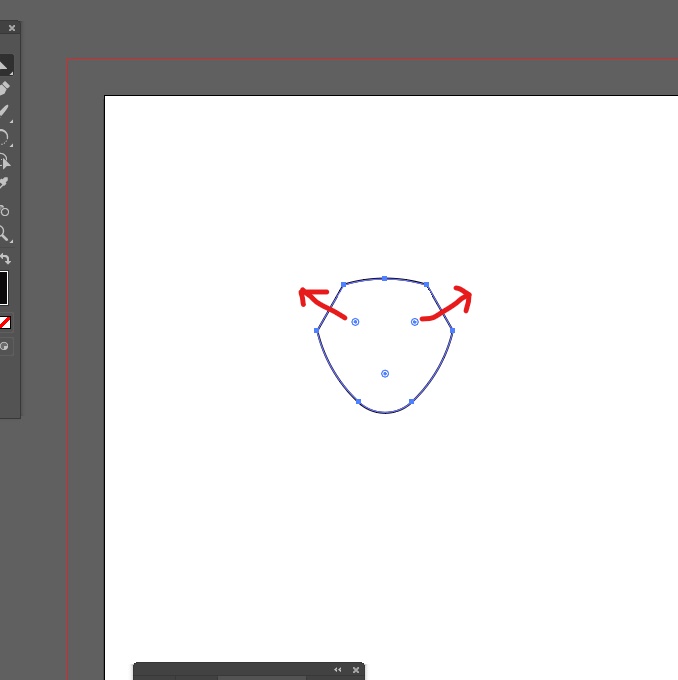
出来上がったピックの角を丸くする為、③の工程で残った三角形を選択し、「ダイレクト選択ツール」を選択し、内側に現れる3つの青い点を内側にドラッグします。

すると、角が丸くなります。
※丸くならない場合の対処法は後述しています。
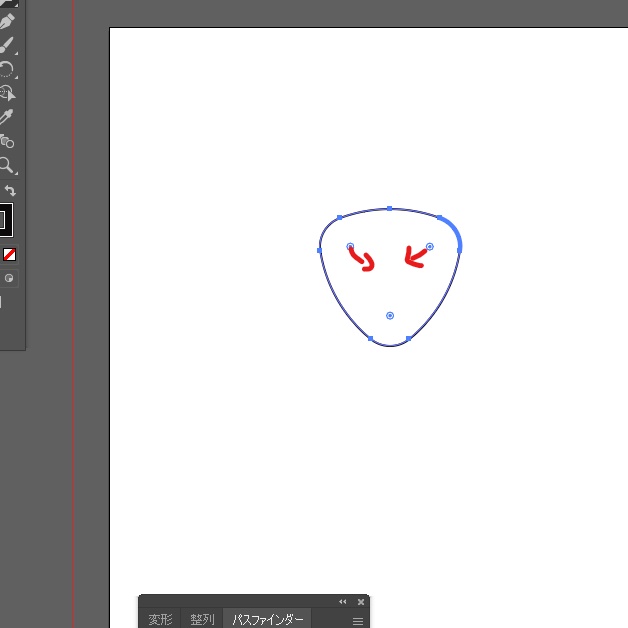
あとはお好みの丸さに調整したら、おにぎり型ピックの完成です。

丸くならない場合の対処法
④の地点でうまく角丸にならず、下記のようにどこかしら角ばってしまう場合の対処法です。

角ばっている部分に対応する点を、外方向にドラッグし、マウスを離します。

その後、再度ピック内部の点を、内側にドラッグすると丸くなります。

ティアドロップ型
おにぎり型を作成後、幅を狭めて上部に大きく丸みを付けるだけです。
※①~③まではおにぎり型の手順と全く同じなので省略します。
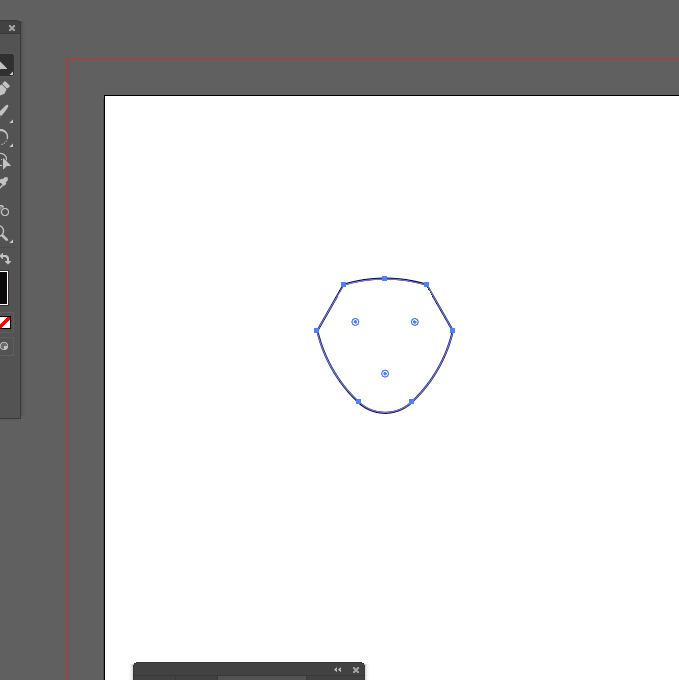
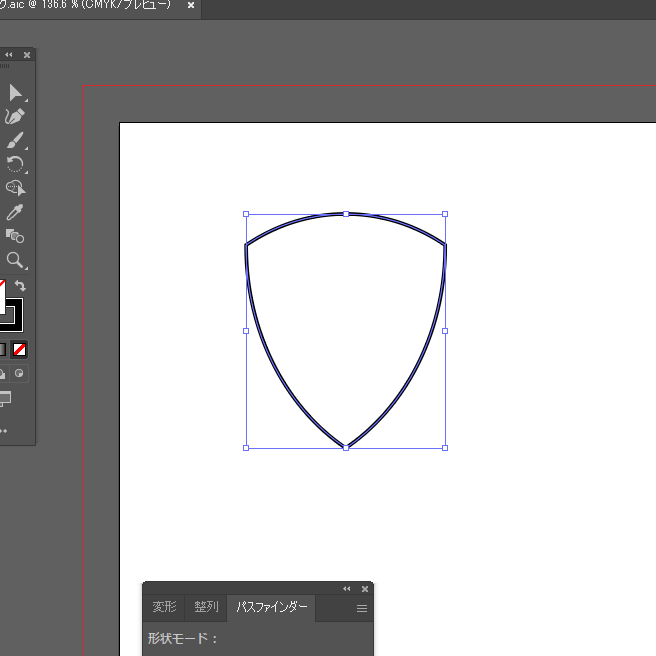
ティアドロップ型④「選択ツール」で幅を調整
「選択ツール」にてピックの横の幅をお好みの幅に調節します。
ここでは、おにぎりピックの幅を少し狭めています。

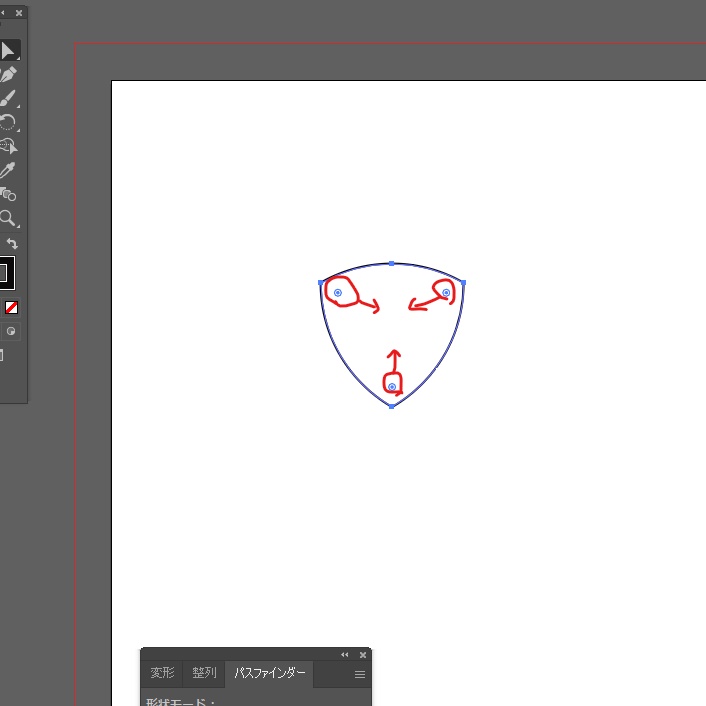
ティアドロップ型⑤「ダイレクト選択ツール」で角丸に
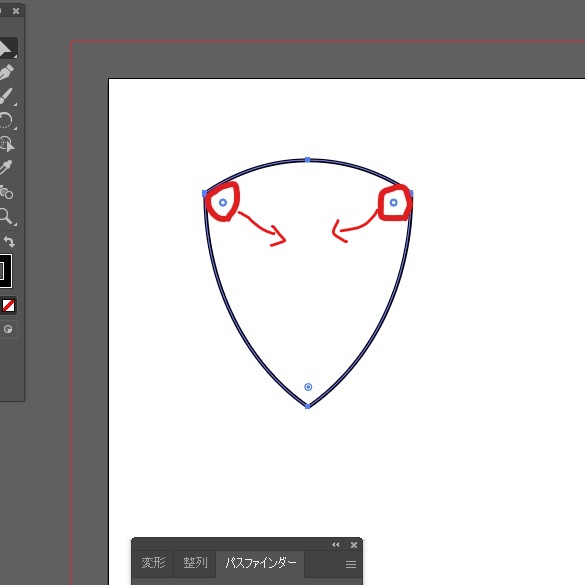
「ダイレクト選択ツール」を選択し、上2つの角を丸くします。
左右対象でないといけないので、Shiftキーを押しながら上部2点を選択します。
ピック内部の点をクリックすると、点の中身が白くなります。この状態で内側にドラッグし、角丸状態にします。

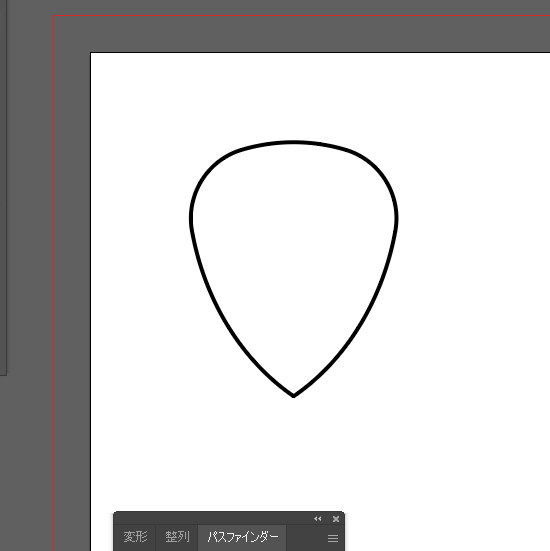
お好みの丸みに仕上げ、ティアドロップ型ピックの完成です。


1992年生まれ|2020年10月フリーランスとして独立|Web制作、SEOライティングを軸に活動中|接客→生産管理→システム開発会社→現在|モリブログ運営。Web制作、フリーランスジャンルを中心に更新中。PV数は年間14万人以上||温泉、旅行、甘いものが好き。